
【初心者用】CakePHPを学んでいこう④(bake機能)
公開日: 2023/2/24 更新日: 2023/2/24
前回はモデルの作成と、簡単なデータ更新の処理について紹介しました。
今回はCakePHP特有の、bake機能についてご紹介します
今回はCakePHP特有の、bake機能についてご紹介します
1. 環境
OS:Windows11
XAMPP:8.0.25 (PHP8.0.25)
Composer:2.5.1
CakePHP:4.4
XAMPP:8.0.25 (PHP8.0.25)
Composer:2.5.1
CakePHP:4.4
2. bakeの基本コマンド
まずはbakeの基本的なコマンドを紹介します。
【初心者用】CakePHPについて学んでいこう①(基礎知識)でもご紹介しましたが、bake機能は指定したテーブルのMVCを自動生成してくれる機能です。
前回まではモデル・ビュー・コントローラーを1から作成して画面作成を行いましたが、これらの作業をコマンド一つで作成してくれます。
【初心者用】CakePHPについて学んでいこう①(基礎知識)でもご紹介しましたが、bake機能は指定したテーブルのMVCを自動生成してくれる機能です。
前回まではモデル・ビュー・コントローラーを1から作成して画面作成を行いましたが、これらの作業をコマンド一つで作成してくれます。
2-1. 1.テーブルを確認するコマンド
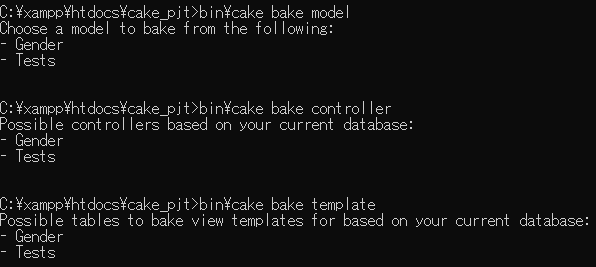
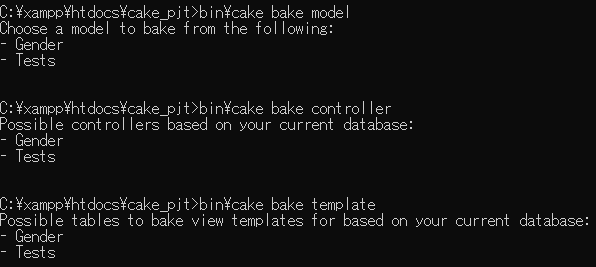
bakeする前に、どのテーブルが作成可能かを確認するコマンドです。
・bin\cake bake controller ・・・ コントローラーで確認したいとき
・bin\cake bake template ・・・ ビューで確認したいとき
・bin\cake bake model ・・・ モデルで確認したいとき
このコマンドを実行すると、現在のテーブルが表示されます。

・bin\cake bake controller ・・・ コントローラーで確認したいとき
・bin\cake bake template ・・・ ビューで確認したいとき
・bin\cake bake model ・・・ モデルで確認したいとき
このコマンドを実行すると、現在のテーブルが表示されます。

