
【Swift】TableViewのカスタムセルの作り方と使い方【TableViewCell】
何かと使用頻度の多いTableView。
今回はそのTableViewのに使われるセルのカスタム方法について解説します。
カスタムセルの作り方の説明、扱い方の説明などできるだけ細かく説明していますので、iOSのアプリ開発が初心者の方にも参考になると思います。
環境
・MacOS Ventura 13.0
・Xcode 14.2
・Swift version 5.7.2
1. Xcodeでプロジェクト作成〜実装
プロジェクト名SampleProjectとしてプロジェクトを作成しました。
1-1. TableViewの追加
TableViewを追加します。
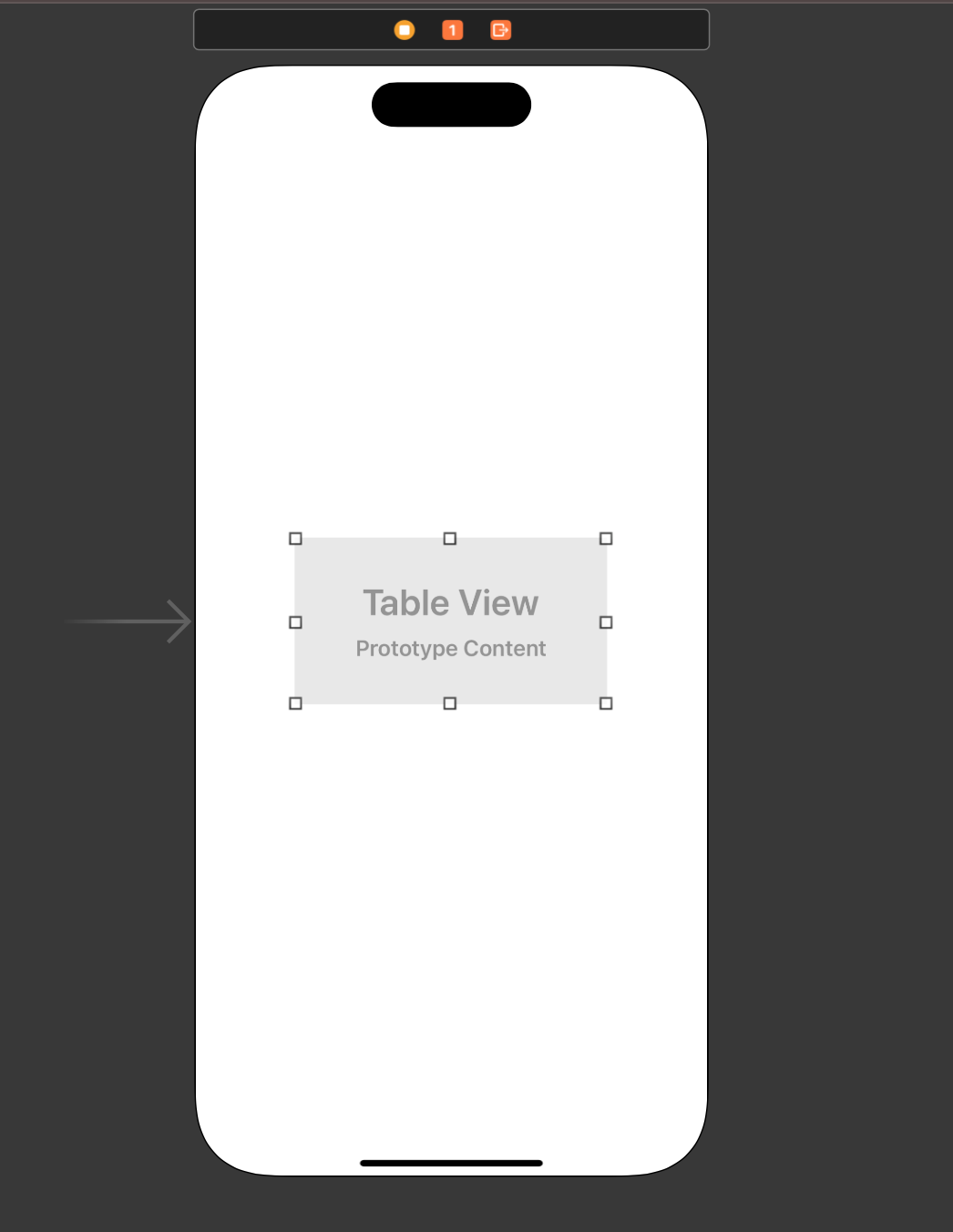
Main.storyboardを開いて+ボタンをクリック、TableViewをドラッグアンドドロップでViewに設置します。
View内にTableViewが追加されました。
設置したら枠の部分をドラッグして画面いっぱいにTableViewを広げます。
