
【C# WPF】WPFを理解したいC#初心者の話【アプリ作成編3】
C# WPFについて学んでいく過程を備忘録として残して置きたいと思います。
1. WPFでさらにHello World!!
前回はHello World!!アプリケーションにButtonを追加して、TextBoxの中身のテキストを書き換えて「Hello World!!」を表示させるアプリケーションにしました。
ユーザー側の操作で画面表示の処理を行うだけでも一気にアプリケーションっぽくなりました。
今回は、他のコントロールを追加してみて、処理を条件分岐させてみようと思います。
2. まずはTextBoxを変えてみる
テキストを表示させているコントロールのTextBoxですが、現状ではユーザー側でテキストを書き換えることができます。
ですが、今回はテキストの表示や変更をアプリケーション側の処理で行い、ユーザー側で変更させる必要がありません。
ですので、配置しているTextBoxの設定を変えましょう。
TextBoxをクリックして右側にTextBoxのプロパティが表示されたら、「テキスト」のタブを探します。
その中にある「▼」ボタンを押して「IsReadOnly」のチェックボックスにチェックを入れます。
この設定を行うことで、ユーザー側の入力に対して制限をかけることができます。
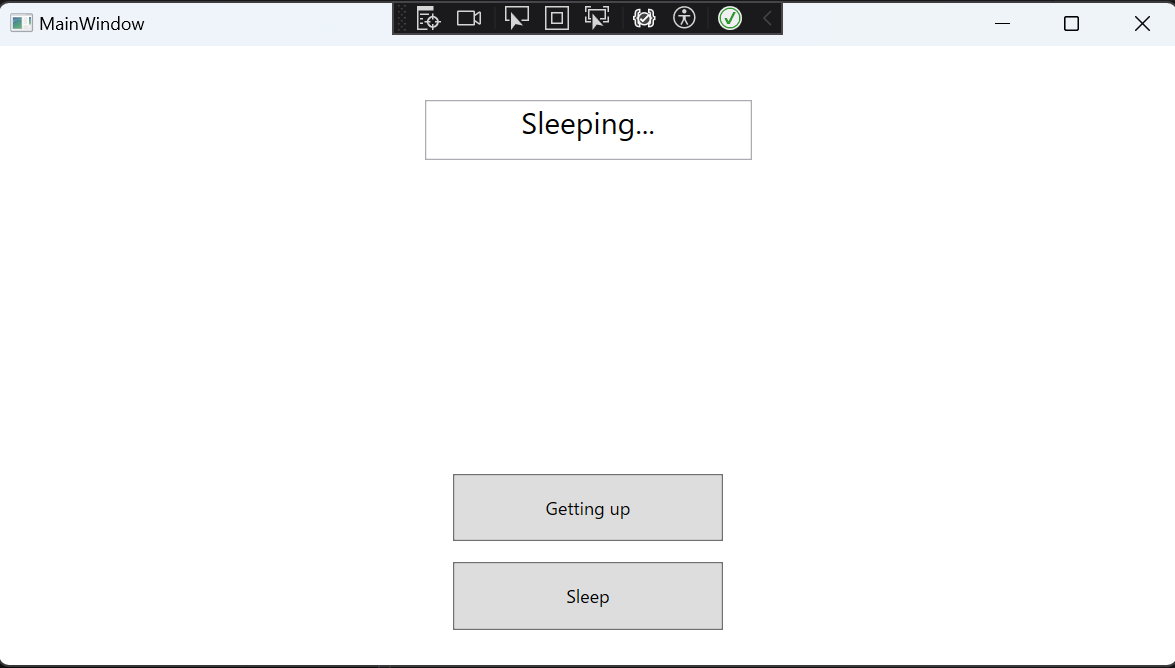
3. テキストをSleeping…に戻すボタン
しかし今回からは、ユーザー側からTextBoxへのテキスト入力を制限するようにしたので、ユーザー側がTextBoxの中身を初期状態に戻すためのボタンを追加しておくべきです。
前回同様、コントロール一覧からButtonを選択して、既に置いてあるButtonの下に配置しましょう。このままだと初期設定のButtonが2つ出来ていてすこしややこしいので、配置が完了したらまずはButtonの設定を変更します。
最初に配置していたButtonのContentを”Getting up”に、先ほど配置したButtonのContentを”Sleep”に変更した後、SleepのButtonをダブルクリックしてMainWindow.xaml.cs側にButtonをクリックした際に行う処理を追加させます。
その後、もう一度MainWindow.xamlのXAMLビューに戻り、Buttonをクリックした際に行われる処理の関数名も分かりやすく変更しましょう。
各Buttonのマークアップの末尾に”Click=”が追加されているので、=の後の部分を変更します。
Getting upのButtonは”Button_Click_Getting_Up”、SleepのButtonは”Button_Click_Sleep”に変更しましょう。
次はMainWindow.xaml.csの関数名も変更しましょう。手順通りに進めていた場合、”Button_Click”と”Button_Click_1”があると思うので、それぞれ”Button_Click_Getting_Up”と”Button_Click_Sleep”に変更します。
