
【初心者用】CakePHPを学んでいこう②(インストール・動作確認)
公開日: 2023/2/20 更新日: 2023/2/20
前回はCakePHPについての基礎知識について紹介しました。
今回はXAMPPにCakePHPをインストールし、実際に画面を表示してみるところまでご紹介いたします。
今回はXAMPPにCakePHPをインストールし、実際に画面を表示してみるところまでご紹介いたします。
1. 環境
OS:Windows11
XAMPP:8.0.25 (PHP8.0.25)
今回インストールするCakePHPのバージョンは4.4です。
公式サイトのドキュメントにあるように、CakePHPは「PHP7.4~8.1」のバージョンで動作するとあるので、今回は8.0のPHPが含まれるXAMPPを使用しています。
現在のPHPのバージョンを確認する方法は以下の通りです。
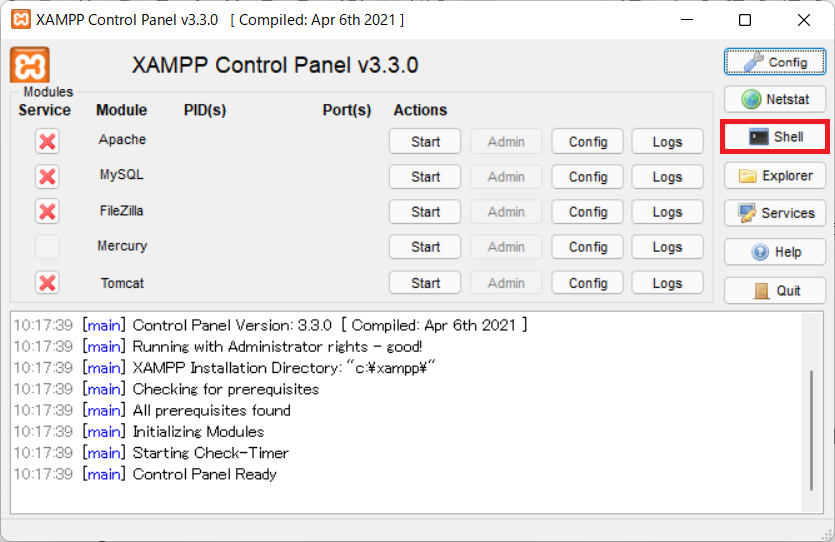
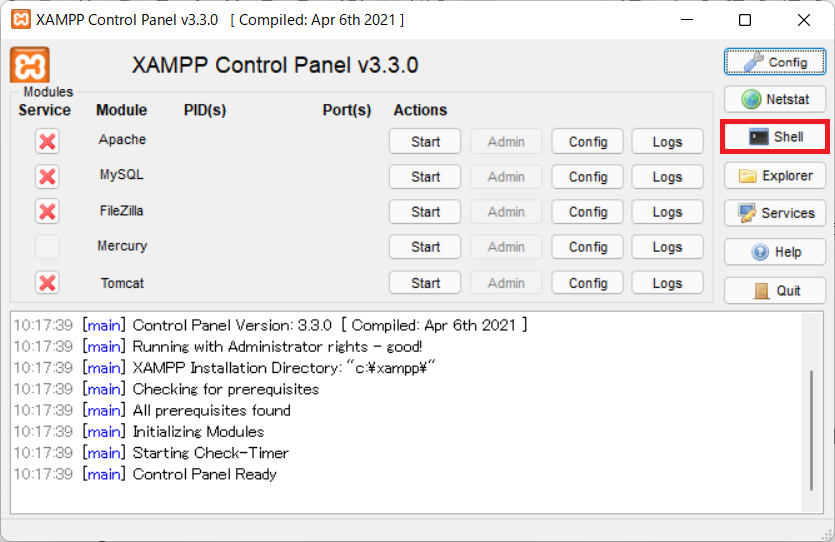
①XAMPPを開き、「Shell」ボタンをクリックします。

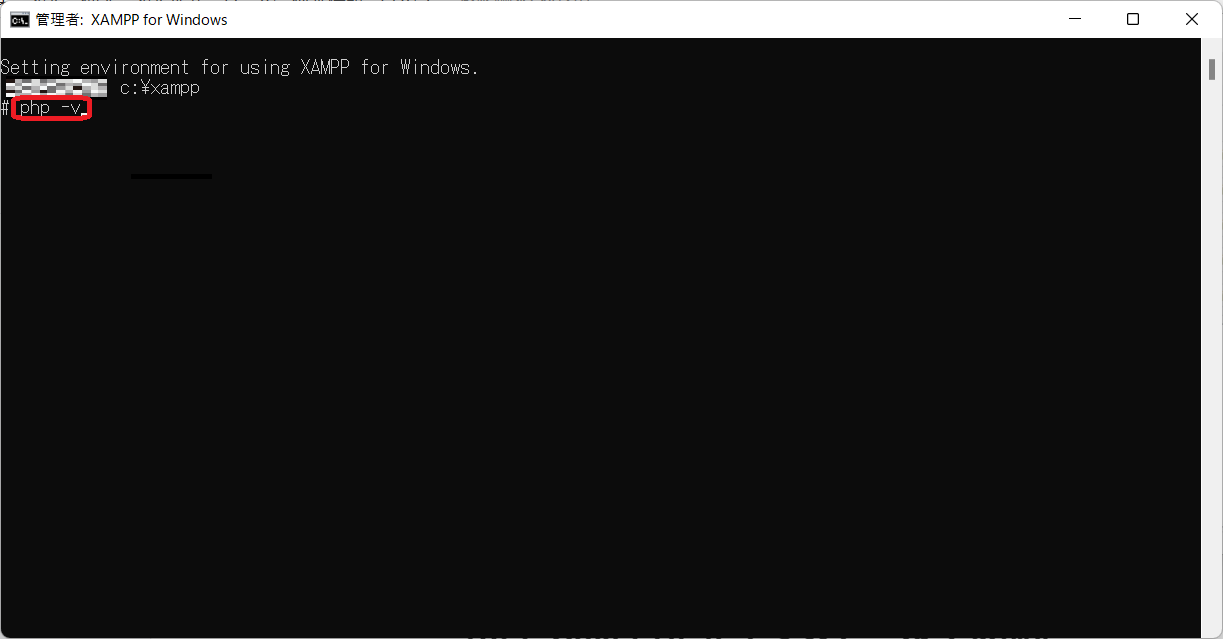
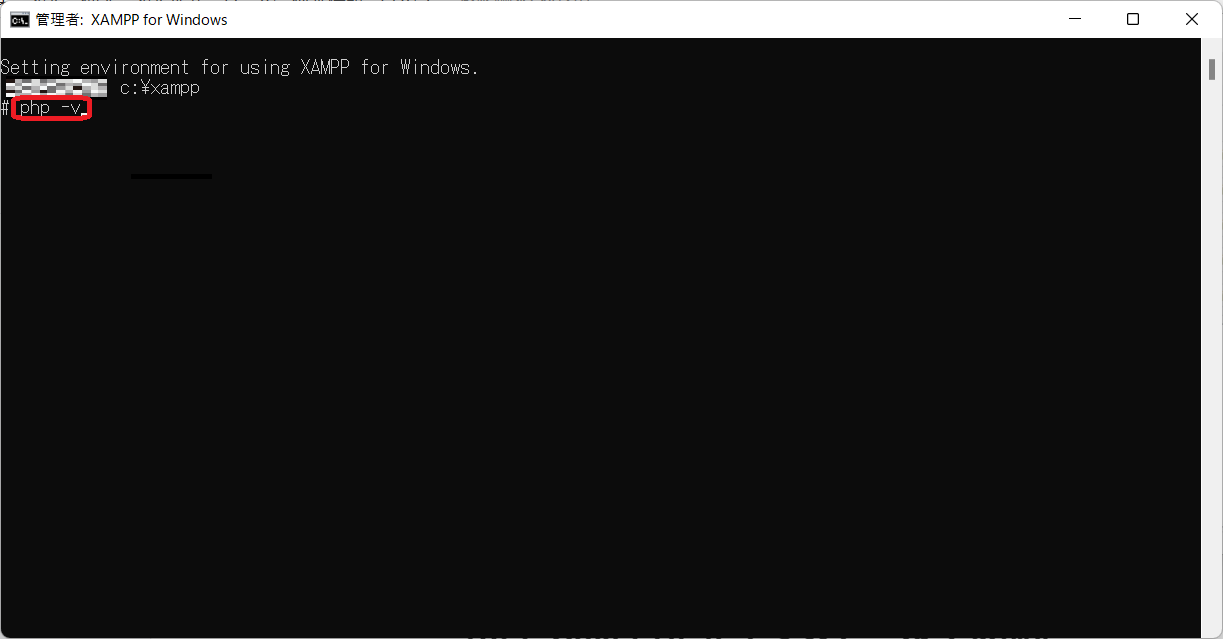
②コマンドプロンプトが開くので、「php -v」と入力しエンターを押します。

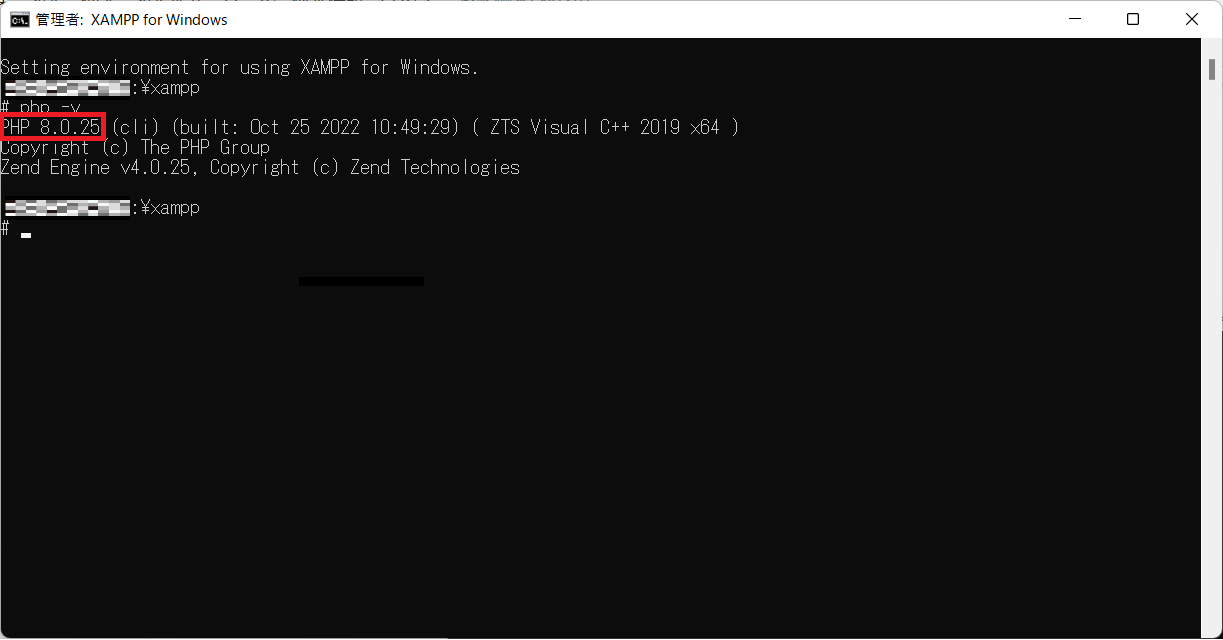
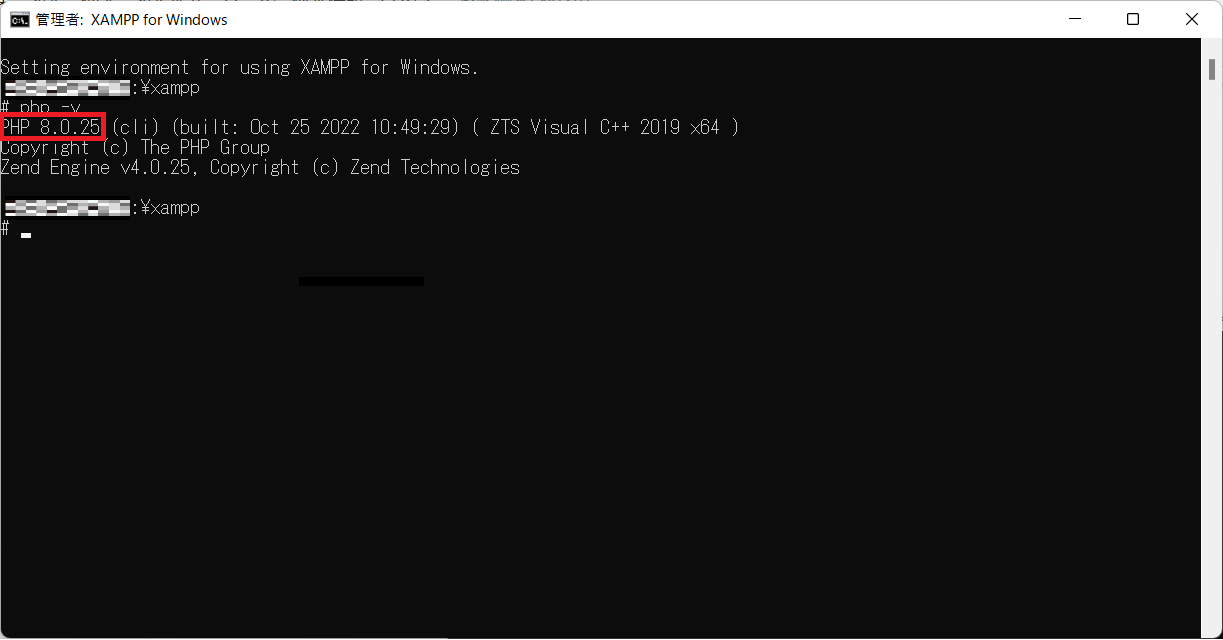
③PHPバージョン8.0がインストールされていることがわかりました。

