
Flutterを使ってみよう その2(サンプルの実行)
前回の環境構築の記事の続きです。
今回は、サンプルプロジェクトを作成し、簡単な動作確認をします。
◆環境
・MacOS Ventura 13.6.3
・Xcode 15.1
・VSCode 1.85.1
・iPhoneX (iOS16.5.1)
1. VSCodeの準備
VSCodeを利用して、コード書くのが一般的なようですので、公式サイトからVSCodeのインストーラをダウンロードします。
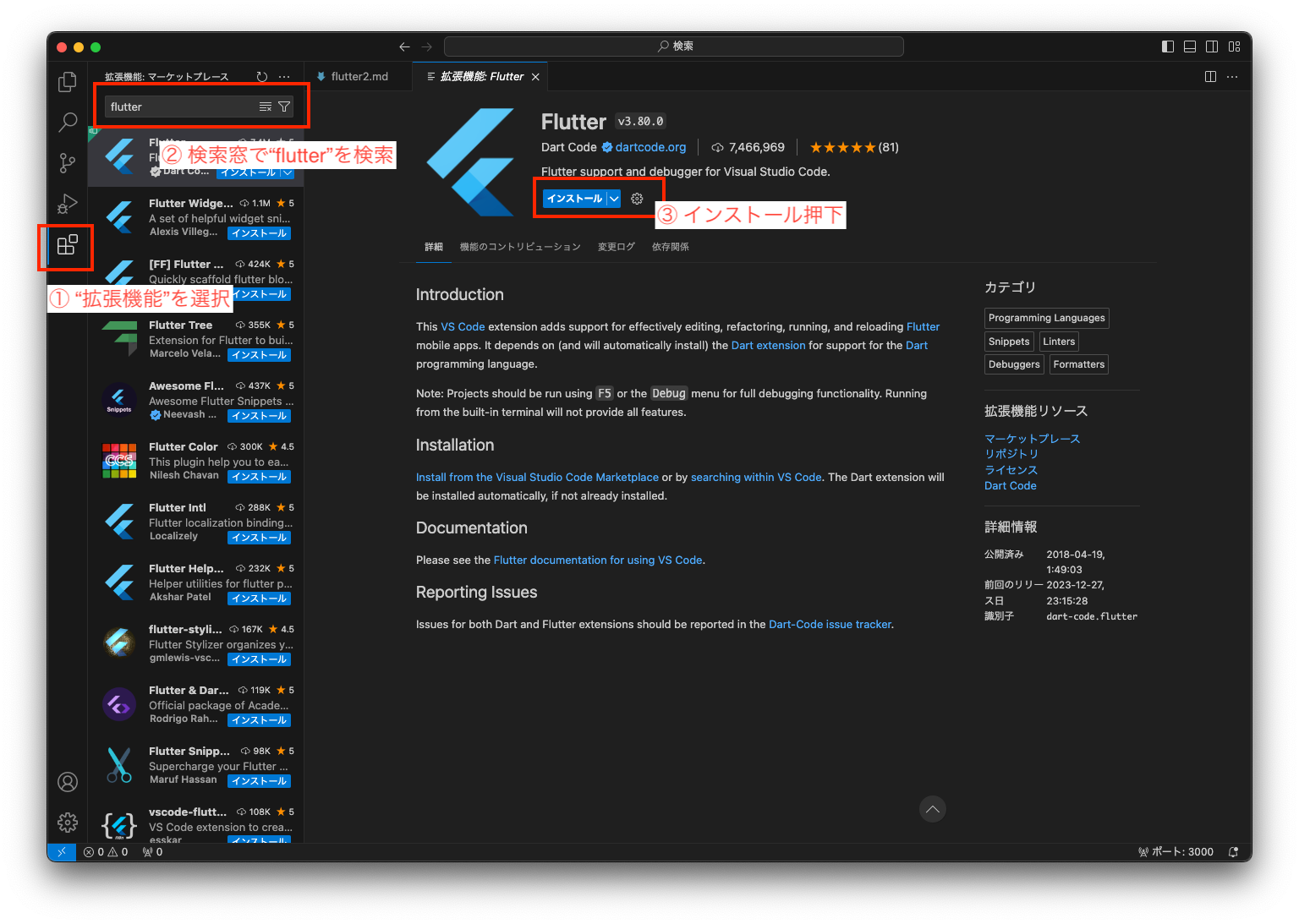
その後、Flutterのプラグインをインストールします。
2. VSCodeで新規プロジェクト作成
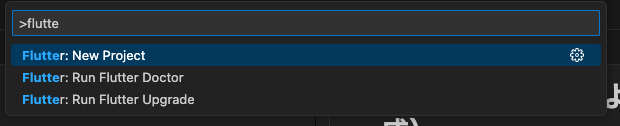
