
GitHubのReadmeをMarkdown記法で書く
Markdown記法は、プレーンテキストに特定の書式を付けることで、簡単にWebページやドキュメントを作成するための記法です。
Markdown記法は、文書の見た目を整えるためのHTMLタグを記述する必要がなく、テキストファイルとしても読み書きが容易であるため、多くの人々によって広く使用されています。
1. GitHubのReadmeファイルをmarkdown記法で書く意義

GitHubのReadmeファイルは、プロジェクトの説明や使用方法など、重要な情報を提供するために使用されます。
Markdown記法を使ってReadmeファイルを書くことには以下のような意義があります。
1-1. 見た目が美しく、読みやすい
Markdown記法を使うことで、プレーンテキストでも見出し、リスト、強調表示などの書式が簡単に付けられます。
これにより、Readmeファイルがより美しく、読みやすくなります。
1-2. バージョン管理に適している
GitHubでは、ファイルの変更履歴を管理するためのバージョン管理システムを提供しています。
Markdown記法を使うことで、テキスト形式での変更が容易になります。
また、テキスト形式であるため、変更の差分がわかりやすくなります。
1-3. コードの表示が簡単にできる
Markdown記法は、コードの表示にも適しています。
コードブロックを作成することができ、言語の種類を指定することもできます。
これにより、コードの表示が美しく、読みやすくなります。
1-4. 検索エンジン最適化(SEO)に有効
GitHubのReadmeファイルは、プロジェクトの説明や使用方法を提供するため、検索エンジンの検索結果に表示されることがあります。
Markdown記法を使うことで、適切な見出しやキーワードを使用することができ、SEOに有効な文章を作成することができます。
2. 作成手順

GitHubのReadmeファイルをMarkdownで書く場合、以下のGitHubのReadmeファイルをMarkdownで書く手順を参考にしてください。
注意点としては、GitHubのReadmeファイルは、プロジェクトの説明や使い方、貢献方法などを記載することが多いため、わかりやすく、詳細に書くことが望ましいです。
2-1. README.mdというファイルを作成する
README.mdというファイルをプロジェクトのルートディレクトリに作成します。
拡張子は.mdであることに注意してください。
2-2. テキストエディタでREADME.mdを開く
作成したREADME.mdを、お好みのテキストエディタで開いてください。
2-3. Markdown記法でテキストを書く
後術するMarkdown記法を使って、README.mdにテキストを書きます。
見出し、段落、リスト、コードブロック、引用など、必要に応じて適切な要素を使用してください。
2-4. コミットしてプッシュする
テキストを書き終えたら、ファイルをコミットしてGitHubにプッシュします。
コミットメッセージには、README.mdファイルを更新した旨を記載してください。
2-5. GitHub上でREADME.mdを確認する
プッシュしたREADME.mdをGitHub上で確認しましょう。
フォーマットが正しいか、リンクや画像が正しく表示されているか、確認してください。
3. GitHubて使えるMarkdown記法

以下は、GitHubで使えるMarkdown記法の一覧です。
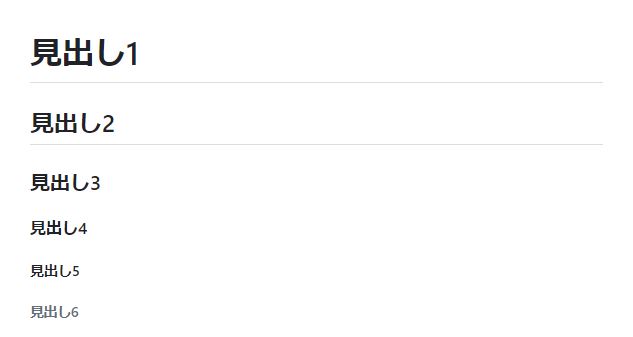
3-1. 見出し
#から######までのハッシュタグで表現できます。
# 見出し1
## 見出し2
### 見出し3
#### 見出し4
##### 見出し5
###### 見出し6
3-10. 画像
で画像を表示できます。