④「exit」と入力してコマンドプロンプトを閉じます。
XAMPPはまだ使用しないため、「Quit」ボタンで閉じておきましょう。
XAMPP:8.0.25 (PHP8.0.25)
今回インストールするCakePHPのバージョンは4.4です。
公式サイトのドキュメントにあるように、CakePHPは「PHP7.4~8.1」のバージョンで動作するとあるので、今回は8.0のPHPが含まれるXAMPPを使用しています。
現在のPHPのバージョンを確認する方法は以下の通りです。
①XAMPPを開き、「Shell」ボタンをクリックします。

②コマンドプロンプトが開くので、「php -v」と入力しエンターを押します。

③PHPバージョン8.0がインストールされていることがわかりました。

④「exit」と入力してコマンドプロンプトを閉じます。
XAMPPはまだ使用しないため、「Quit」ボタンで閉じておきましょう。
2. CakePHPをインストールする前に・・・
ではさっそくCakePHPをインストール…の前にComposerをインストールする必要があります。
公式ドキュメントにもありますが、公式のインストール方法としてComposerを使用します。

参考:https://book.cakephp.org/4/ja/installation.html
公式ドキュメントにもありますが、公式のインストール方法としてComposerを使用します。

参考:https://book.cakephp.org/4/ja/installation.html
3. Composerをインストール

3-1. XAMPP環境へのComposerのインストール手順
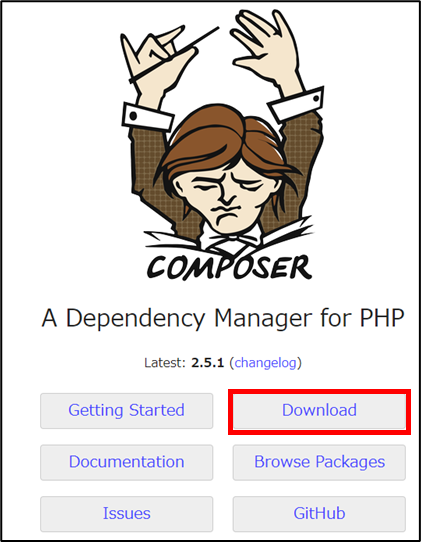
①Composerをインストールするサイトへアクセスします
https://getcomposer.org/②「download」ボタンをクリックします

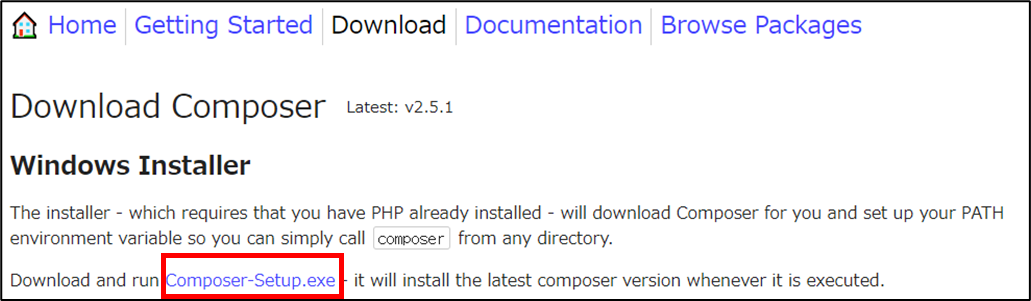
②以下の画面へ遷移するので、「Composer-Setup.exe」のリンクをクリックします。

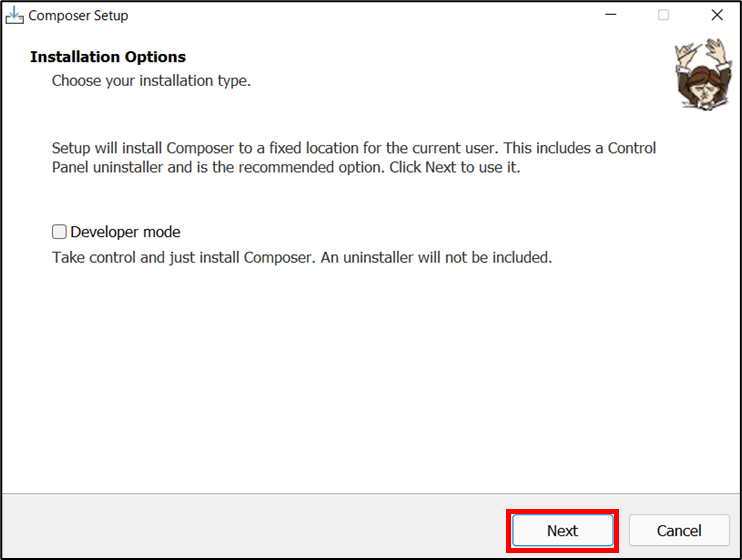
③ダウンロード完了した「Composer-Setup.exe」をクリックしすると、インストーラーが立ち上がります
特に何もせず、「Next」ボタンをクリックします。
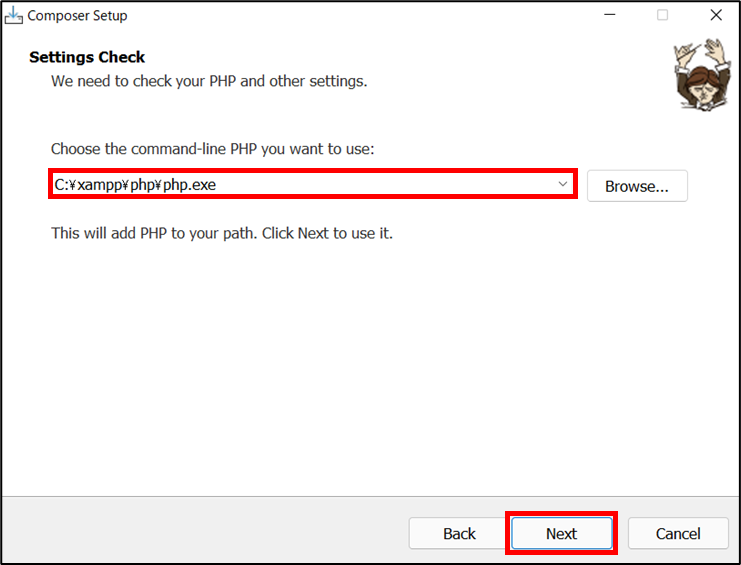
④XAMPPが既にインストールされていると、XAMPP配下にあるPHPのファイルが自動的に指定されているので、このまま「Next」ボタンをクリックします

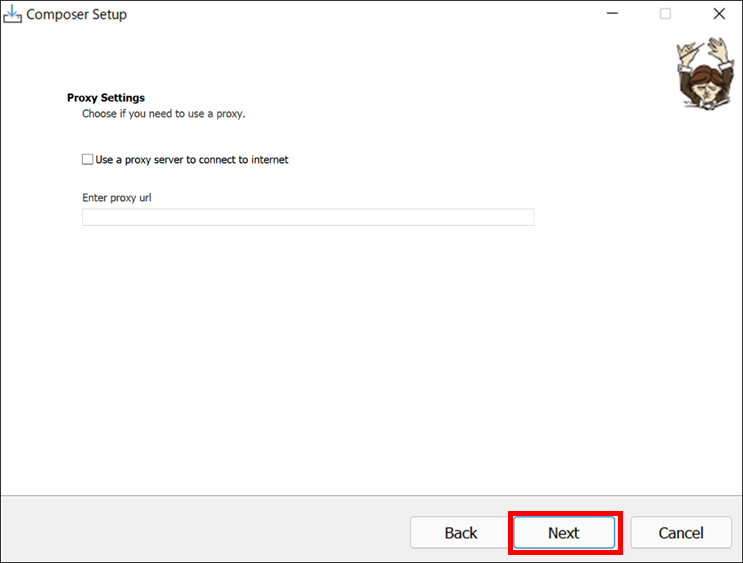
⑤プロキシの設定が必要であれば設定してください
ここでは指定せずに「Next」ボタンをクリックして進み、インストールを実行します。
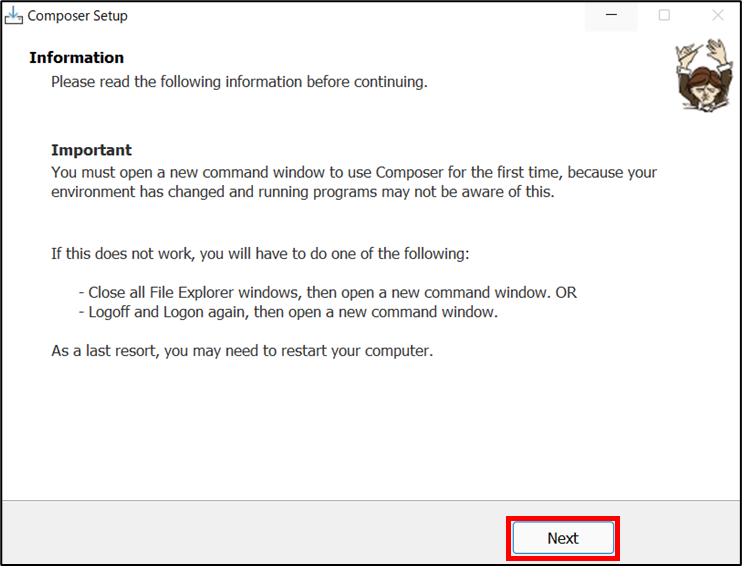
⑥「Next」ボタンをクリックして完了です