VSCodeの画面から検索窓に >flutter と入力すると、サジェスト項目の Flutter:New Project を選択します。
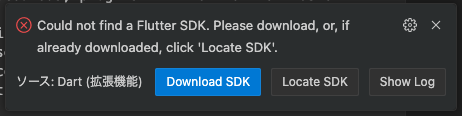
プロジェクト作成時、手動でFlutterSDKをダウンロードした場合は、格納先を聞かれる場合があります。
Locate SDKを選択し、FlutterSDKインストール先(前回からの続きの場合、~/development/flutter/bin)を指定すればよいです。
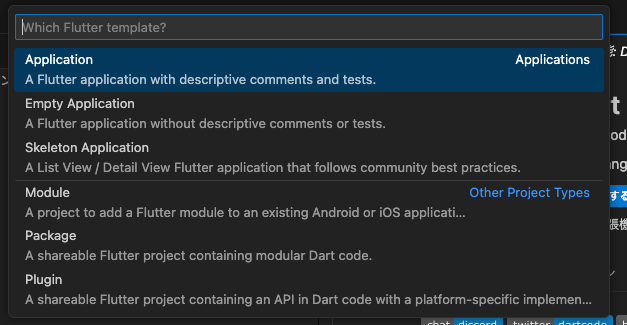
プロジェクトの作成方法の選択リストが表示されます。
サンプルコードが作成されるように、Application を選択します。
プロジェクトの作成先が問われますので、任意の場所を指定します。
その後、プロジェクト名が聞かれます。任意のプロジェクト名を設定します。(今回は、sampleと設定)