2-2. 2.コントローラーを作成するコマンド
bin\cake bake controller 〇〇(テーブル名)
2-3. 3.ビューを作成するコマンド
bin\cake bake template 〇〇(テーブル名)
2-4. 4.モデルを作成するコマンド
bin\cake bake model 〇〇(テーブル名)
2-5. 5.MVCを一括で作成するコマンド
bin\cake bake all 〇〇(テーブル名)
2-6. 6.困ったときは
他にどんなコマンドが用意されているかは、「--help」のオプションを使用することで確認できます。
何か困ったことがあれば「--help」オプションを活用してみましょう。
・bin\cake --help ・・・ コマンド一覧が表示されます。
・bin\cake bake controller --help ・・・ コントローラー作成時のオプション。
・bin\cake bake template --help ・・・ ビュー作成時のオプション。
・bin\cake bake model --help ・・・ モデル作成時のオプション。
など…
何か困ったことがあれば「--help」オプションを活用してみましょう。
・bin\cake --help ・・・ コマンド一覧が表示されます。
・bin\cake bake controller --help ・・・ コントローラー作成時のオプション。
・bin\cake bake template --help ・・・ ビュー作成時のオプション。
・bin\cake bake model --help ・・・ モデル作成時のオプション。
など…
3. テーブル準備
それでは実際にbakeコマンドを実行していくために、テーブルを作成します。
お問い合わせフォームを作成したいので、「forms」というテーブルを用意します。
お問い合わせフォームを作成したいので、「forms」というテーブルを用意します。
CREATE TABLE `test`.`forms` (
`id` INT (10) NOT NULL AUTO_INCREMENT COMMENT 'ID'
, `name` VARCHAR (255) NOT NULL COMMENT '名前'
, `mail` VARCHAR (255) NOT NULL COMMENT 'メールアドレス'
, `contents` VARCHAR (255) NOT NULL COMMENT 'お問い合わせ内容'
, PRIMARY KEY (`id`)
) ENGINE = InnoDB COMMENT = 'お問い合わせ';4. bakeを実行
それでは実際にコマンドを実行してみましょう。
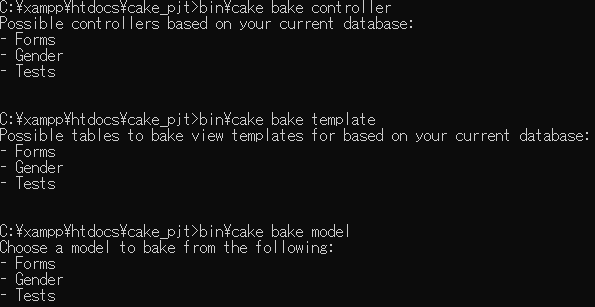
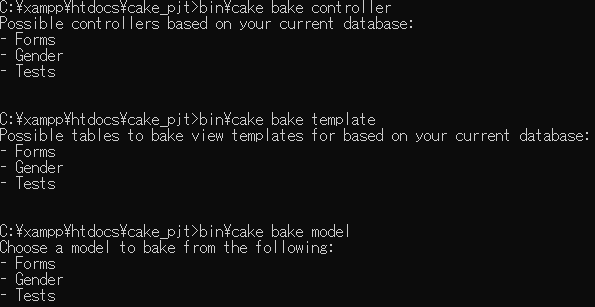
まずは、作成した「forms」テーブルが指定できるか確認してみます。
bin\cake bake controller
bin\cake bake template
bin\cake bake model

「Forms」があることが確認できました。
コマンドプロンプトを開き、以下のディレクトリまで移動します。
C/xampp/htdocs/cake_pjt
今回は初bakeなので、allではなく一つずつ実行してみましょう。
まずは、作成した「forms」テーブルが指定できるか確認してみます。
bin\cake bake controller
bin\cake bake template
bin\cake bake model

「Forms」があることが確認できました。
コマンドプロンプトを開き、以下のディレクトリまで移動します。
C/xampp/htdocs/cake_pjt
今回は初bakeなので、allではなく一つずつ実行してみましょう。
4-1. 1.コントローラーの作成
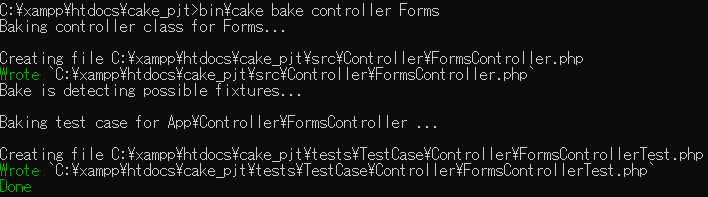
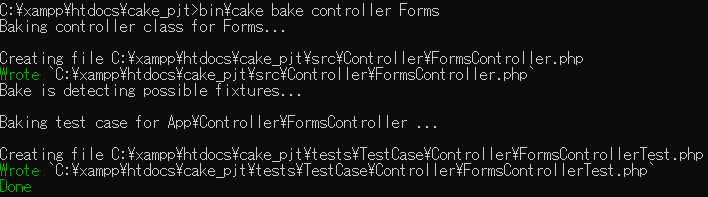
以下のコマンドを実行します。
bin\cake bake controller Forms
MVCそれぞれの実行時で共通ですが、テーブル名の先頭は大文字で記載します。

bin\cake bake controller Forms
MVCそれぞれの実行時で共通ですが、テーブル名の先頭は大文字で記載します。

4-2. 2.ビューの作成
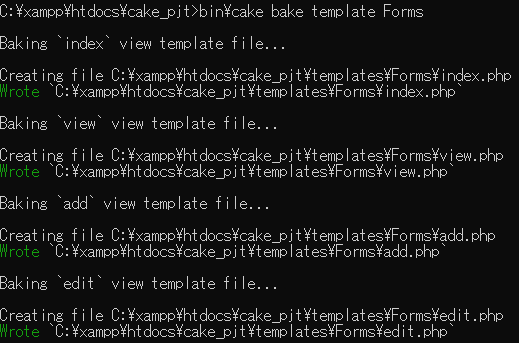
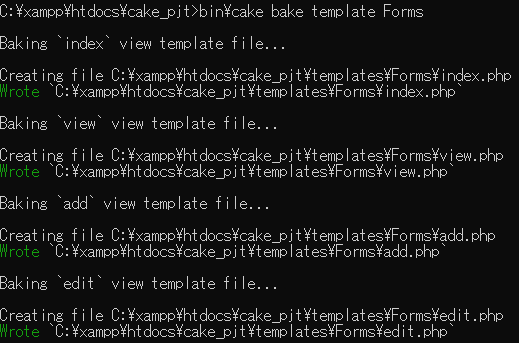
以下のコマンドを実行します。
bin\cake bake template Forms