3-2. Composerのインストール確認
Composerがインストールされているか確認します。
①XAMPPを開き、「Shell」ボタンをクリックします。
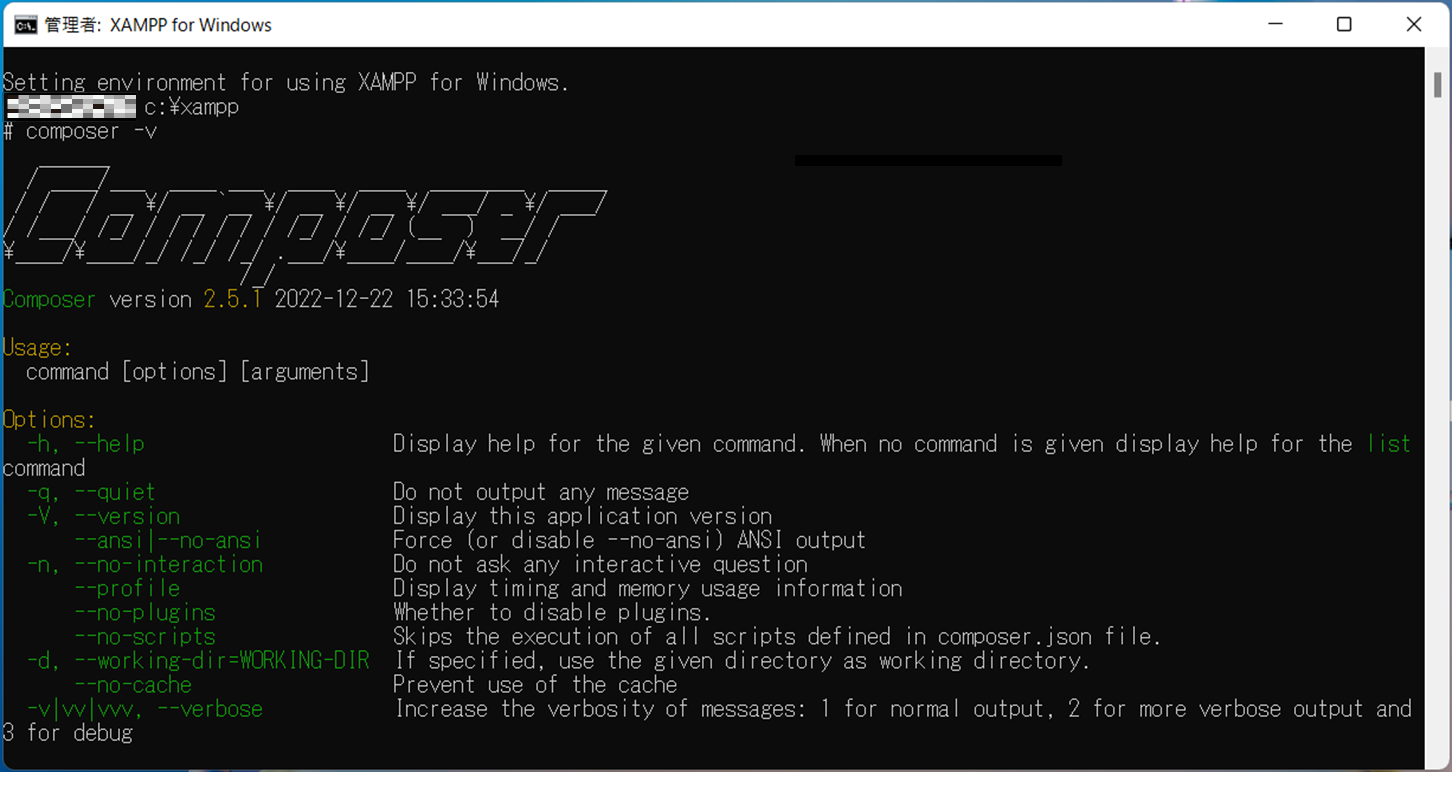
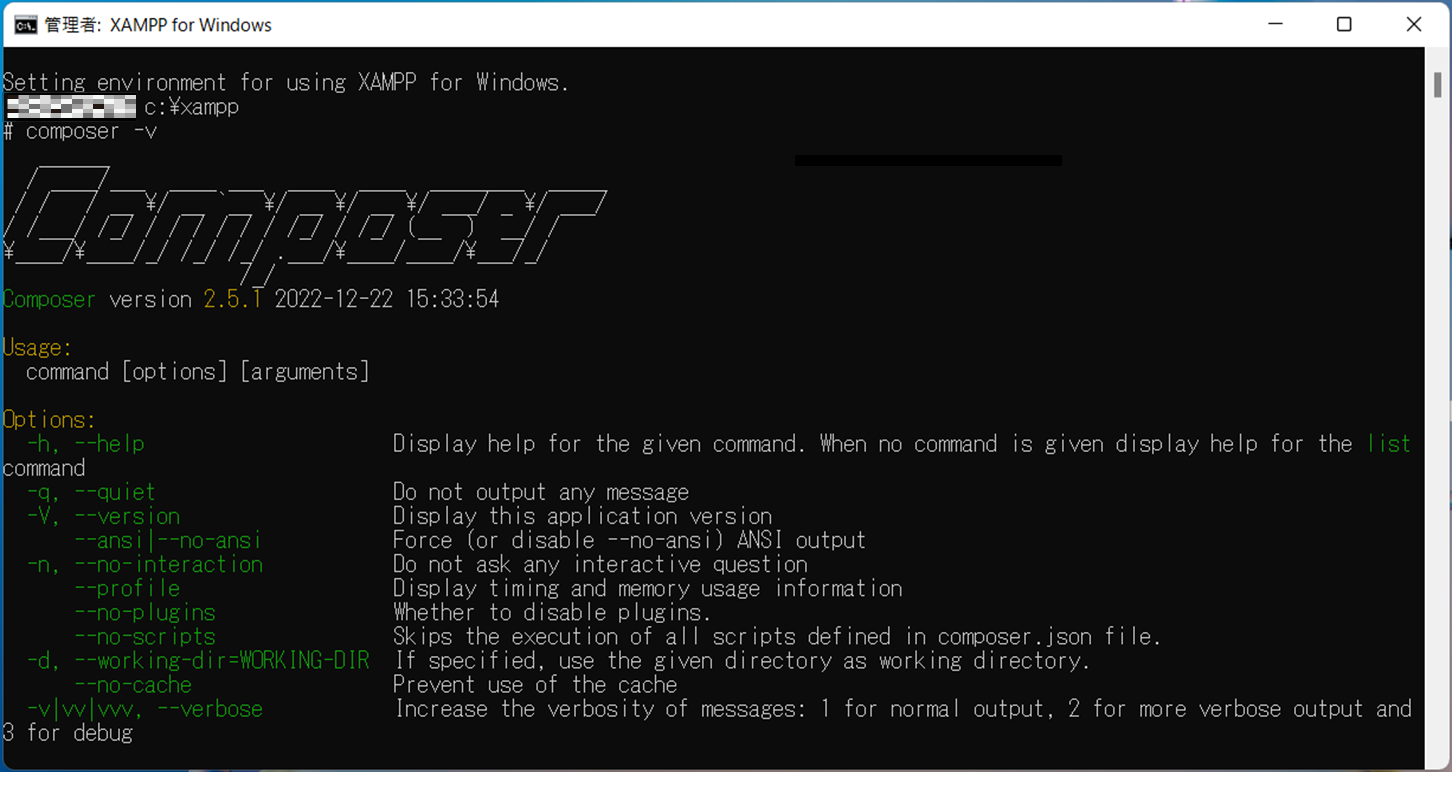
②コマンドプロンプトに「composer -v」と入力し、エンターを押します。

バージョン2.5.1のComposerがインストールされていることが確認できました。
①XAMPPを開き、「Shell」ボタンをクリックします。
②コマンドプロンプトに「composer -v」と入力し、エンターを押します。

バージョン2.5.1のComposerがインストールされていることが確認できました。
4. CakePHPをインストール
では、本題のCakePHPをインストールしていきます。
4-1. php.iniの変更
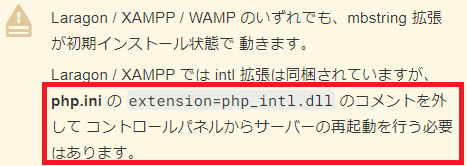
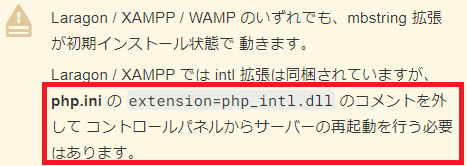
CakePHP公式ドキュメントに、以下のような記載があります。

今回XAMPPにCakePHPをインストールするので、php.iniで拡張のintlを有効にする必要があるようです。
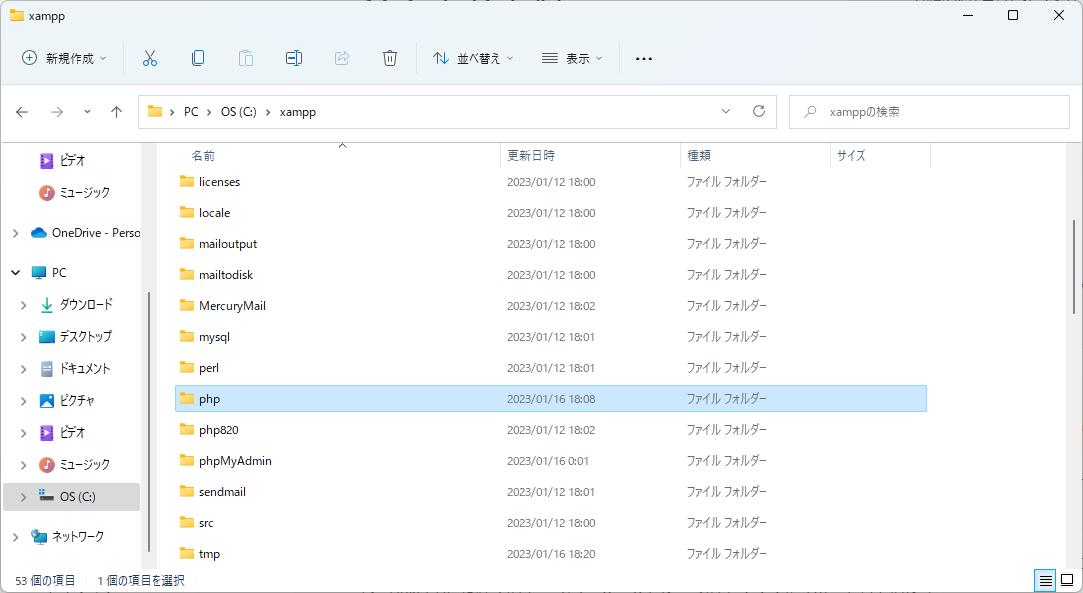
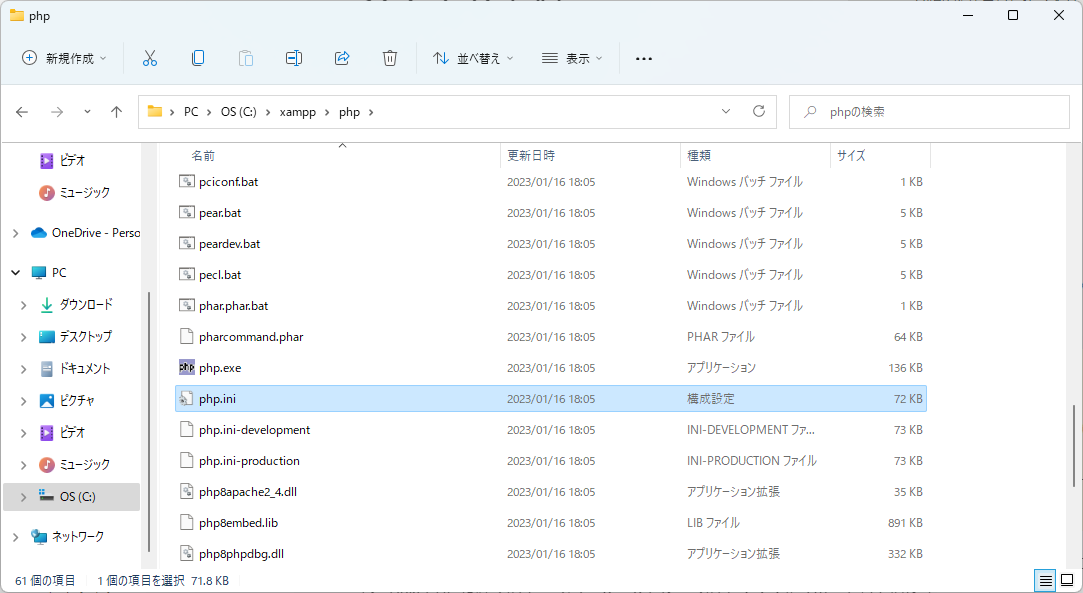
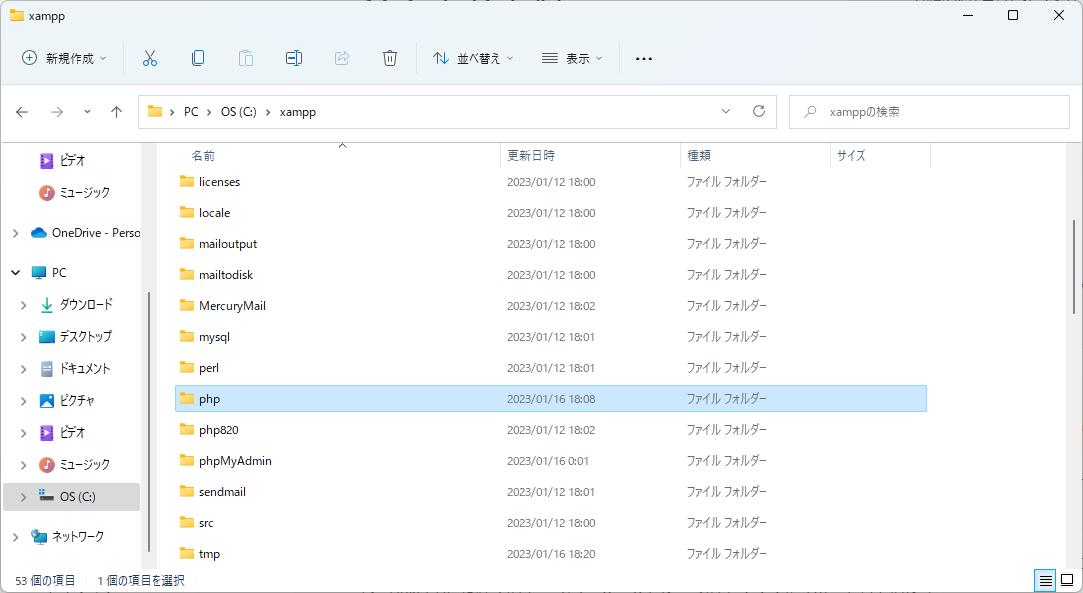
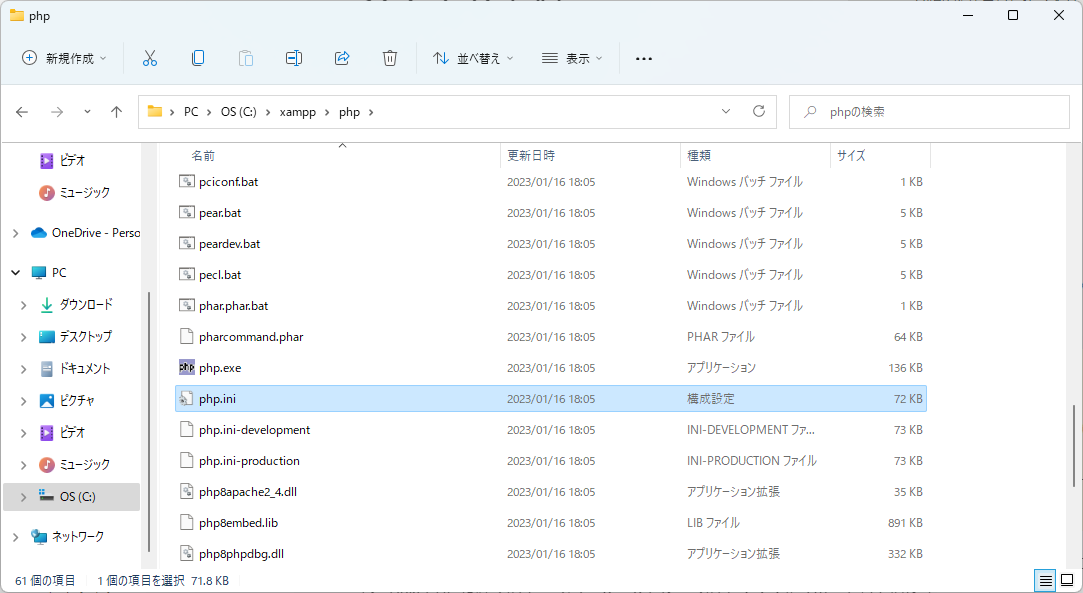
インストールしているXAMPPファイルの配下の「php」フォルダから、php.iniファイルを開きます。