プロジェクト名の設定後、プロジェクトの初期化処理が実行されます。
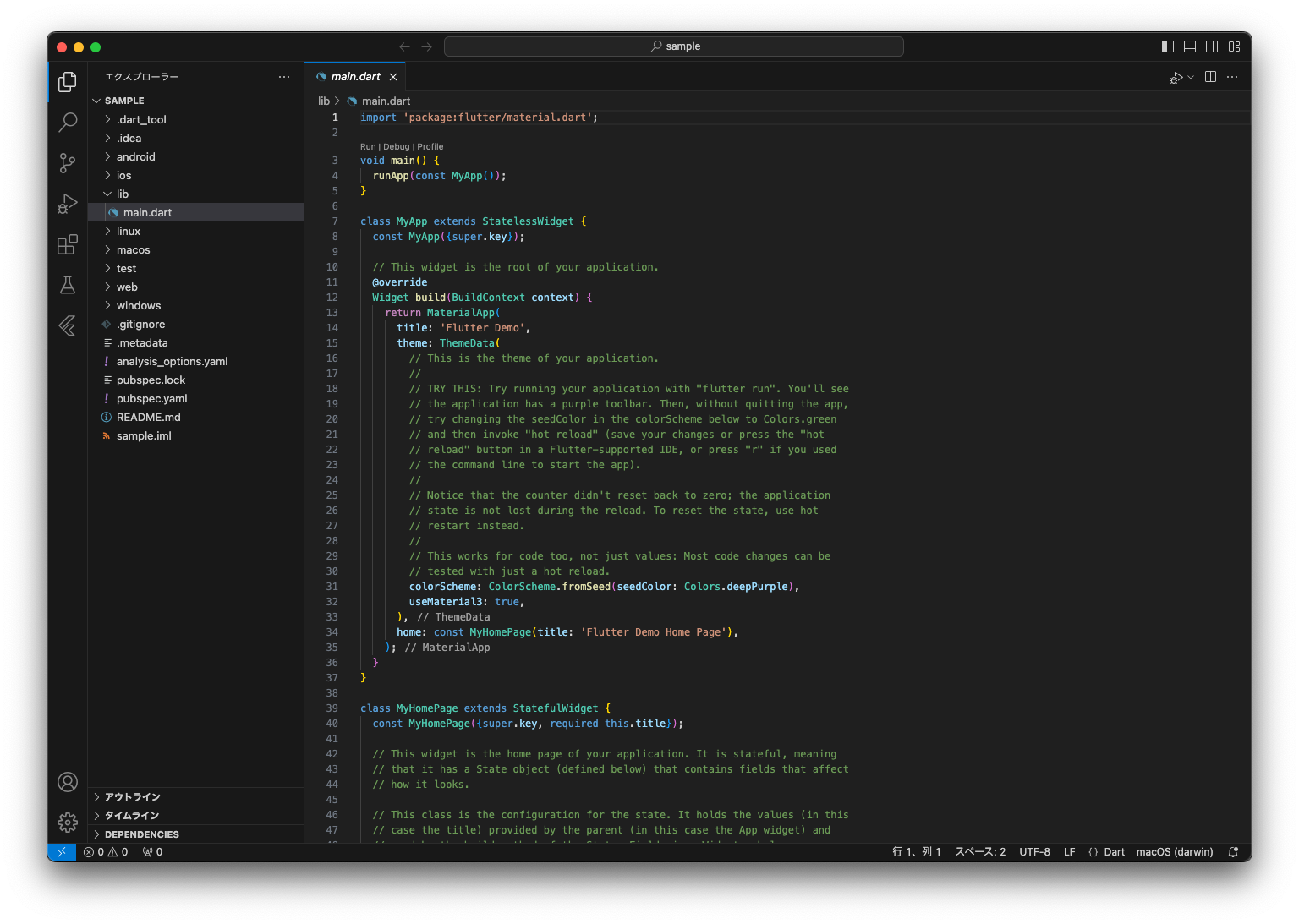
初期化処理完了でプロジェクト作成完了を確認します。
3. 新規作成したFlutterプロジェクトを実行する
サンプルで作成されたアプリは、カウントアップするアプリが作成されてます。
したがって、メニューバーの「実行」>「デバッグの開始」を選択すると、アプリのデバッグ確認ができます。
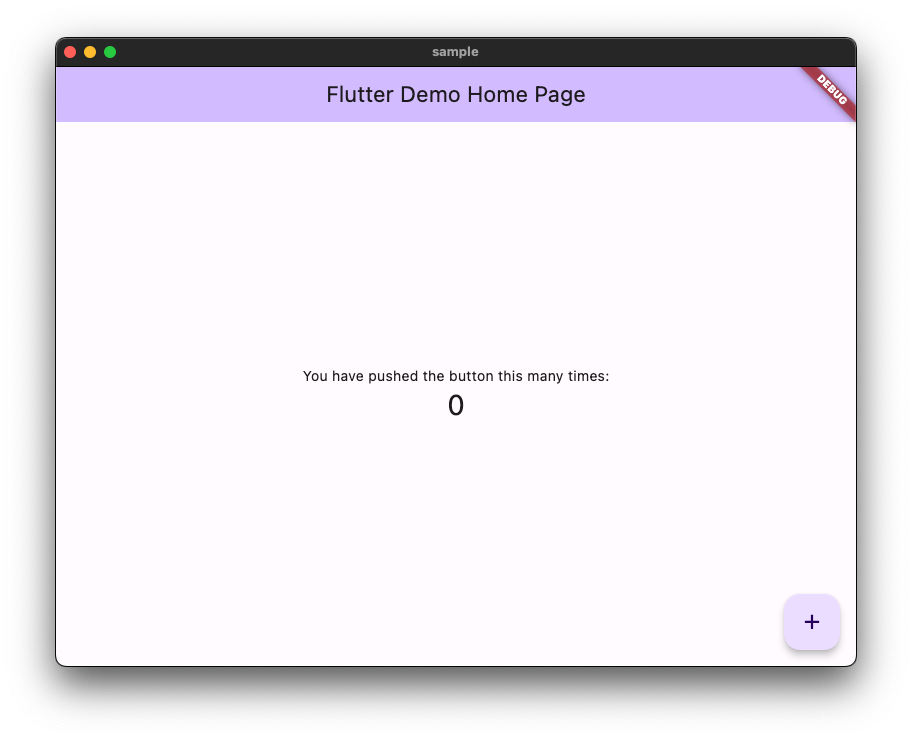
「デバッグの開始」選択後、しばらくすると、アプリが起動します。
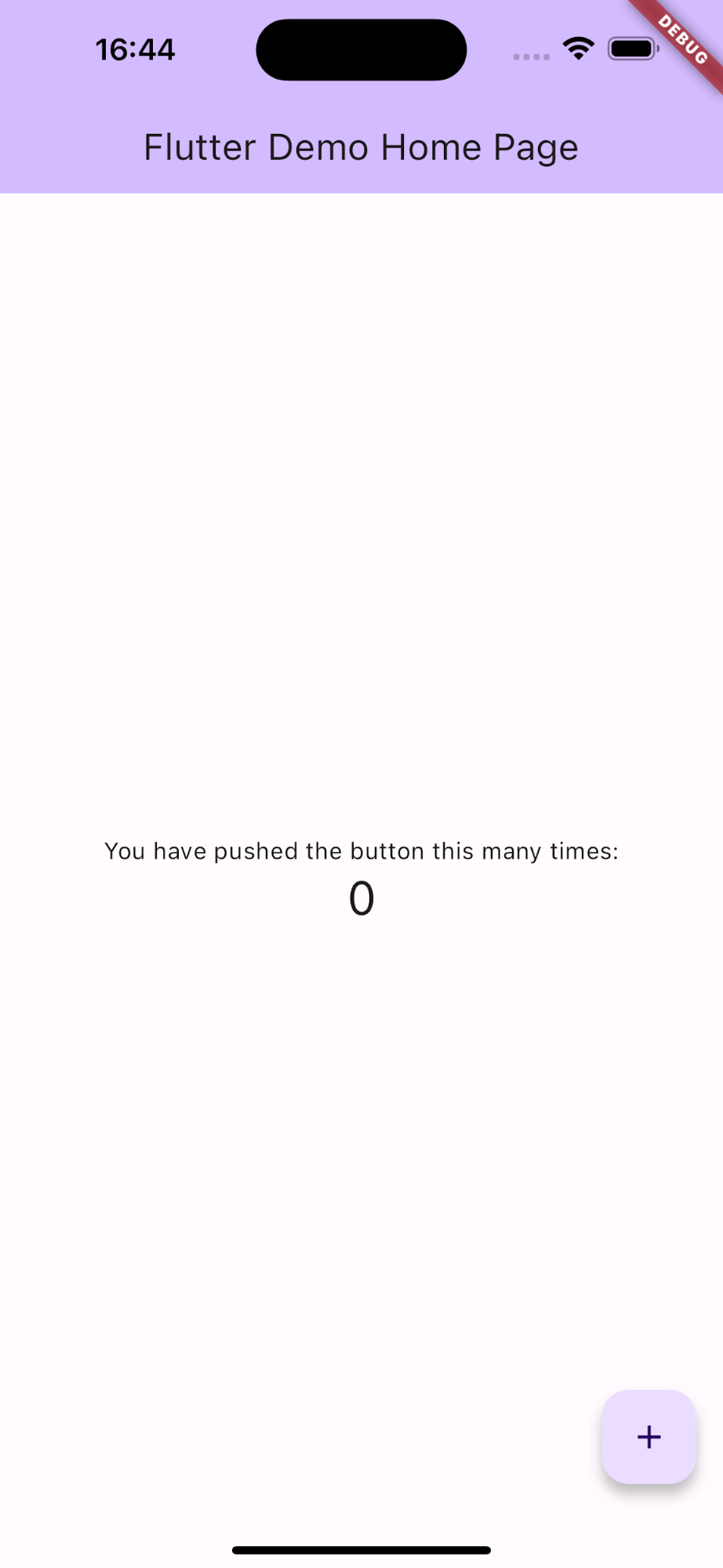
アプリとしては、+ボタンを押下すると、中央の数字がカウントアップするアプリです。