bin\cake bake template Forms

4-3. 3.モデルの作成
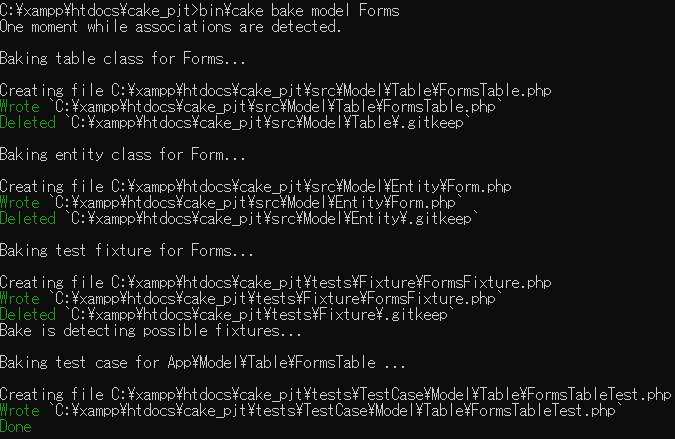
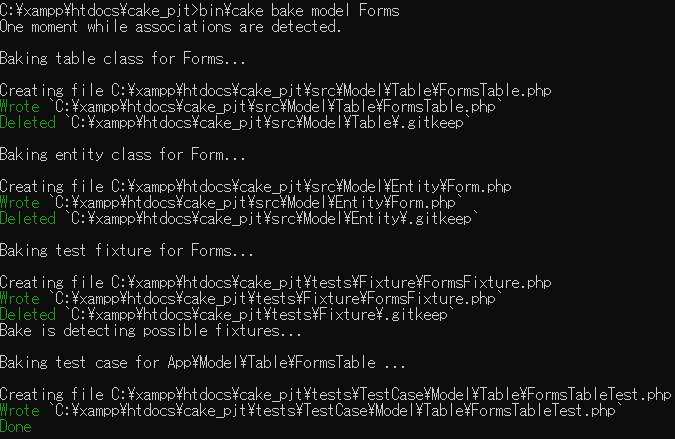
以下のコマンドを実行します。
bin\cake bake model Forms

無事焼きあがりました!
bin\cake bake model Forms

無事焼きあがりました!
4-4. 4.画面の確認
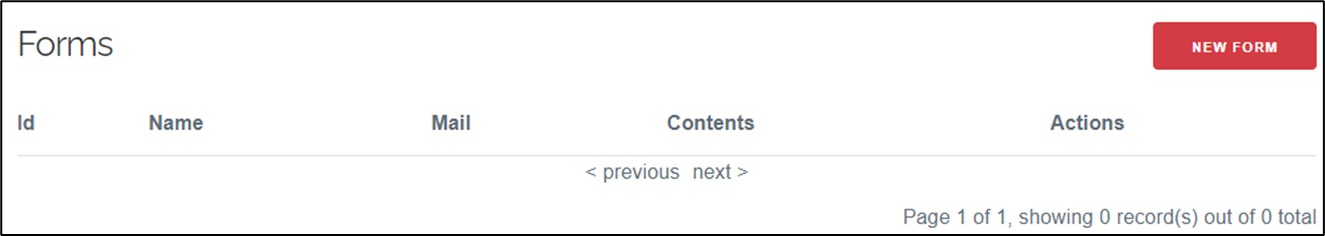
では作成された画面を確認してみましょう。以下のURLにアクセスします。
http://localhost/cake_pjt/forms