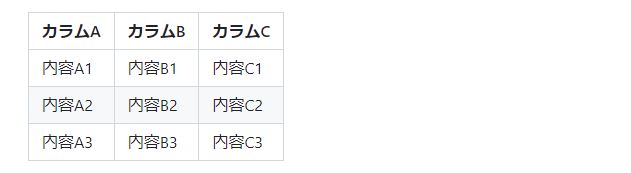
3-11. テーブル
|で区切ってテーブルを作成できます。
カラムA | カラムB | カラムC
--- | --- | ---
内容A1 | 内容B1 | 内容C1
内容A2 | 内容B2 | 内容C2
内容A3 | 内容B3 | 内容C3
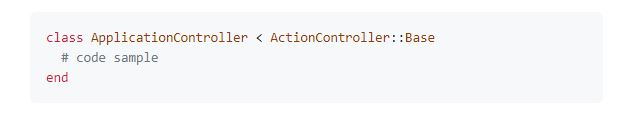
3-12. コードブロック
```でコードブロックを作成できます。
また、言語の種類を指定することもできます。
```ruby
class ApplicationController < ActionController::Base
# code sample
end
```
3-13. インラインコード
`でインラインコードを作成できます。
インラインコードは ` このように`表示されます。
3-14. 折りたたみ
折り畳みを作成するには、以下のように書きます。
<details>
<summary>ここをクリック</summary>
aaaaaaaaaaaaaaaaaaa<br>
bbbbbbbbbbbbbbbbbbb<br>
ccccccccccccccccccccc<br>
</details><summary>タグ内のテキストは、折り畳みされた部分のトップに表示されるタイトルになります。
ユーザーは、このタイトルをクリックすることで、折り畳まれた部分を展開できます。


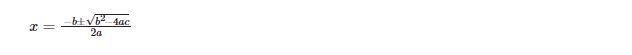
3-15. 数式
数式を表示するには、以下のように書きます。
$x = {-b \pm \sqrt{b^2-4ac} \over 2a}$
または、
$$x = {-b \pm \sqrt{b^2-4ac} \over 2a}$$
$または$$で囲まれた部分に、LaTeX形式の数式を記述することができます。
$で囲まれた数式は行中に表示され、$$で囲まれた数式は中央に表示されます。
GitHubでは、KaTeXというJavaScriptライブラリを使って、数式をレンダリングしています。
KaTeXは、LaTeXとほぼ同じ数式表現をサポートしているため、高度な数式の表現も可能です。
3-2. 段落
空行で段落を区切ることができます。
段落1
段落2
3-3. 改行
行末にスペースを2つ入れることで改行できます。
一行目
二行目
3-4. 水平線
---または___で水平線を作成できます。
---
3-5. リスト
箇条書きと番号付きのリストを作成することができます。
・箇条書き
- aaa
- 111
- 222
- 333
- あああ
- いいい
- ううう
- bbb
- ccc
・番号付き
1. aaa
1. 111
2. 222
3. 333
1. あああ
2. いいい
3. ううう
2. bbb
3. ccc
3-6. タスクリスト
チェックボックスを作成することができます。
- [ ] aaa
- [x] bbb
- [ ] ccc
3-7. 強調・打消し
*または_で囲んで表現します。
ただし、日本語の場合、一部のフォントでは斜体が正しく表示されないことがあります。
This is *italic* text.
これは*斜体*です
This is **bold** text.
これは**太字**です
This is ***italic&bold*** text.
これは***太字の斜体***です
This is ~~strikethrough~~ text.
これは~~取り消し線~~です
3-8. 引用
>で引用を表現できます。
> 引用
>> 引用の中で引用
3-9. リンク画像
[リンクのテキスト](URL)でリンクを作成できます。
[リンク](https://www.google.com/)
4. まとめ

Markdown記法は、シンプルかつ直感的な書式で、誰でも簡単に書くことができます。
また、GitHubや多くのWebサイトで採用されているため、技術文書を書く上で必要不可欠なツールとなっています。
Markdownの最大のメリットは、テキストで記述することで、手軽に文書を整形できる点です。
また、HTMLよりも直感的で簡単な書式でありながら、強力な機能を備えているため、Web開発者やデータサイエンティストなどの専門家だけでなく、誰でも気軽に使えるツールとしても注目されています。
これからもMarkdown記法を積極的に活用し、より良い文書を作成していきましょう。
今回は以上となります。
ありがとうございました。