4. iOSシミュレータで実行する
デフォルト実行した場合、MacOSのアプリで起動します。
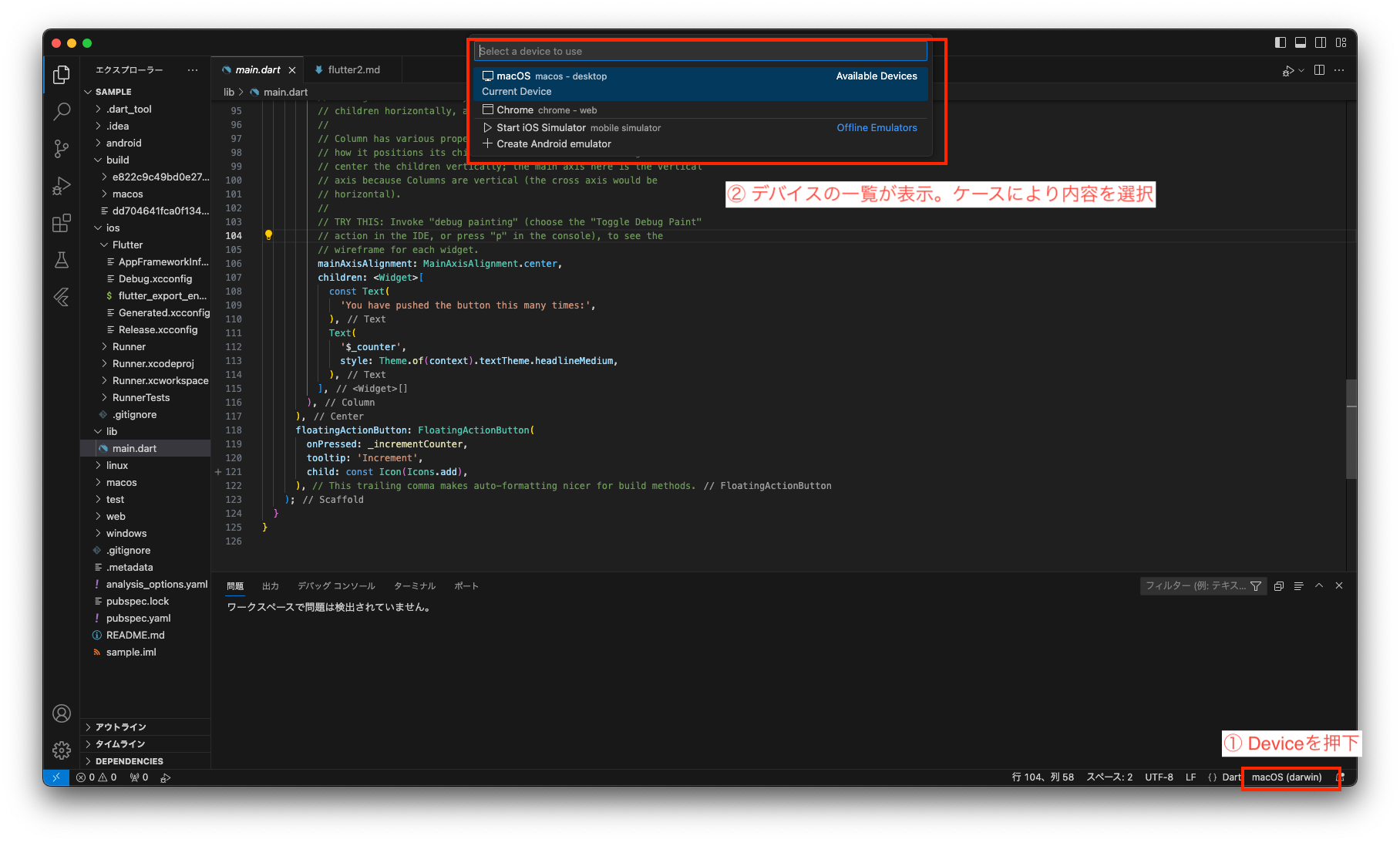
iOSシミュレータで実行したい場合は、ステータスバーのDevice押下にて、表示される一覧から Start iOS Simulator を押下します。
Start iOS Simulator を選択すると、iOSシミュレータ が起動します。
ステータスバーのDeviceが起動しているiOSシミュレータになっていたら、メニューバーの「実行」>「デバッグの開始」で実行します。
iOSシミュレータで同じ内容のアプリが実行されます。
また、他サイズの iOSシミュレータ でデバッグ実行したい場合は、iOSシミュレータのメニューのOpen