枠いっぱいの部分で点線が表示されるのでその位置で合わせます。
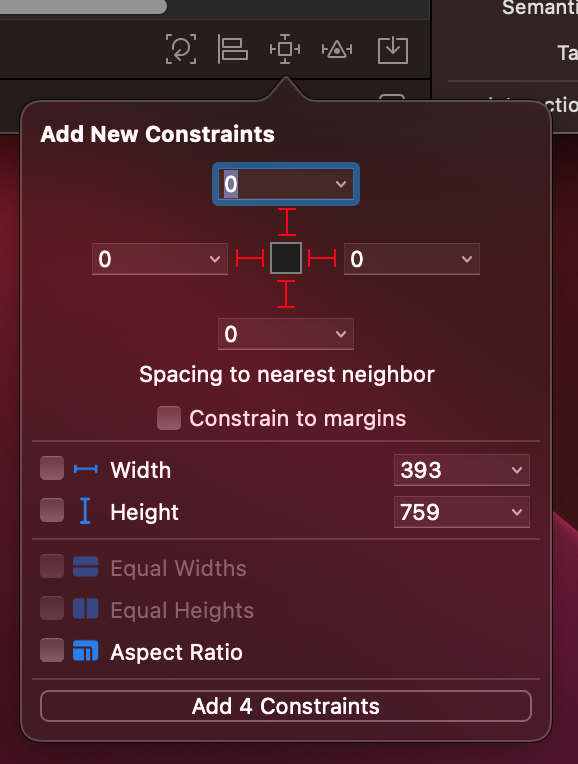
枠いっぱいに広げた後、Viewに設置して上下左右に制約を設定しています。
AutoLayoutの制約の説明については今回は省きます。
以上でTableViewの設置は完了です。続いてカスタムセル作成用のファイルを作成します。
1-2. カスタムセルの作成
次にカスタムセルを作成します。
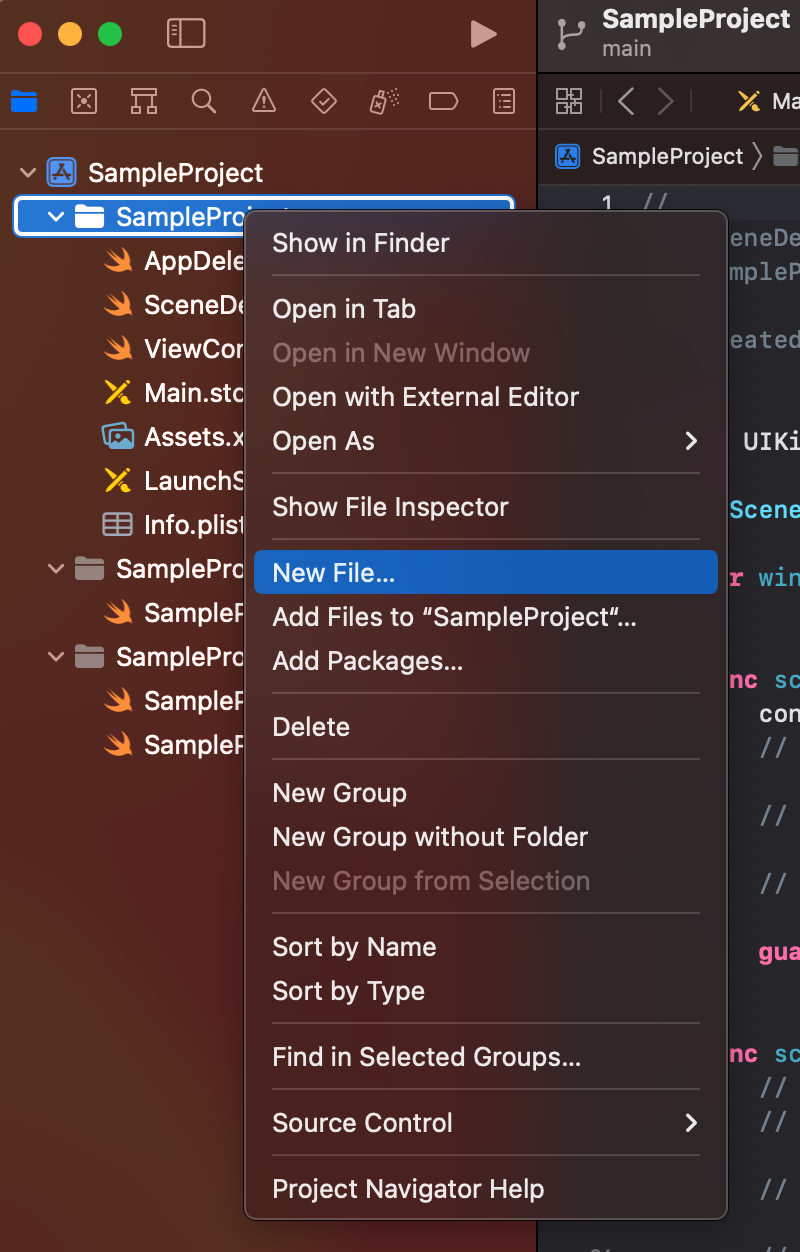
プロジェクトフォルダで右クリック→New File...をクリック
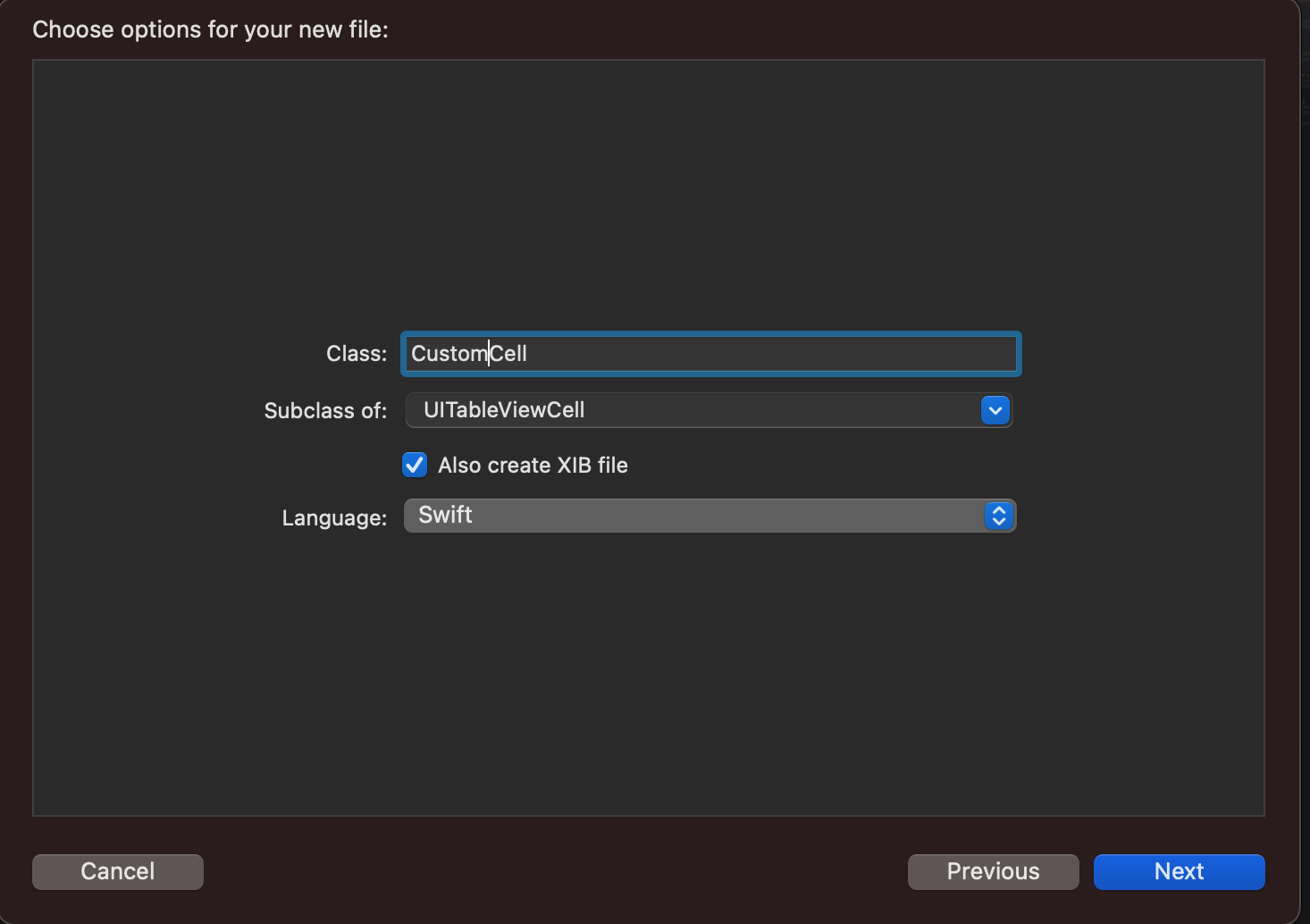
Class名は[CustomCell]としました。
Also create XIB fileにチェックを入れてファイルを作成します。
こちらにチェックを入れることでセルのswiftファイルとレイアウト用のxibファイルが一緒に作成されます。
Nextをクリックしてファイルを作成します。
1-3. セルのカスタマイズ