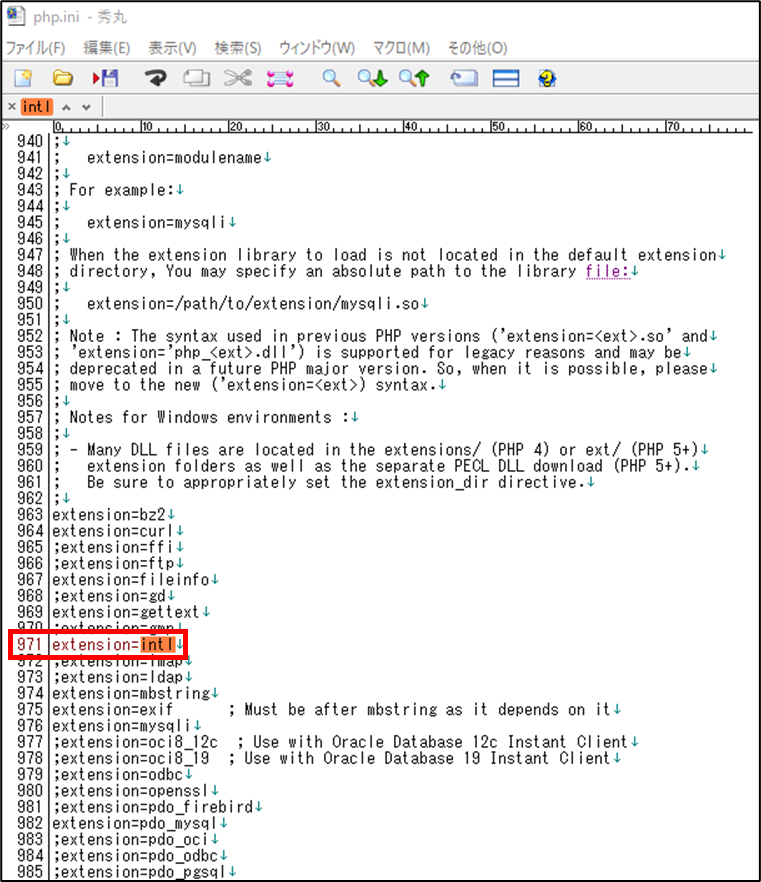
php.ini内で「php_intl.dll」を検索してみると、該当する記述がありません…。
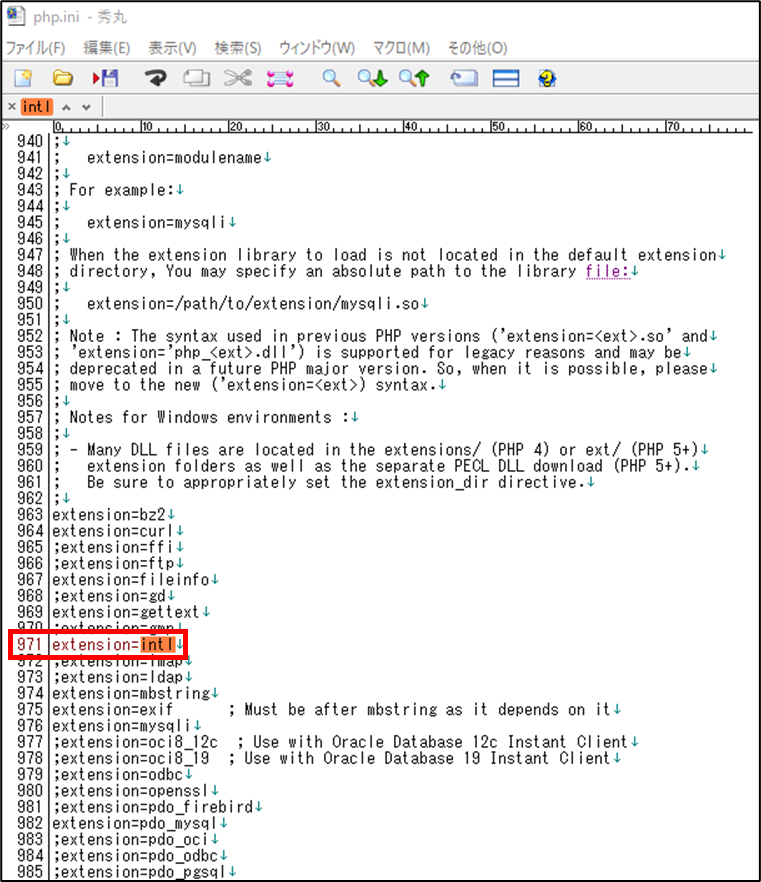
よく読んでみると、「extension=php_.dll」形式は将来非推奨になるもので、将来的には「extension=」へ移行する、とini内にメモがありました。
拡張のintlを有効にしたいので「;extension=intl」のコメントアウトを外して有効にします。

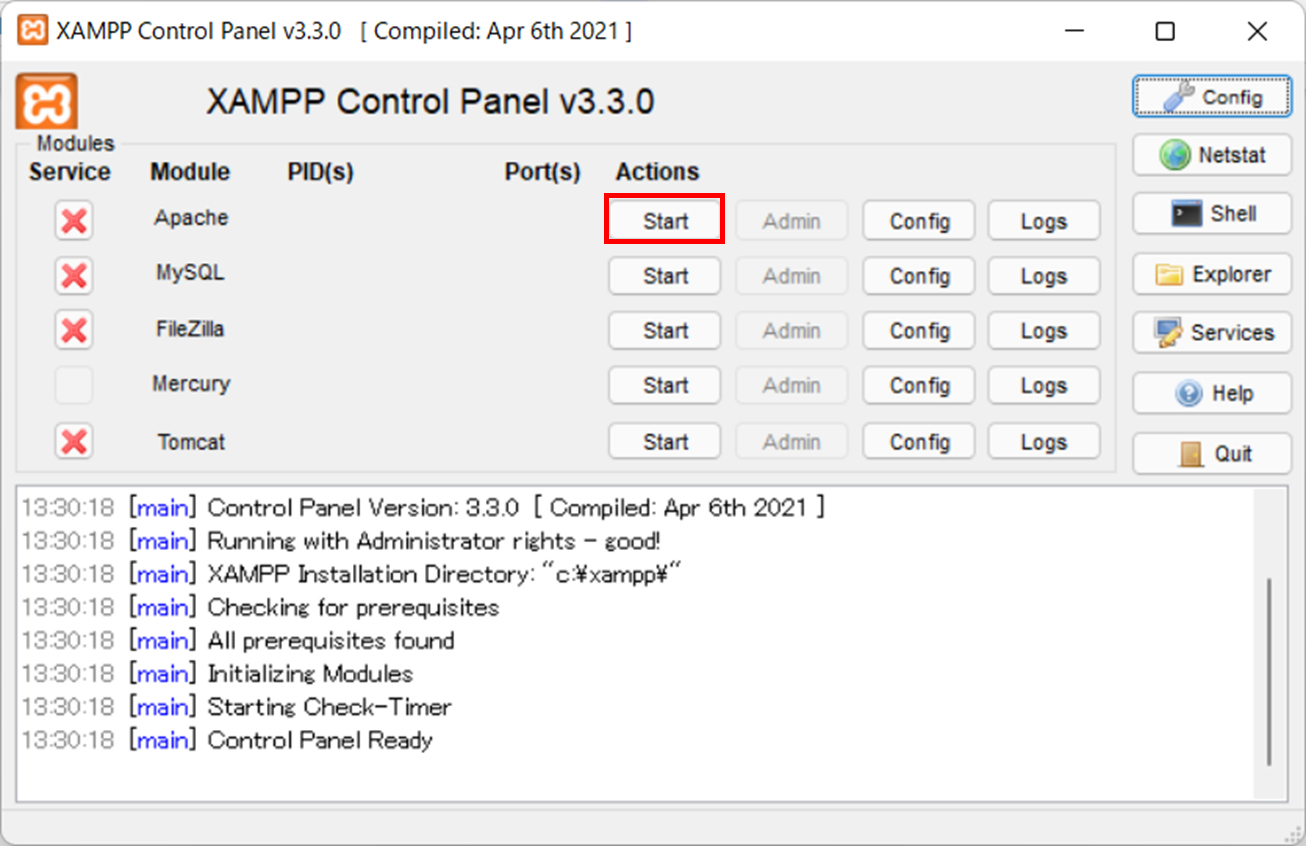
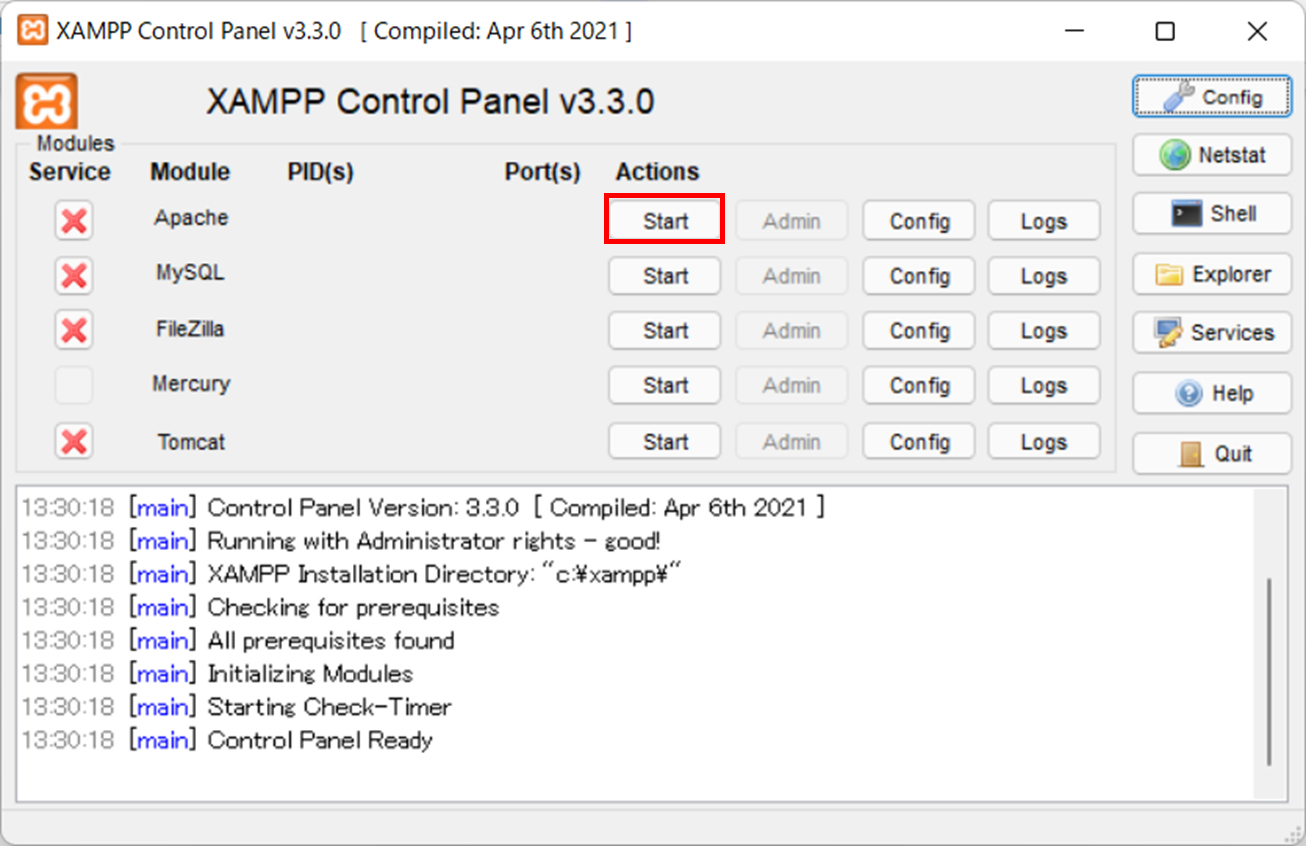
「php.ini」を変更したので、XAMPPからApacheを再起動します。
「Start」ボタンを押して起動します。
既に起動している場合は「Stop」ボタンを押してから「Start」ボタンを押します。