ここまで完了したら、SleepのButtonの処理を追加します。Button_Click_Sleepの中身を以下のように変更します。
string s_text; // 文字列型を格納する変数
s_text = "Hello World!!"; // "Hello World!!"という文字列を変数に格納する
text_hello.Text = s_text; // "text_hello"という名前のTextBoxのTextに
// "Hello World!!"の文字列を格納した変数の中身を代入ここまで出来たら一度保存して、デバッグ実行してButtonを押したときの挙動とTextBoxの中身を書き換えられないようになっているかの確認を行ってみてください。
もしうまくいかない場合は、手順を追ってみながらひとつひとつ確認してみましょう。

4. ComboBoxを配置してみる
次はComboBoxを配置して、ComboBoxで選択されているテキストに応じて「Hello World!!」以外のテキストを表示させるように作り変えてみたいと思います。
早速、コントロール部品の一覧からComboBoxを選択して、画面中央部に配置します。
配置が完了したら、このComboBoxをC#のソースファイル側で認識するための名前をXAMLで追記します。
今回は「x:Name=”combobox_time”」にしておきます。
5. ComboBoxの中身を追加する
ComboBoxを活用するためには、ComboBoxからユーザーが選択するための項目が必要です。
配置が完了したので、今度はその項目を作っていきましょう。
ComboBoxの項目を定義する方法はいくつかあるようですが、今回はその中でも最も単純な方法で作ってみます。
まず、MainWindow.xaml.csのソースファイルを開いてください。
開いたら、MainWindowクラスの定義の中でも上のほうにある、「public MainWindow()」という関数を探してください。
この関数は、MainWindowクラスが作られた際に最初に行われる処理で、一般的にはここで初期化の処理や最初に一度だけ行う処理を記述します。
今回ComboBoxの項目を定義するのもここで行います。
「public MainWindow()」の中にはすでに「InitializeComponent();」という記述があると思います。その下を改行して、そこで項目を追加する処理を記述していきたいと思います。
追加する項目についてですが、今回は選択した時間帯によって挨拶を変えたいと思うので、まずは対応表のようなものを簡易的に作ってみます。
・Morning : Good Morning World!!
・Noon : Hello World!!
・Night : Good evening World!!