先ほど作成したカスタムセルのレイアウトファイル[CustomCell.xib]でセルのデザインをカスタマイズします。
UIパーツの設置
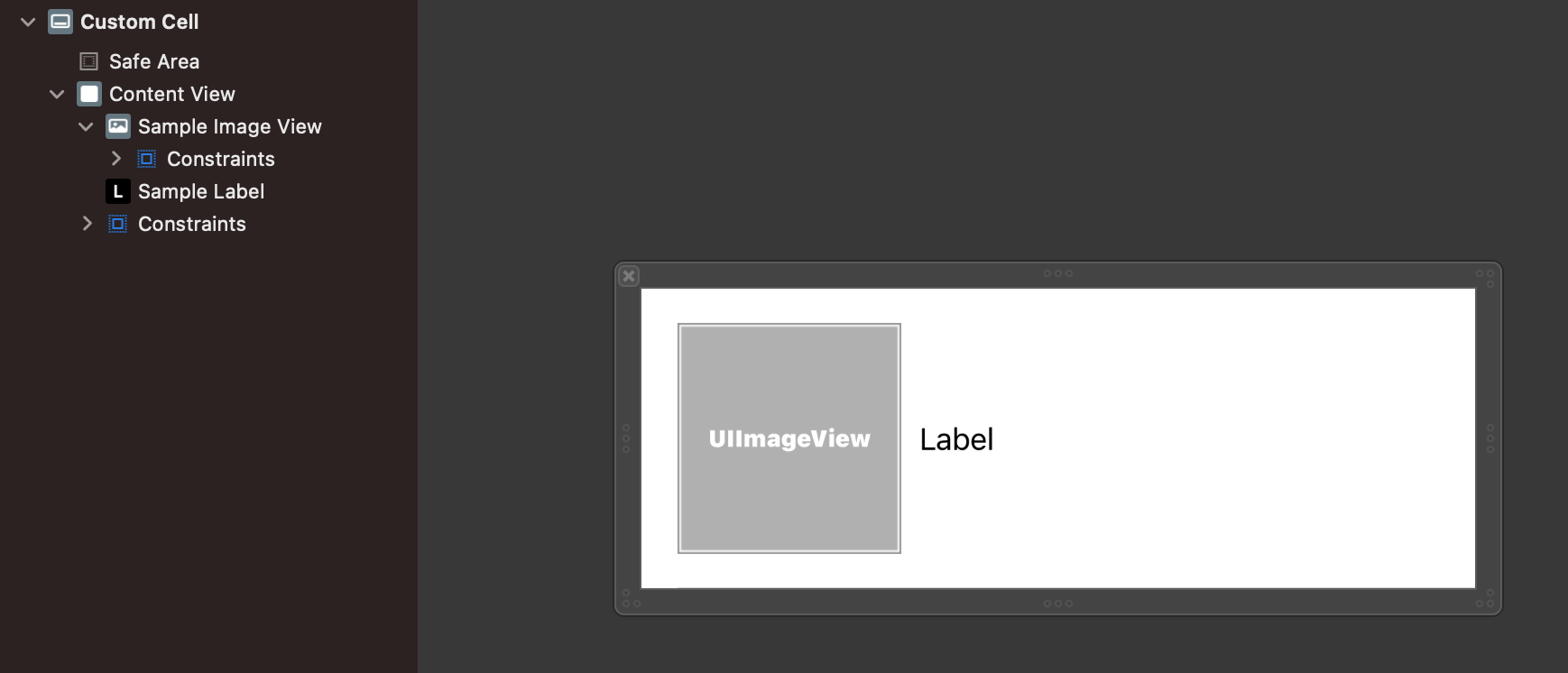
ImageView、Labelの2つをカスタムセルに配置します。
TableViewを作成したときと同様に+ボタンから検索します。
今回は以下のようにレイアウトしました。
レイアウトを作り終わったらコードの方に紐付け(Outlet)をします。
Outletを設定
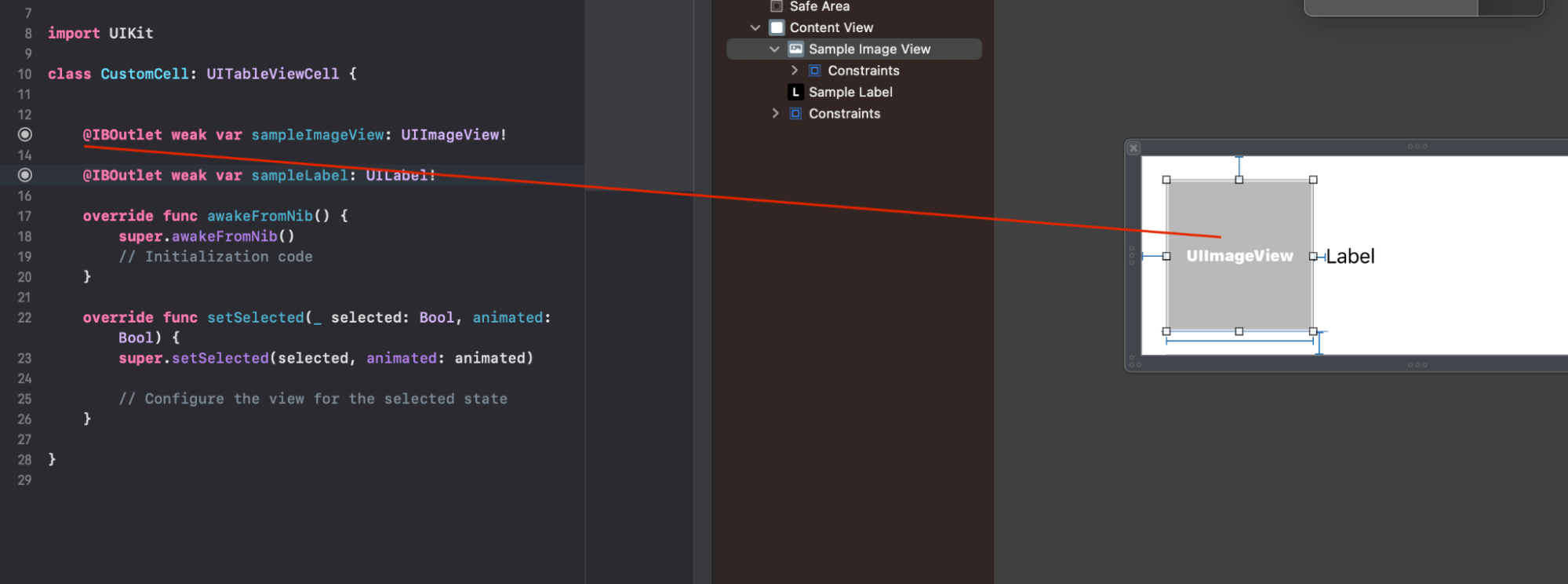
CustomCell.swiftにImageViewとLabelのOutletを設定します。
レイアウトからコードに向かって右クリックドラッグアンドドロップします。
ImageViewとLabelにそれぞれsampleImageView,sampleLabelと名前をつけました。
これでセル内のuiパーツにアクセスできるようになりました。
TableViewに画像とラベルを設定して表示する
ViewController.swiftに戻り、UITableViewDelegate, UITableViewDataSourceを継承させます。