Simulatorで、他サイズのシミュレータを起動し、VSCodeのステータスバーのDeviceをその起動しているiOSシミュレータを選択すれば、その機器でデバッグ実行できます。
5. iOS実機で実行する
いろいろな方法でApple Developerへの登録方法がありますが、今回は個人アカウントを開発者アカウントを登録した場合(Personal Team)の場合を例にして記載します。
まず、iOSのプロジェクトをプロビジョニングプロファイル/証明書との紐づけを行います。
サンプル作成時にFlutterプロジェクトに ios/Runner.xcworkspace が用意されています。それを Xcodeで起動させます。
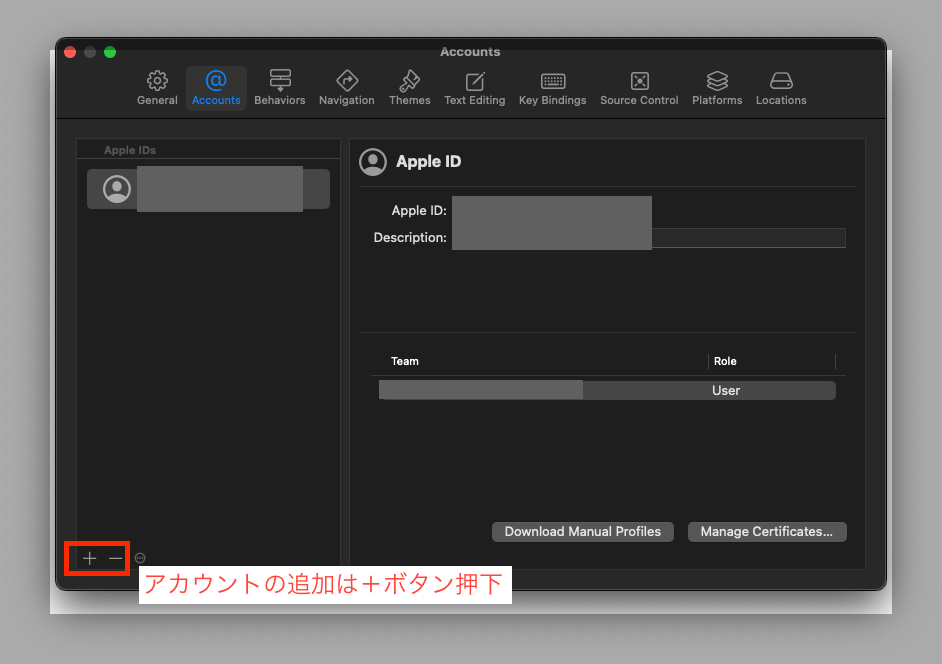
Xcode起動しましたら、メニューバーの「Xcode」>「Setting」で「Accounts」でApple Developerに登録したアカウントでログインします。