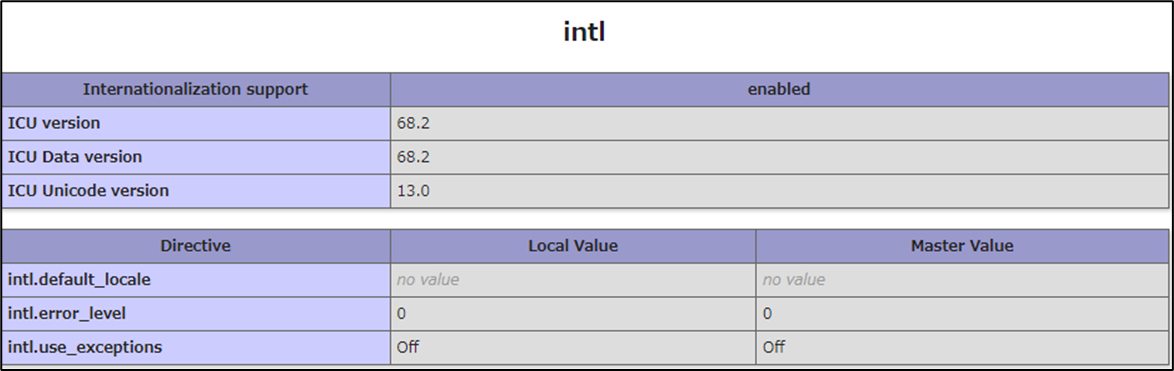
intlが有効になっているか画面から確認してみましょう。
http://localhost/
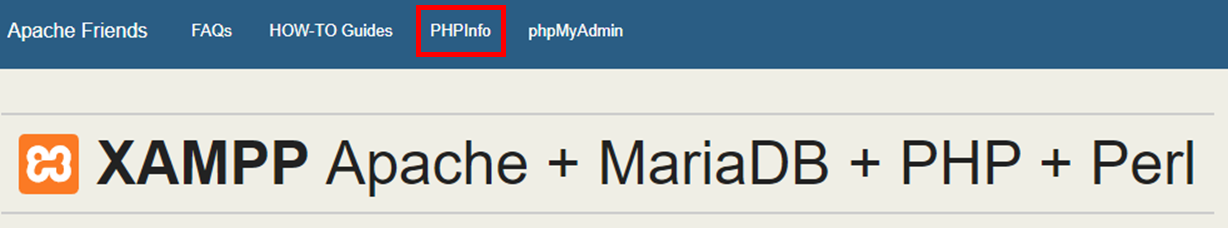
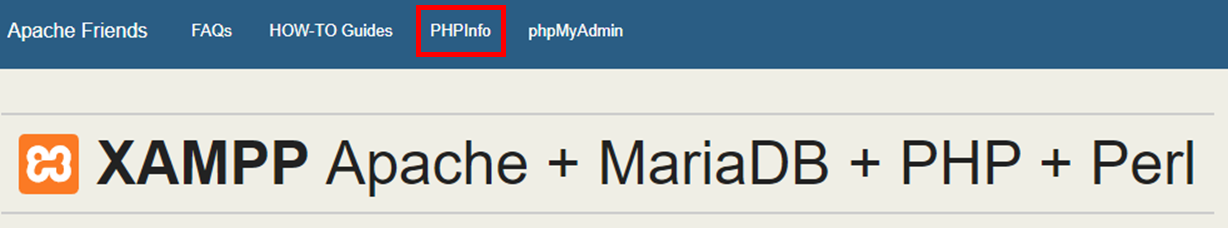
PHPinfoのリンクをクリックします。

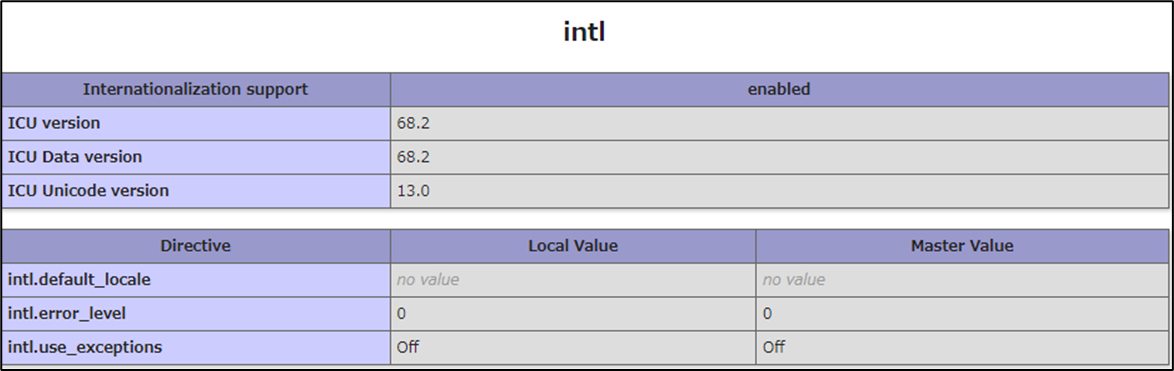
このように「intl」の項目があれば有効状態となっています。

※「extension=intl」がコメントアウトのままだと無効状態のため、表示されません。

今回XAMPPにCakePHPをインストールするので、php.iniで拡張のintlを有効にする必要があるようです。
インストールしているXAMPPファイルの配下の「php」フォルダから、php.iniファイルを開きます。


php.ini内で「php_intl.dll」を検索してみると、該当する記述がありません…。
よく読んでみると、「extension=php_
拡張のintlを有効にしたいので「;extension=intl」のコメントアウトを外して有効にします。

「php.ini」を変更したので、XAMPPからApacheを再起動します。
「Start」ボタンを押して起動します。
既に起動している場合は「Stop」ボタンを押してから「Start」ボタンを押します。

intlが有効になっているか画面から確認してみましょう。
http://localhost/
PHPinfoのリンクをクリックします。

このように「intl」の項目があれば有効状態となっています。

※「extension=intl」がコメントアウトのままだと無効状態のため、表示されません。
4-2. インストール
ここまで色々な準備をしてきましたが、これでようやくインストールを始められます。
CakePHPはコマンドプロンプトからインストールします。

このコマンドは、「CakePHPのバージョン4系の最新版をcake_pjtというフォルダに作成」となっています。


エラーもなく無事インストールできました!
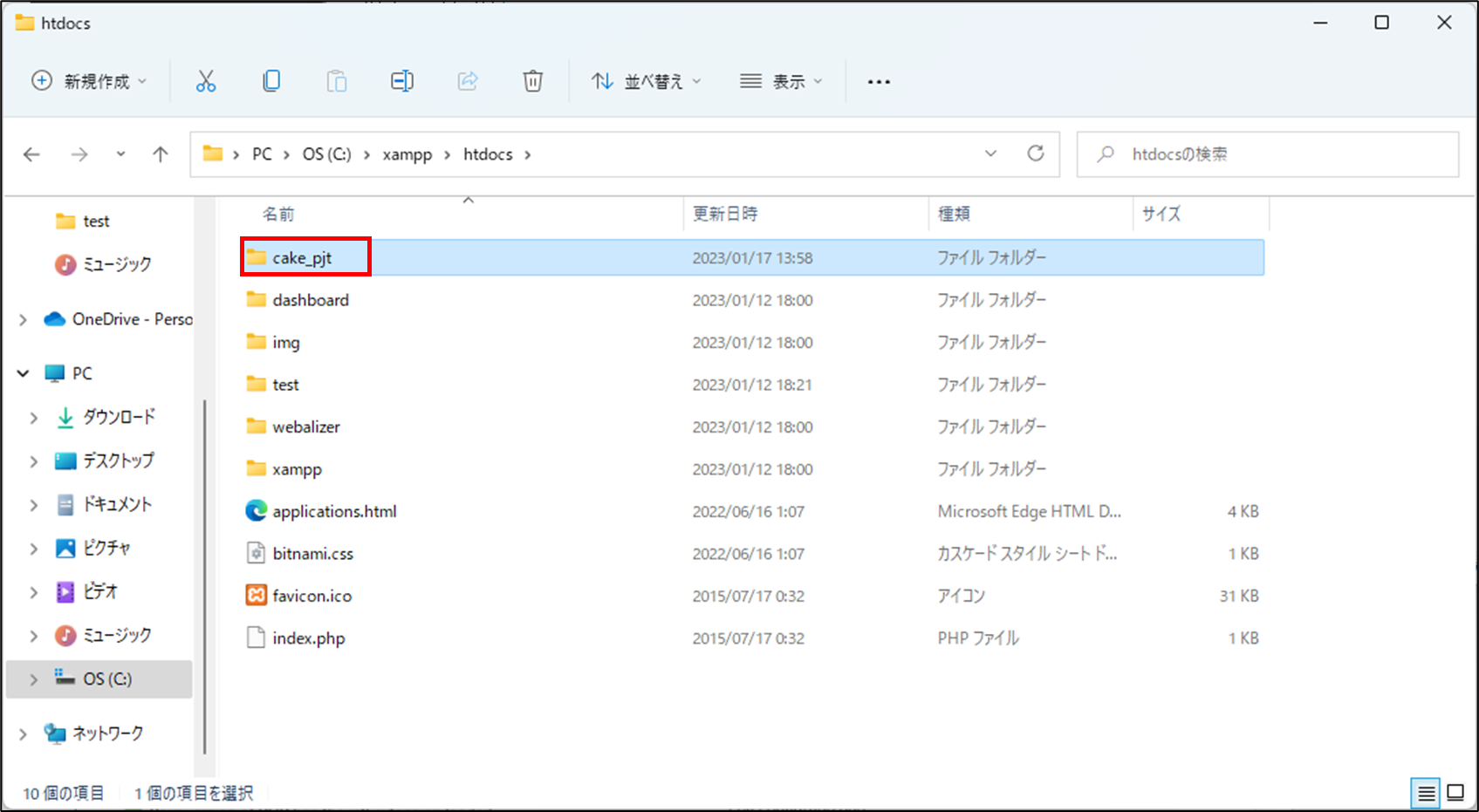
エクスプローラーからも、ディレクトリが作成されていることが確認できます。