継承後に赤いボタンが表示されますのでクリックしてください。
クリックするコードが自動生成されて以下のようになります。
delegateとdataSourceの設定を忘れないでください。ViewControllerのコード全体は以下のようになりました。
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {
@IBOutlet weak var sampleTableView: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
self.sampleTableView.delegate = self
self.sampleTableView.dataSource = self
self.sampleTableView.register(UINib(nibName: "CustomCell", bundle: nil), forCellReuseIdentifier: "customCell")
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 10
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "customCell", for: indexPath as IndexPath) as! CustomCell
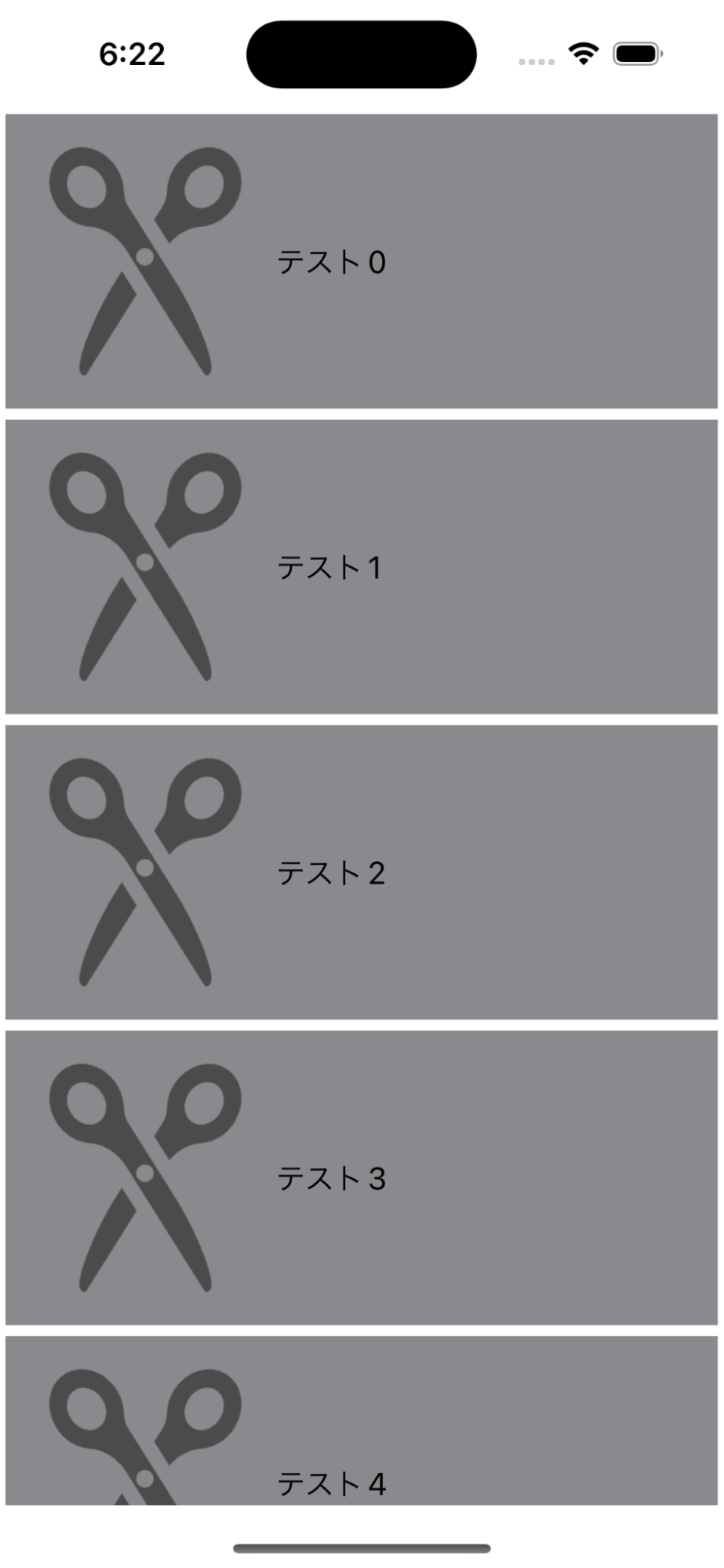
cell.sampleLabel.text = "テスト\(indexPath.row)"
cell.sampleImageView.image = UIImage(named: "icon")
return cell
}
}
シミュレータで実行します。問題なく表示されました。
1-4. よくあるカスタマイズ
角丸を設定
セルのViewに角丸をつけたい場合は以下コードで角丸の設定が可能です。cell.contentView.layer.cornerRadius = 10
セルの背景色の設定
セルの背景色も以下のようにコードから指定可能です。cell.contentView.layer.backgroundColor = UIColor.white.cgColor