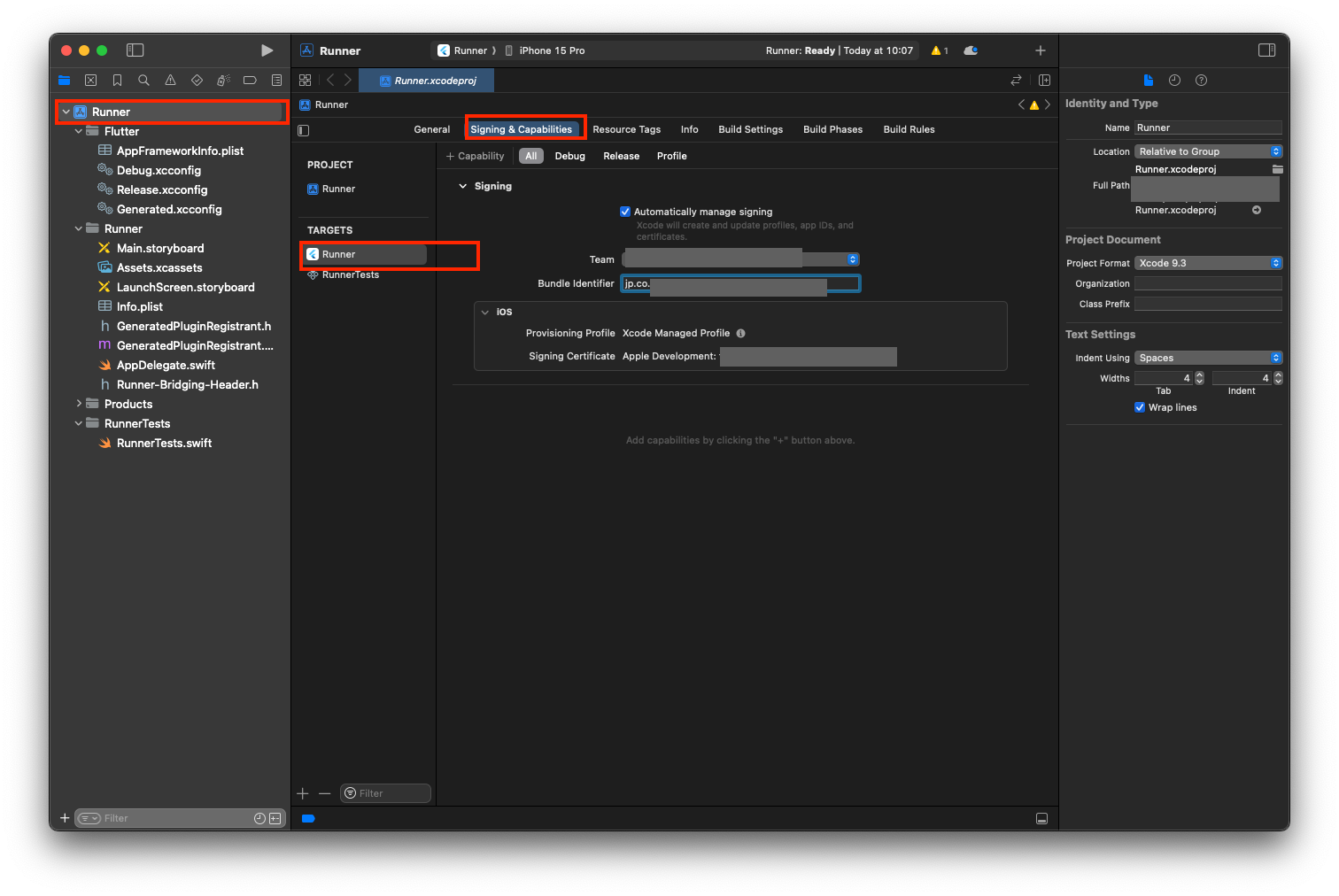
次に Runner プロジェクトのTARGETSの「Runner」を選択し、タブの「Signing & Capabilities」を選択し、下記を設定します。
・Automatically manage signingにチェックをつける(デフォルトは、チェック済)
・Bundle Identifier を適切なIDに変える
・Tearm を先程ログインした開発アカウントに設定する

次に、iOS実機でデバッグ実行させるための準備をします。
iOS実機 は、デバッグモードにしてください。
1.「設定」 > 「プライバシーとセキュリティ」 > 「デバッグモード」を選択
2.デバッグモードをON選択する