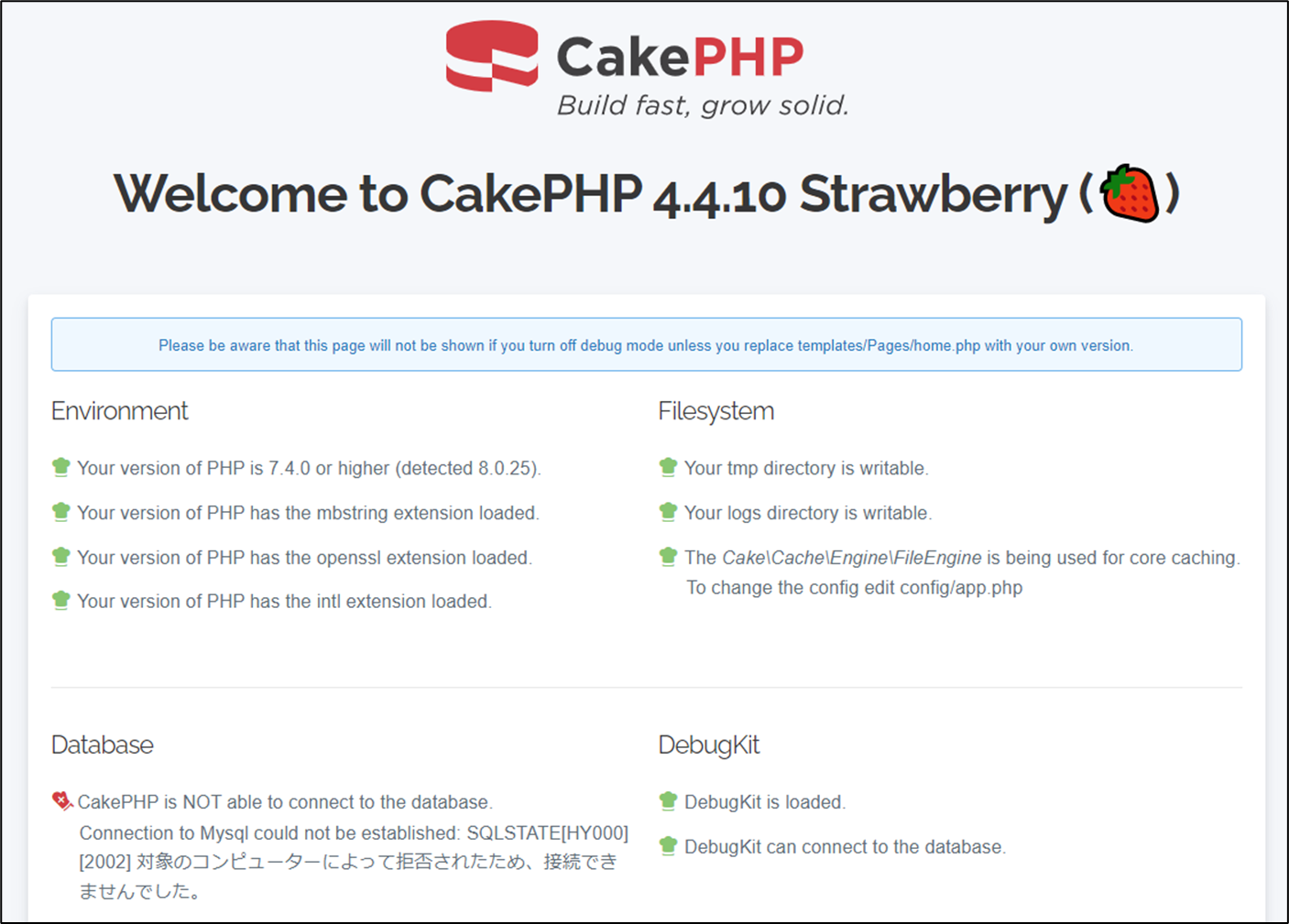
http://localhost/cake_pjt/

画面が確認できれば、インストールは完了です。
CakePHPはコマンドプロンプトからインストールします。
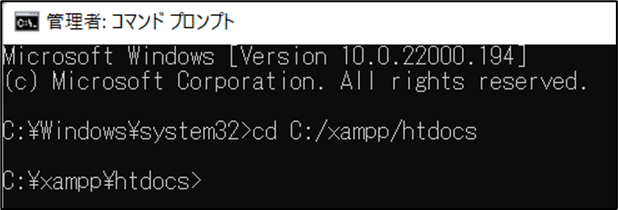
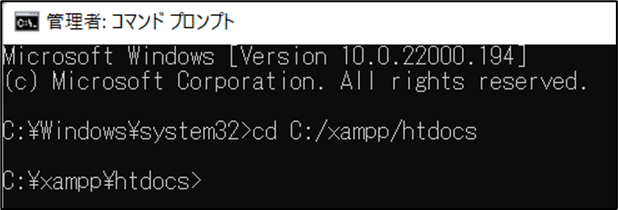
①コマンドプロンプトを開き、以下のコマンドを入力してXAMPPのhtdocsに移動します
cd c:/xampp/htdocs
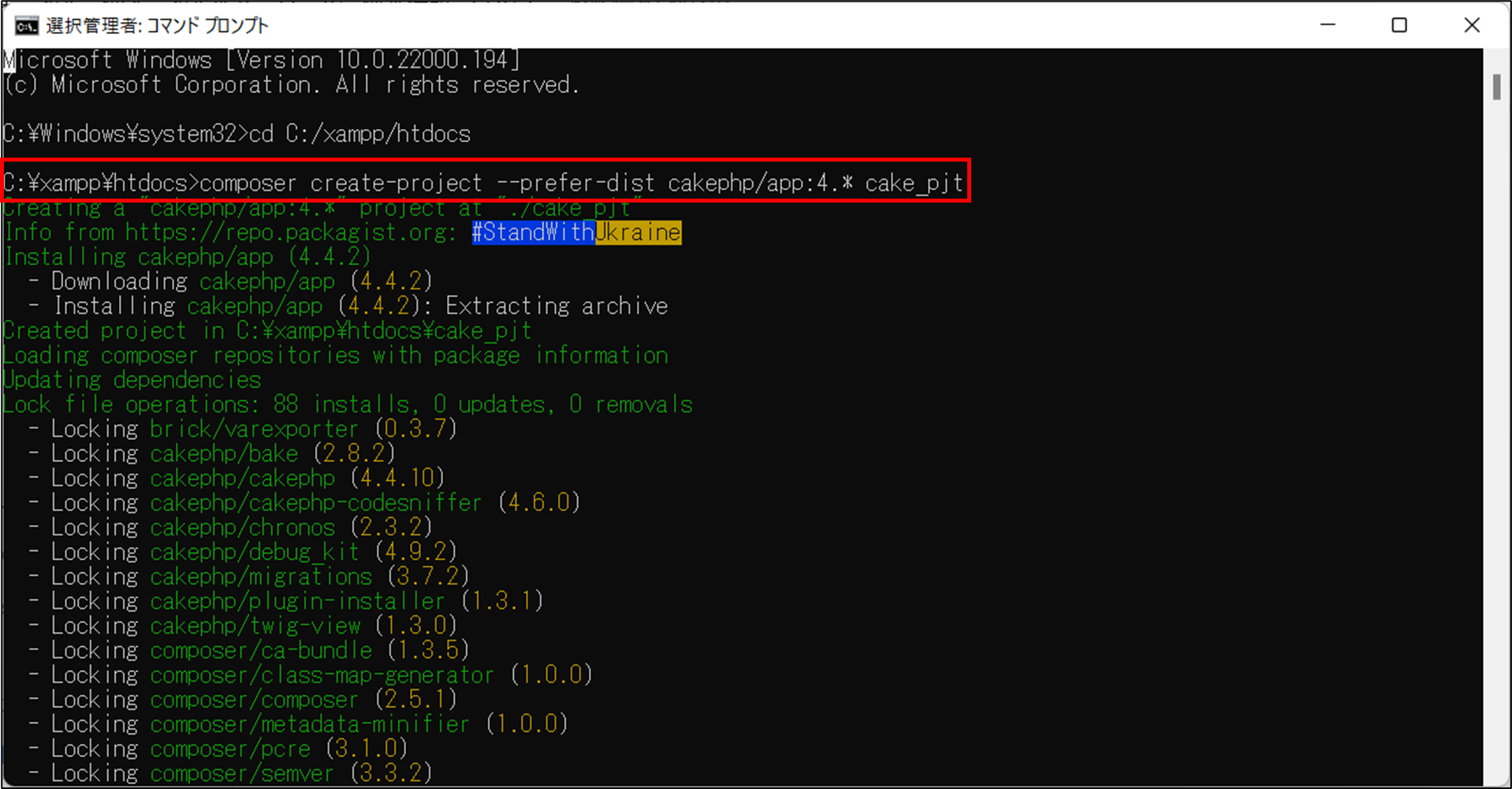
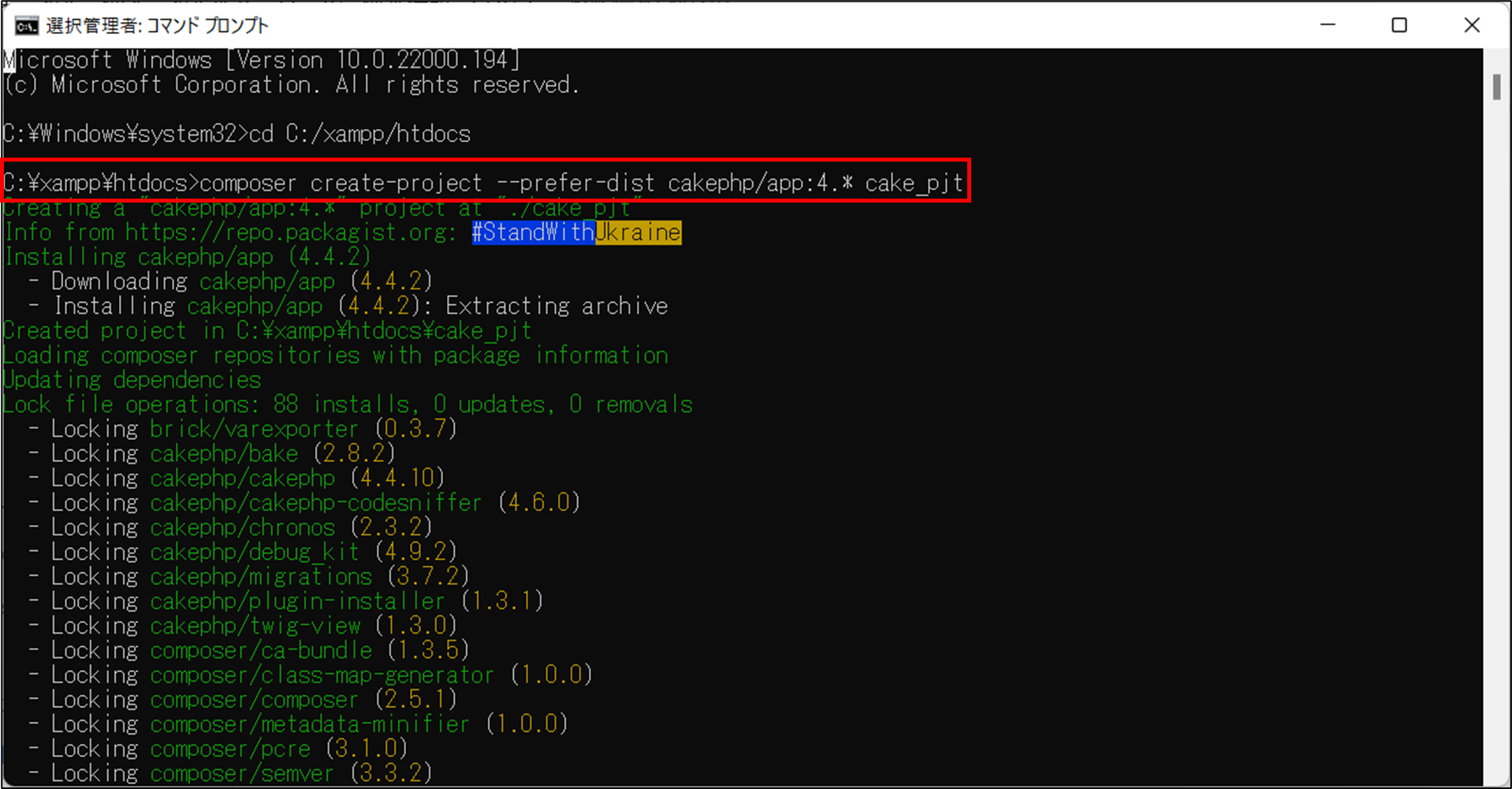
②以下のコマンドを入力し、実行します
composer create-project --prefer-dist cakephp/app:4.* cake_pjtこのコマンドは、「CakePHPのバージョン4系の最新版をcake_pjtというフォルダに作成」となっています。