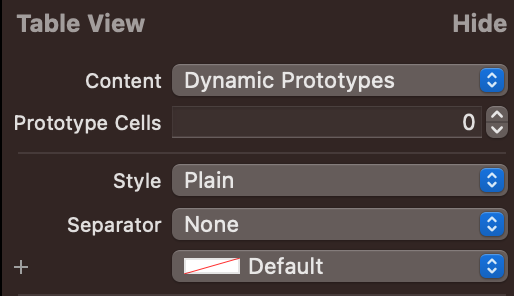
区切り線(下線)を消したい場合
区切り線を消す設定はセルではなく、TableView側で行います。TableViewのSeparatorをNoneに設定することで区切り線が表示されなくなります。

セル同士の隙間を作るアイディア
セル同士の上下の感覚はデフォルトではピッタリとくっついています。セル同士の上下に空間(スペース)を開けたい場合、カスタムセルのContentView(セル全体を覆っているVIew)の内側にもう1つViewを配置することで、擬似的にスペースができたデザインを作成することが可能です。

1-5. カスタムセル内のデータを取得する方法
表示したカスタムセルをタップして、ラベルにセットしたテキストを取得してみたいと思います。
選択したセルの情報を取得するためにまずはdidSelectRowAtを追加します。
didSelectRowAt内で以下のようにコードを書きます。
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