その後、iOS実機と開発機を有線でつなぎ、VSCodeでデバッグ実行します。
実行の仕方は、iOSシミュレータ 等と同じようにデバイスを選択し、デバッグ実行します。
初回インストール時は、プロビジョニングプロファイルの証明書の許可がされていないので、証明書を許可しないといけません。
1.「設定」 > 「一般」 > 「VPNとデバイス管理」 を選択
2.デベロッパAPPの開発アカウントを選択
3.証明書の項目があるので、それを押下して「許可」を選択
許可後、再度、デバッグ実行を行ってください。
※デバッグ実行時に下記のアラート選択が表示される場合があります。公式ドキュメントには、記載ないですが、「許可」を選択しました。

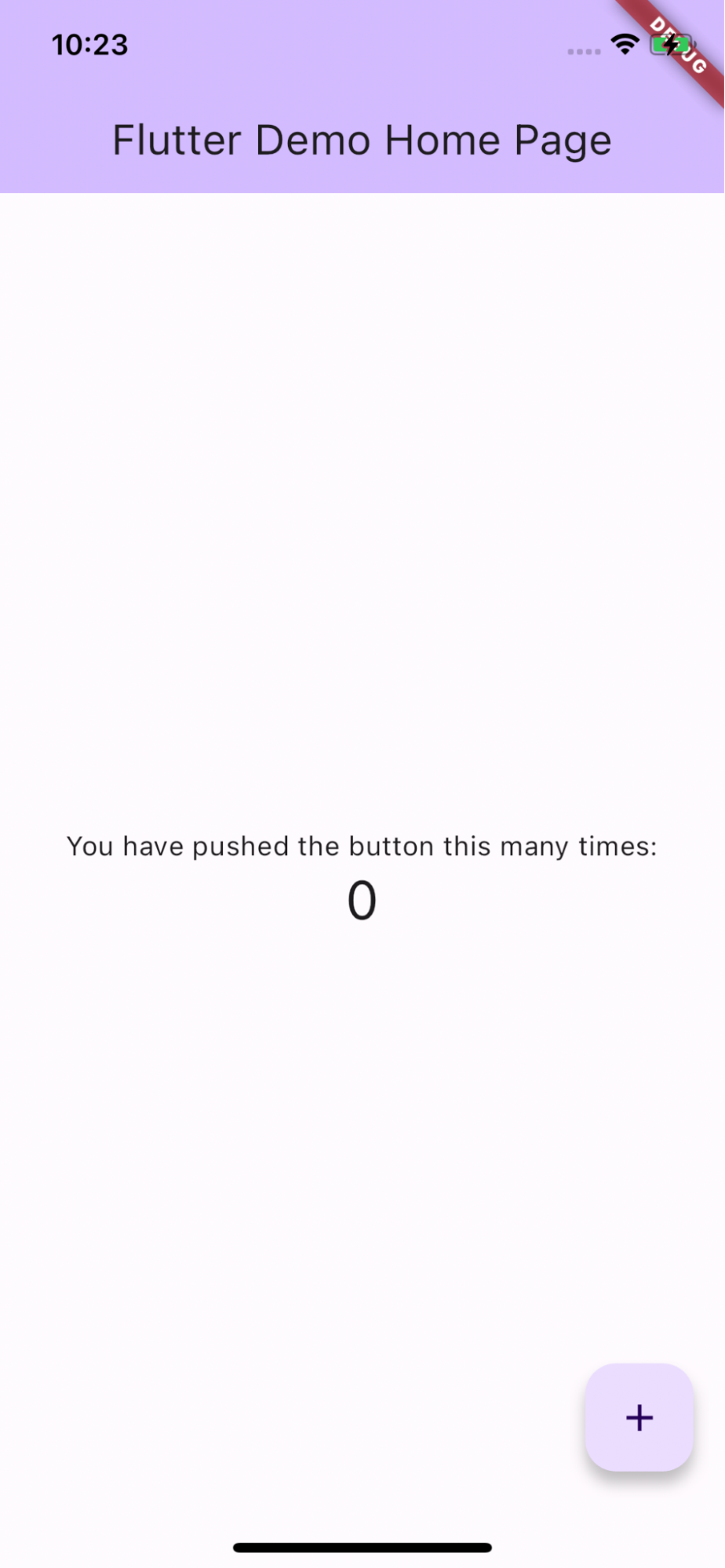
正常に起動した場合、iOS画面とデバッグコンソールは下記のようになります。

Launching lib/main.dart on iPhone in debug mode...
Automatically signing iOS for device deployment using specified development team in Xcode project: xxxxxx
Xcode build done. 5.0s
(lldb) 2024-01-09 10:22:25.863616+0900 Runner[1181:293458] [ERROR:flutter/shell/platform/darwin/g6. まとめ
今回は、環境構築後、とりあえずプロジェクト作成し、サンプルを動かしてみることを目的の記事を書きました。
次回は、もうちょっとコードの中身を中心にした記事になればと思います。