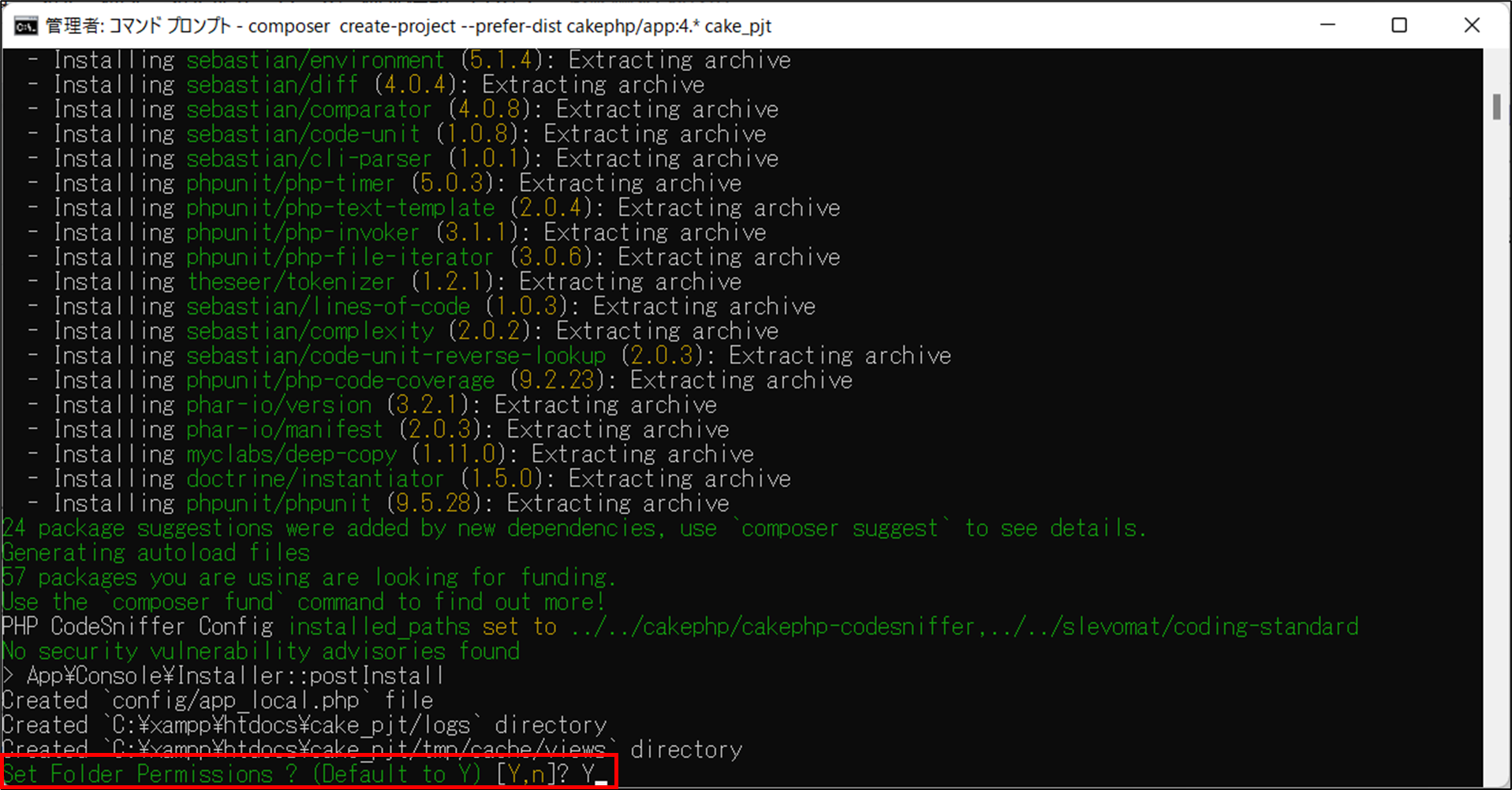
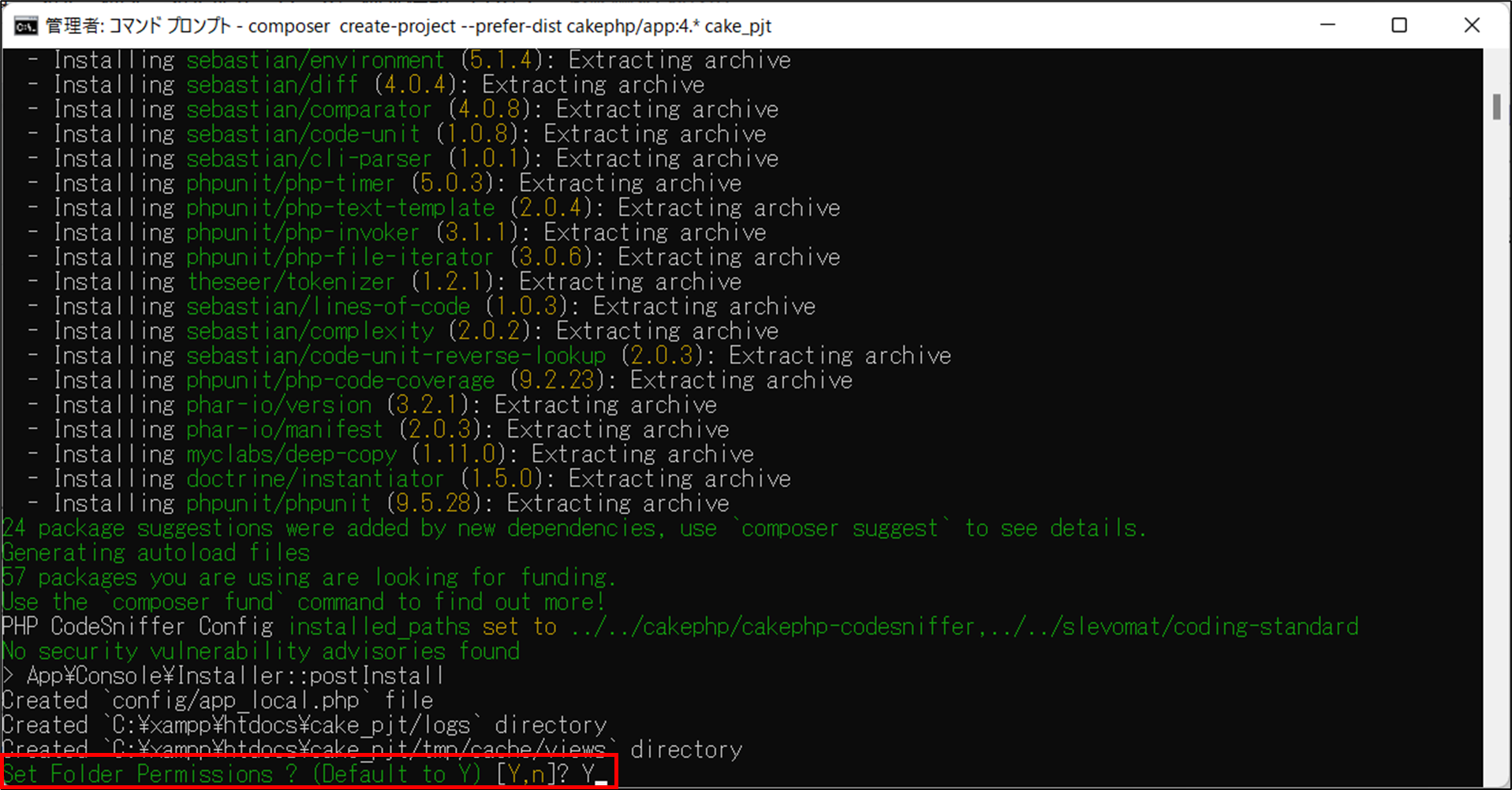
③実行するとパーミッション(権限)について聞かれるため、「Y」と入力しエンターを押します

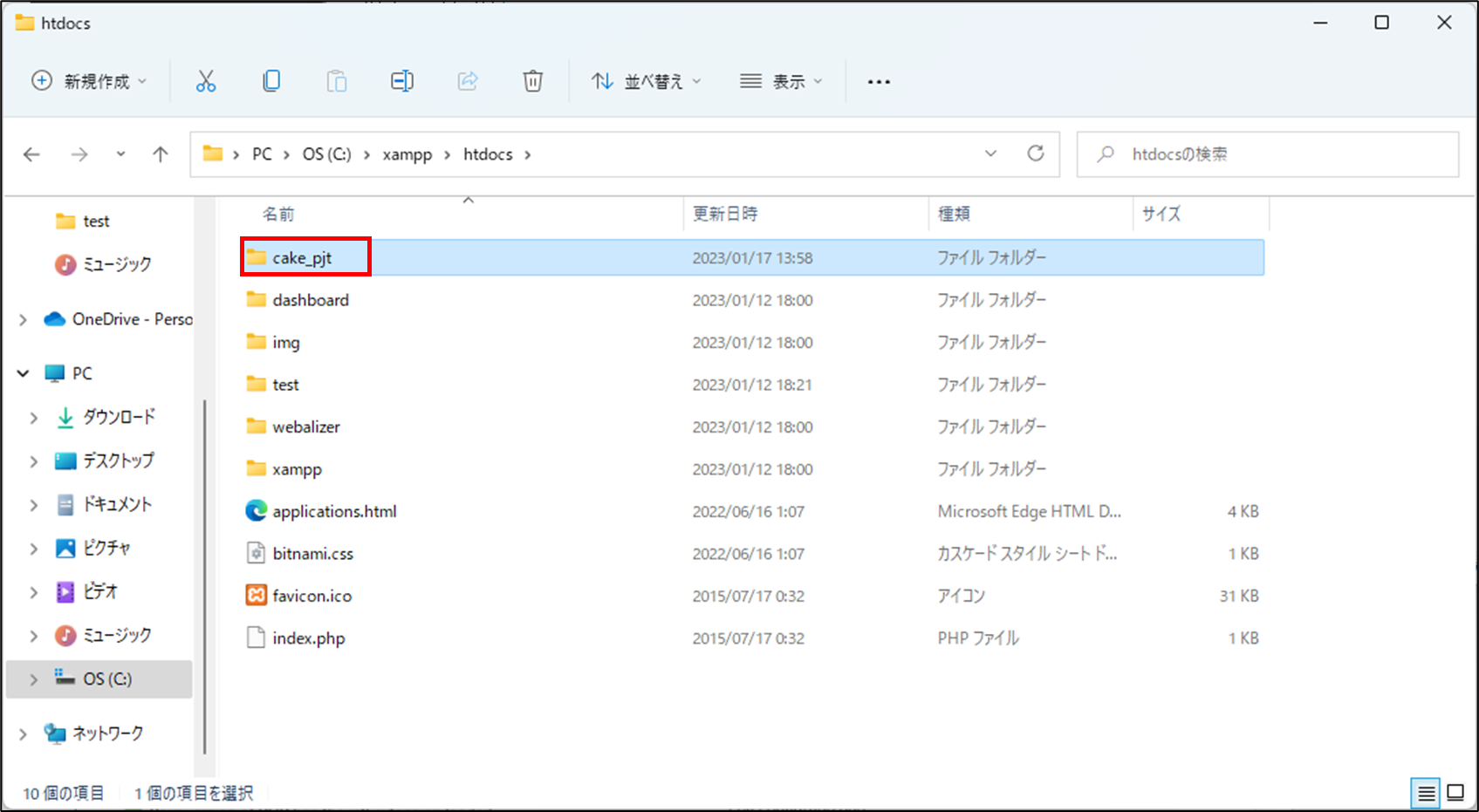
エラーもなく無事インストールできました!
エクスプローラーからも、ディレクトリが作成されていることが確認できます。

④ブラウザで問題なくアクセスできるかを確認します
XAMPPでApacheを起動し、以下のURLにアクセスします。http://localhost/cake_pjt/

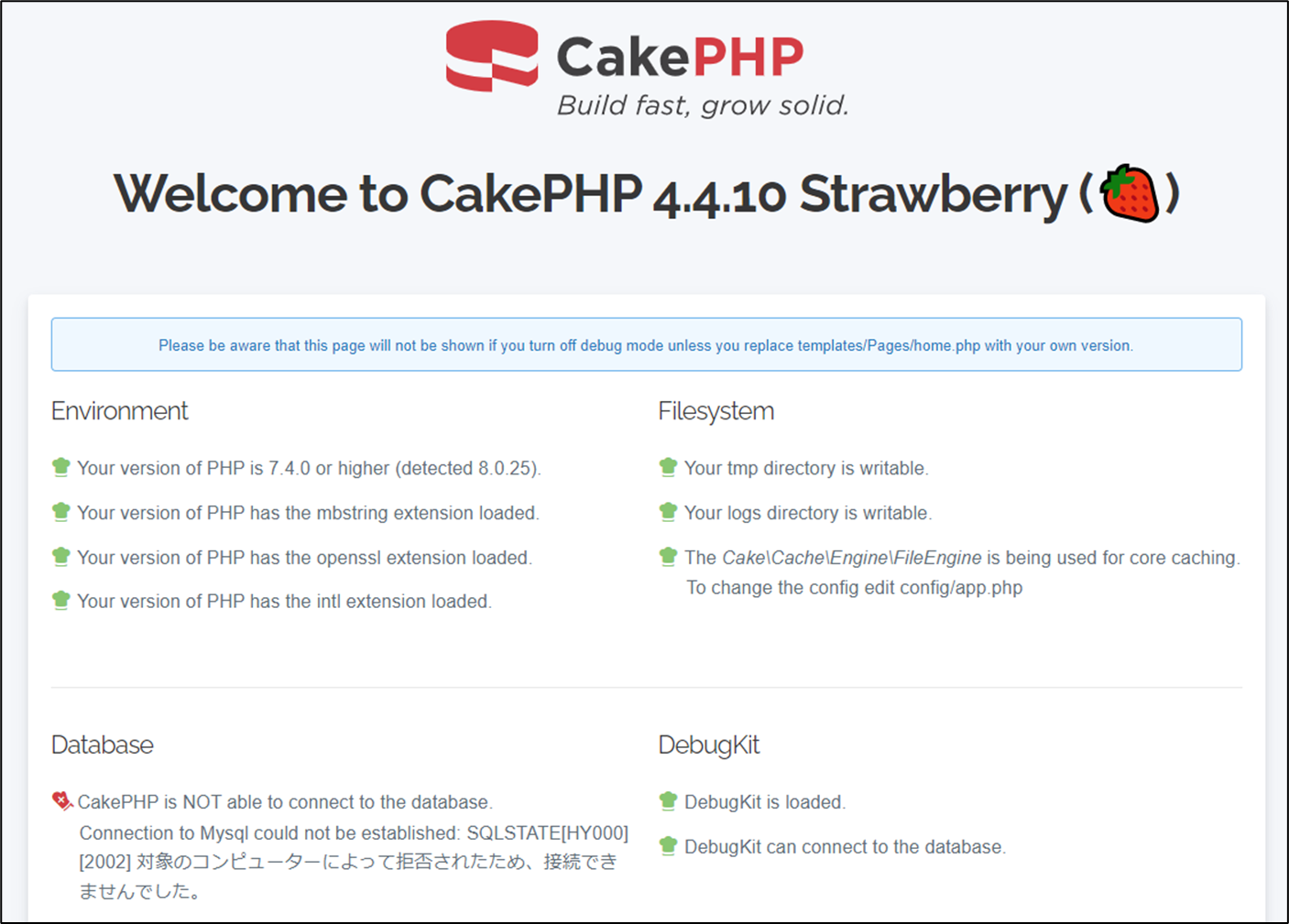
画面が確認できれば、インストールは完了です。
4-3. データベースの設定
インストールは完了しましたが、どうやらデータベースが上手く接続できていないようです。
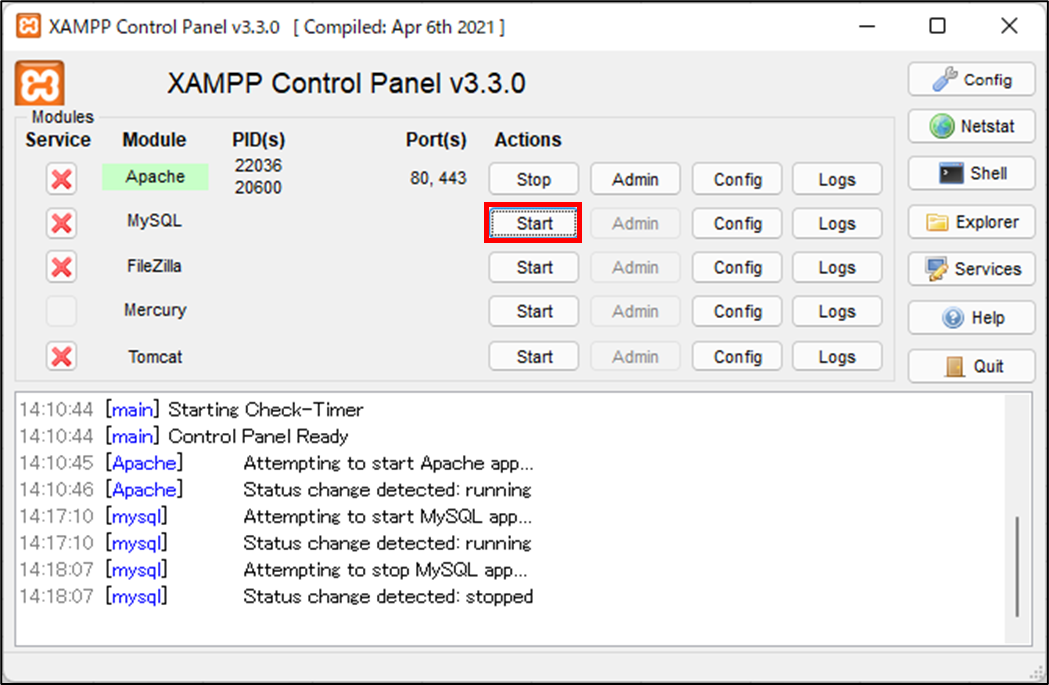
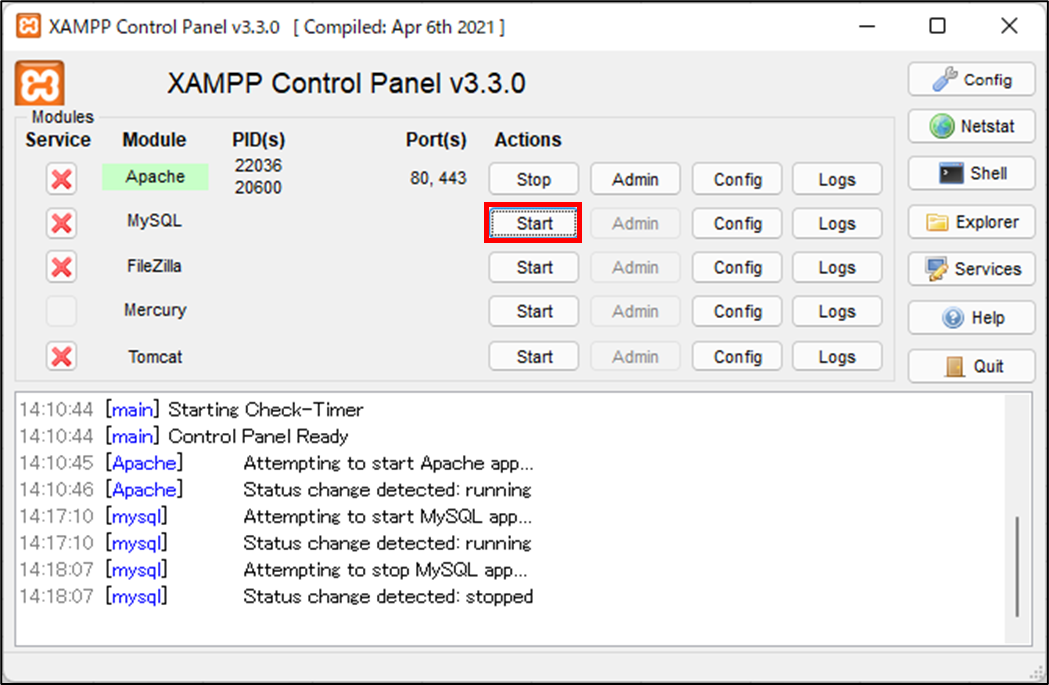
まず、XAMPPからMySQLが起動しているかを確認してみます。