let cell = self.sampleTableView.cellForRow(at: indexPath) as! CustomCell
print(cell.sampleLabel.text)
}実行して選択したセルの文字列が取得できているかどうか確認してみます。

2. 注意点
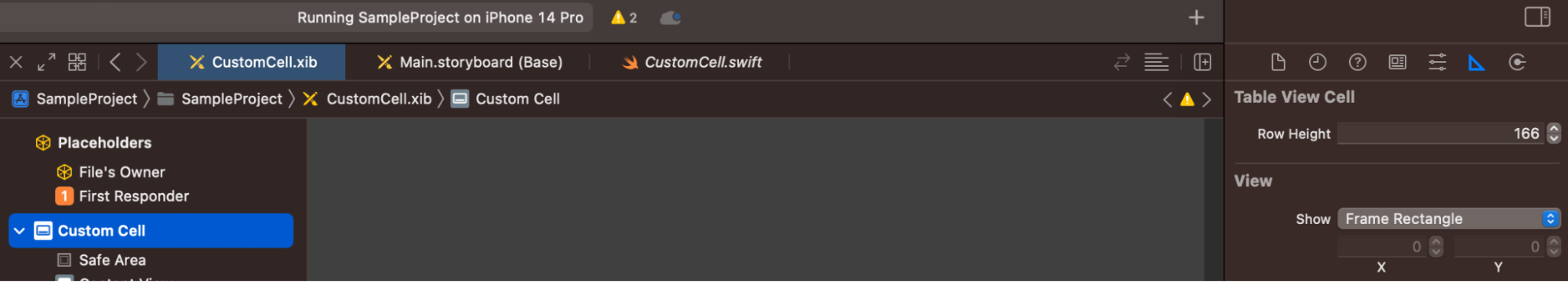
CustomCellのレイアウトファイルのRow heightに高さを合わせるとデザインした通りのデザインになると思います。

tableViewのheightForRowAtにも同じ数値を設定します。
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return 166
}3. まとめ
いかがでしたでしょうか。
今回はカスタムセルの作り方とカスタマイズ方法、カスタムセルのデータの扱い方について簡単に解説しました。
カスタムセルの基本をおさえると、セルのアレンジがかなり自由度が高いことが分かると思います。
カスタムセルを初めて使う方の参考になると幸いです。
