
Vue.jsに触れよう3
公開日: 2024/12/20
本記事では、Windowsのメモ帳を使って、簡単なアプリを作っていきたいと思います。
・作るアプリの説明
アプリ概要:おみくじ
使用したもの:PC(Windows11)、メモ帳
使用言語:Vue.js(htmlファイル)
1. ソースコード(作り方)
まず、メモ帳を開きます。
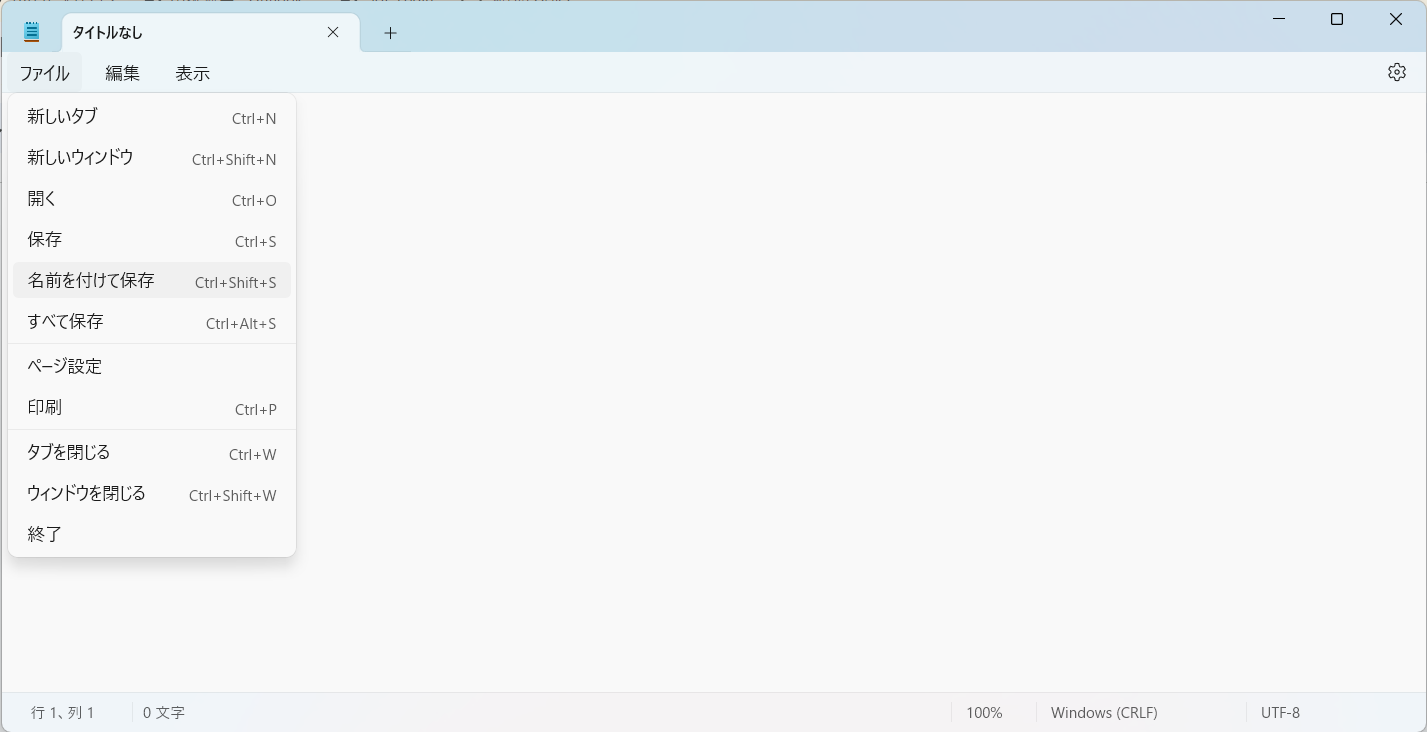
メモ帳を開いたら「名前を付けて保存」をクリックして、保存します。

この時に注意していただきたいのが「拡張子」についてです。
適当に名前を付けるのですが、語尾に必ず「.html」と付けてください。
これでhtmlファイルが出来上がるのですが、編集する際は右クリックして、「プログラムから開く」を選択してください。(ファイルをメモ帳で開くといつでも編集できます。)
私は「omikuji.html」というファイルを作成しています。
作成したファイルに以下のコードを書いていきます。
メモ帳なので字下げがしにくいかと思いますが、私はtabキーで字下げしました。
細かいところには今回はこだわりません。
保存して、htmlファイルをそのまま開いてください。
メモ帳を開いたら「名前を付けて保存」をクリックして、保存します。