起動されていなかったため、実行して再度画面を確認してみると、以下のエラーに変わっていました。
CakePHP is NOT able to connect to the database.
Connection to Mysql could not be established:SQLSTATE[HY000][1045] Access denied for user ‘my_app’@’localhost’ (using password: YES)
どうやらパスワードなどのデータベース情報が正しくないため、エラーとなっているようです。
データベース設定を修正していきましょう。
データベースの設定は、以下のphpファイルに記載されています。
C:/xampp/htdocs/cake_pjt/config/app_local.php
似たような「app.php」がありますが、「app_local.php」が優先されて読み込まれるようなので、こちらを変更していきます。
以下の「username」「password」「database」に現在設定している値を入力し、上書き保存します。
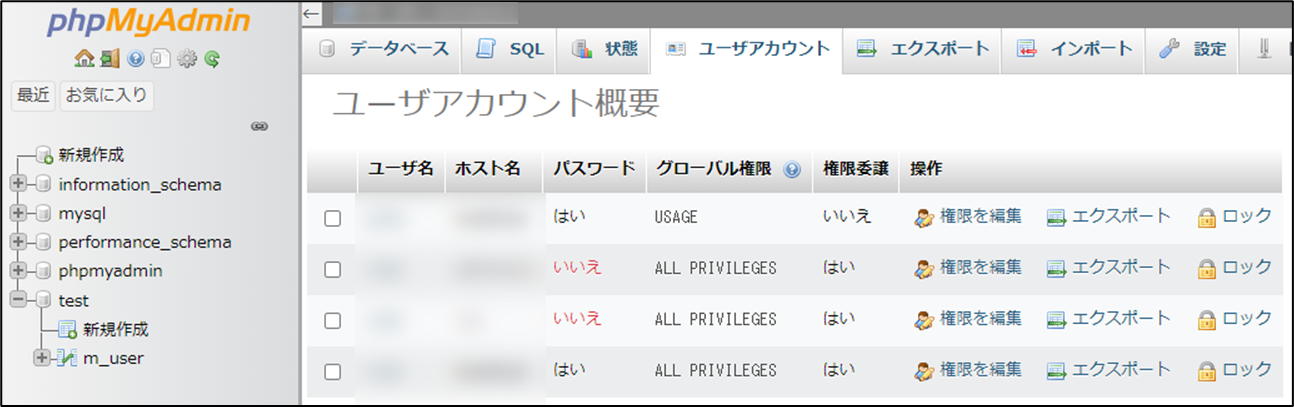
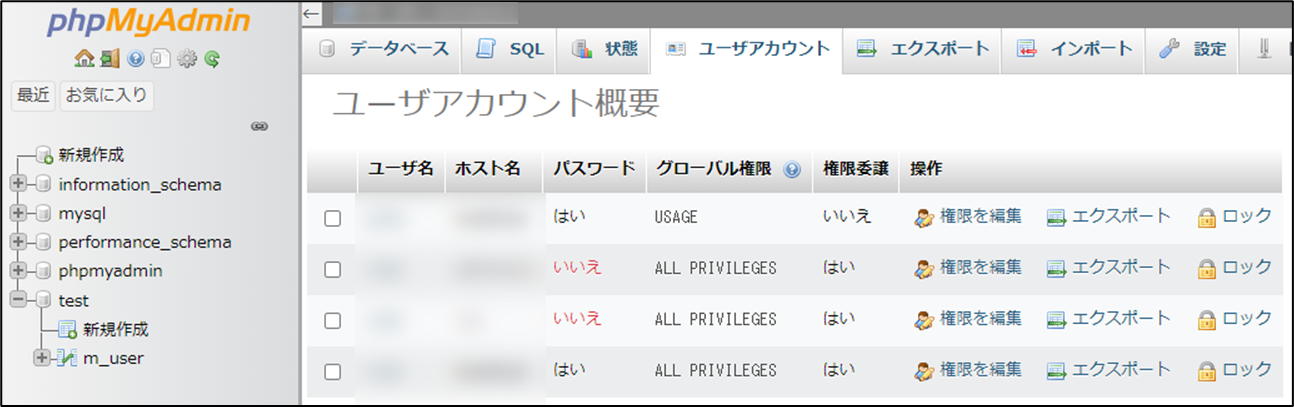
ユーザ名やパスワードがわからなければ、phpMyAdminのユーザアカウント概要から確認・変更できます。


保存し、再度画面へアクセスすると無事接続できました。

まず、XAMPPからMySQLが起動しているかを確認してみます。

起動されていなかったため、実行して再度画面を確認してみると、以下のエラーに変わっていました。
CakePHP is NOT able to connect to the database.
Connection to Mysql could not be established:SQLSTATE[HY000][1045] Access denied for user ‘my_app’@’localhost’ (using password: YES)
どうやらパスワードなどのデータベース情報が正しくないため、エラーとなっているようです。
データベース設定を修正していきましょう。
データベースの設定は、以下のphpファイルに記載されています。
C:/xampp/htdocs/cake_pjt/config/app_local.php
似たような「app.php」がありますが、「app_local.php」が優先されて読み込まれるようなので、こちらを変更していきます。
以下の「username」「password」「database」に現在設定している値を入力し、上書き保存します。
'Datasources' => [
'default' => [
'host' => 'localhost',
//'port' => 'non_standard_port_number',
'username' => 'ユーザー名',
'password' => '設定しているパスワード',
'database' => '接続するデータベース名',
:
:
ユーザ名やパスワードがわからなければ、phpMyAdminのユーザアカウント概要から確認・変更できます。


保存し、再度画面へアクセスすると無事接続できました。

5. 動作確認
環境が整ったので、簡単なプログラムを作成して動作確認を行います。
5-1. 動作確認の手順
①コントローラーを作成する
②ビューを作成する
③画面を表示する
②ビューを作成する
③画面を表示する
5-2. コントローラーの作成
まずはコントローラーを作成していきます。
エディタで以下のディレクトリを開きます。
..cake_pjt/src/Controller
ここに「TestsController.php」というファイルを作成し、以下のソースコードを記入します。
ここで重要なのは、ファイル名とクラス名が一致している必要があります。
クラス名とは「class」のすぐ後ろについている文字のことです。
エディタで以下のディレクトリを開きます。
..cake_pjt/src/Controller
ここに「TestsController.php」というファイルを作成し、以下のソースコードを記入します。
namespace App\Controller;
use App\Controller\AppController;
/**
* Test Controller
*
*/
class TestsController extends AppController
{
public function index()
{
}
}
ここで重要なのは、ファイル名とクラス名が一致している必要があります。
クラス名とは「class」のすぐ後ろについている文字のことです。
5-3. ビューの作成
次に表示用のビューを作成します。
エディタで以下のディレクトリを開きます。
..cake_pjt/src/templates
ここに「Tests」というディレクトリを作成し、その中に「index.php」というファイルを作成して表示内容を記載します。
なぜ「Tests」という名前でディレクトリを作成し、「index.php」というファイル名で作成したかというと、先ほど作成したコントローラーと対応付けるためです。
コントローラー名と同じディレクトリを作成し、各メソッド名に対応するtemplatesファイルが必要になります。
エディタで以下のディレクトリを開きます。
..cake_pjt/src/templates
ここに「Tests」というディレクトリを作成し、その中に「index.php」というファイルを作成して表示内容を記載します。
なぜ「Tests」という名前でディレクトリを作成し、「index.php」というファイル名で作成したかというと、先ほど作成したコントローラーと対応付けるためです。
コントローラー名と同じディレクトリを作成し、各メソッド名に対応するtemplatesファイルが必要になります。
テストページへようこそ
5-4. 画面の確認
コントローラーとビューが用意できたら、以下のURLにアクセスし表示を確認します。
http://localhost/cake_pjt/tests

無事表示されました。
補足ですが、ヘッダー部分にデフォルトでCakePHPのロゴやドキュメントリンクなどが表示されていますが
..cake_pjt/src/templates/layout/default.php
上記ファイル内に記載されているタグをコメントアウトすることで非表示にすることができます。
http://localhost/cake_pjt/tests

無事表示されました。
補足ですが、ヘッダー部分にデフォルトでCakePHPのロゴやドキュメントリンクなどが表示されていますが
..cake_pjt/src/templates/layout/default.php
上記ファイル内に記載されているタグをコメントアウトすることで非表示にすることができます。
6. まとめ
今回はCakePHPをインストールし、実際の画面で表示されるところまでをご紹介しました。
環境作りは初挑戦でしたが公式のドキュメントはもちろん、ちょっと調べるだけでも解決方法はすぐ見つかるため、CakePHPが長く多くの人に利用されているということを実感することができました。
次回はModel作成や簡単な更新処理を実装し、動かしてみようと思います。
環境作りは初挑戦でしたが公式のドキュメントはもちろん、ちょっと調べるだけでも解決方法はすぐ見つかるため、CakePHPが長く多くの人に利用されているということを実感することができました。
次回はModel作成や簡単な更新処理を実装し、動かしてみようと思います。