この3つの項目をComboBoxの項目に追加してみましょう。
「InitializeComponent();」の下に以下のコードを追記してみましょう。
combobox_time.Items.Add("Morning");
combobox_time.Items.Add("Noon");
combobox_time.Items.Add("Night");6. ComboBoxの中身で処理を変更する
前回は表示するテキストが「Hello World!!」で固定でしたが、今回はComboBoxのテキストによって処理を変える必要がありますので、処理を以下のように変更します。
string s_text; // 文字列型を格納する変数
switch (combobox_time.Text)
{
case "Morning": // ComboBoxが"Morning"の場合
// "Good Morning World!!"という文字列を変数に格納する
s_text = "Good Morning World!!";
break;
case "Noon": // ComboBoxが"Noon"の場合
// "Hello World!!"という文字列を変数に格納する
s_text = "Hello World!!";
break;
case "Night": // ComboBoxが"Night"の場合
// "Good evening World!!"という文字列を変数に格納する
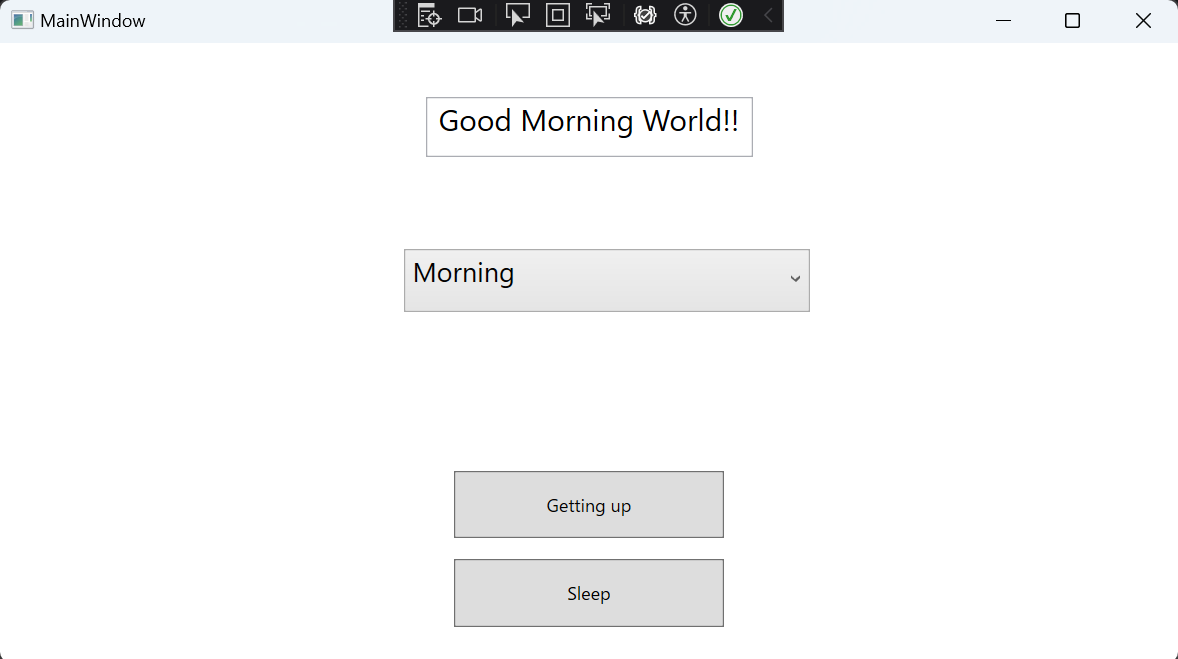
7. 実際にデバッグしてみる
ここまで完了したら、またデバッグ実行です。
コードを保存して、デバッグ実行してみましょう。
うまくいっていれば、ComboBoxで選択しているテキストに応じて、Getting upボタンを押したときに表示されるテキストが変わっているはずです。
8. まとめ
今回はさらにButtonを追加し、ComboBoxに応じて処理を分岐させて表示させるテキストを変更する、という機能を追加してみました。
WPFとC#でのかなり基本的なアプリケーションの開発の流れが掴めてきたかと思います。
Hello Worldアプリケーションの開発は一旦ここまでにして、次回はWPFアプリケーションの開発での考え方の一つである「VMMV」を取り入れながら、別のアプリケーションを作ってみたいと思います。