この時に注意していただきたいのが「拡張子」についてです。
適当に名前を付けるのですが、語尾に必ず「.html」と付けてください。
これでhtmlファイルが出来上がるのですが、編集する際は右クリックして、「プログラムから開く」を選択してください。(ファイルをメモ帳で開くといつでも編集できます。)
私は「omikuji.html」というファイルを作成しています。
作成したファイルに以下のコードを書いていきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>おみくじ!</title>
</head>
<body>
<div id="app">
<h1 style="color: chocolate;">くじ引き</h1>
<button v-on:click="randomGame()">くじを引く</button>
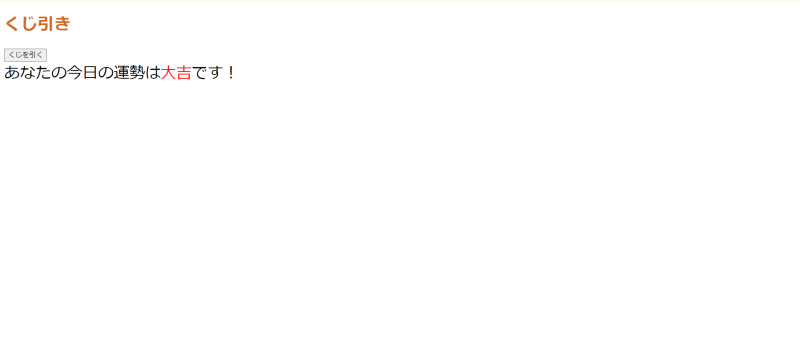
<div style="font-size: 30px;">あなたの今日の運勢は<span v-bind:style="{color: color[random]}">{{ kuji[random] }}</span>です!</div>
</div>
<script src="https://unpkg.com/vue@2"></script>
<script>
let app = new Vue({
el: '#app',
data: {
kuji: ['大吉','中吉','小吉','凶','大凶'],
color: ['red','blue','blue','blueviolet','blueviolet'],
random: null
},
methods: {
randomGame: function() {
this.random = 0 + Math.floor( Math.random() * 5);
}
}
})
</script>
</body>
</html>メモ帳なので字下げがしにくいかと思いますが、私はtabキーで字下げしました。
細かいところには今回はこだわりません。
保存して、htmlファイルをそのまま開いてください。
2. ソースコードの説明
今回は単一コンポーネントは使用していません。
まず1行目の「!DOCTYPE html」ですが、HTML文書を作成するとき、HTMLタグよりも先頭に書くべきものです。
DOCTYPE宣言といいます。
「<html lang="ja">」は、HTML文書内で使用される言語を指定する属性です。
この属性を使うことで、Webページの内容が日本語であることを示すことができます。
これを書くことによって、検索エンジンなどが正しく言語を認識し、ユーザーに適切な情報を提供できます。
headタグの中に書いてあるmeta要素ですが、文書の文字コードを指定することができます。これはtitle要素よりも前に記述します。(日本語が出てくる前です。)
これは文字化けを防ぎます。
Windowsのメモ帳の既定の文字コードはUTF-8なので、これといった操作は必要ないですが、もしメモ帳の文字コードが変更されている場合は右下の設定から変更しておきます。
あとtitle要素はそのままの意味で「タイトル」です。
(上記の画像にはありませんが)Webブラウザの上位に表示されています。

次はbodyタグ内のコードです。
これはhtmlにVueを埋め込む文です。
buttonタグ内に使われている「v-on」は、HTML要素のイベントに関するディレクティブ(vue独自の属性)です。
ボタンをクリックしたときに、randomGame()メソッドの処理が行われるという文です。
spanタグ内のv-bindディレクティブは今回はくじごとに色を変えるために使われています。
今回使われている色は赤と青と紫です。
マスタッシュ構文でkujiの中のデータを表示させてます。
このコードはVue2を読み込んでいます。
CDNといってWebコンテンツを速く効率的にユーザーに配信するためのネットワークみたいなものです。
scriptタグ内の説明です。
<!DOCTYPE html>
<html lang="ja">まず1行目の「!DOCTYPE html」ですが、HTML文書を作成するとき、HTMLタグよりも先頭に書くべきものです。
DOCTYPE宣言といいます。
「<html lang="ja">」は、HTML文書内で使用される言語を指定する属性です。
この属性を使うことで、Webページの内容が日本語であることを示すことができます。
これを書くことによって、検索エンジンなどが正しく言語を認識し、ユーザーに適切な情報を提供できます。
<head>
<meta charset="utf-8">
<title>おみくじ!</title>
</head>headタグの中に書いてあるmeta要素ですが、文書の文字コードを指定することができます。これはtitle要素よりも前に記述します。(日本語が出てくる前です。)
これは文字化けを防ぎます。
Windowsのメモ帳の既定の文字コードはUTF-8なので、これといった操作は必要ないですが、もしメモ帳の文字コードが変更されている場合は右下の設定から変更しておきます。
あとtitle要素はそのままの意味で「タイトル」です。
(上記の画像にはありませんが)Webブラウザの上位に表示されています。

次はbodyタグ内のコードです。
<div id="app">これはhtmlにVueを埋め込む文です。
<button v-on:click="randomGame()">くじを引く</button>
<div style="font-size: 30px;">あなたの今日の運勢は<span v-bind:style="{color: color[random]}">{{ kuji[random] }}</span>です!</div>buttonタグ内に使われている「v-on」は、HTML要素のイベントに関するディレクティブ(vue独自の属性)です。
ボタンをクリックしたときに、randomGame()メソッドの処理が行われるという文です。
spanタグ内のv-bindディレクティブは今回はくじごとに色を変えるために使われています。
今回使われている色は赤と青と紫です。
マスタッシュ構文でkujiの中のデータを表示させてます。
<script src="https://unpkg.com/vue@2"></script>このコードはVue2を読み込んでいます。
CDNといってWebコンテンツを速く効率的にユーザーに配信するためのネットワークみたいなものです。
scriptタグ内の説明です。
let app = new Vue({
el: '#app',
data: {
kuji: ['大吉','中吉','小吉','凶','大凶'],
color: ['red','blue','blue','blueviolet','blueviolet'],
random: null
},
3. まとめ
いかがでしょうか。
このような達成感を得てITの勉強をこれからもしていきたいと思います。