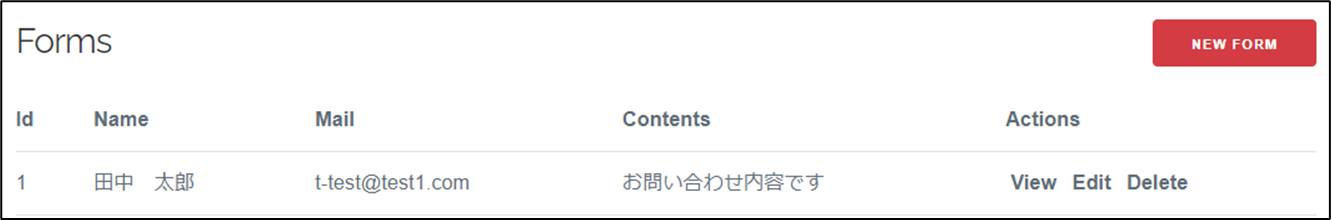
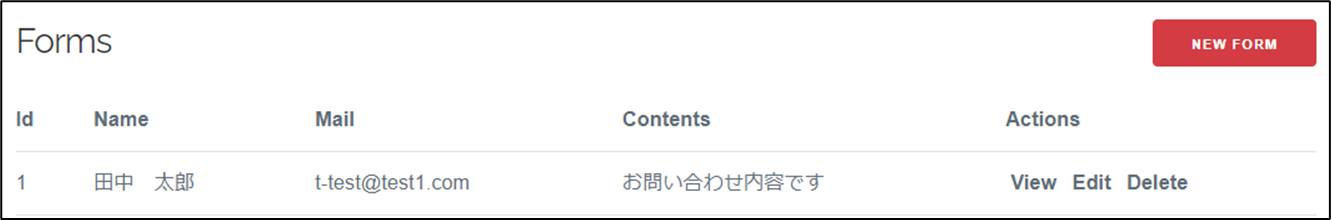
無事作成されています。
先ほどのビュー作成実行時に表示されていましたが、このindexページ以外にも
・add(追加画面)
・view(詳細画面)
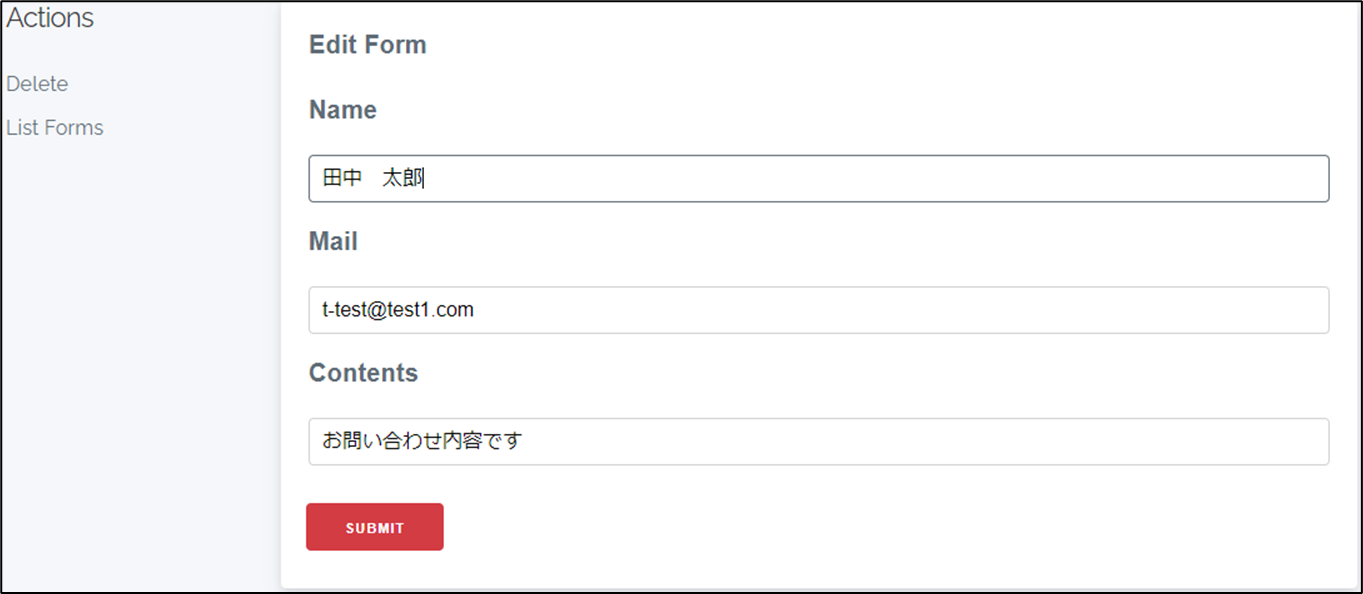
・edit(編集画面)
・delete(削除)
の機能が既に用意されています。とても便利ですね。
実際にデータを登録してみましょう。
画面右上の「NEW FORM」のボタンをクリックすると、追加画面へ遷移します。
http://localhost/cake_pjt/forms/add

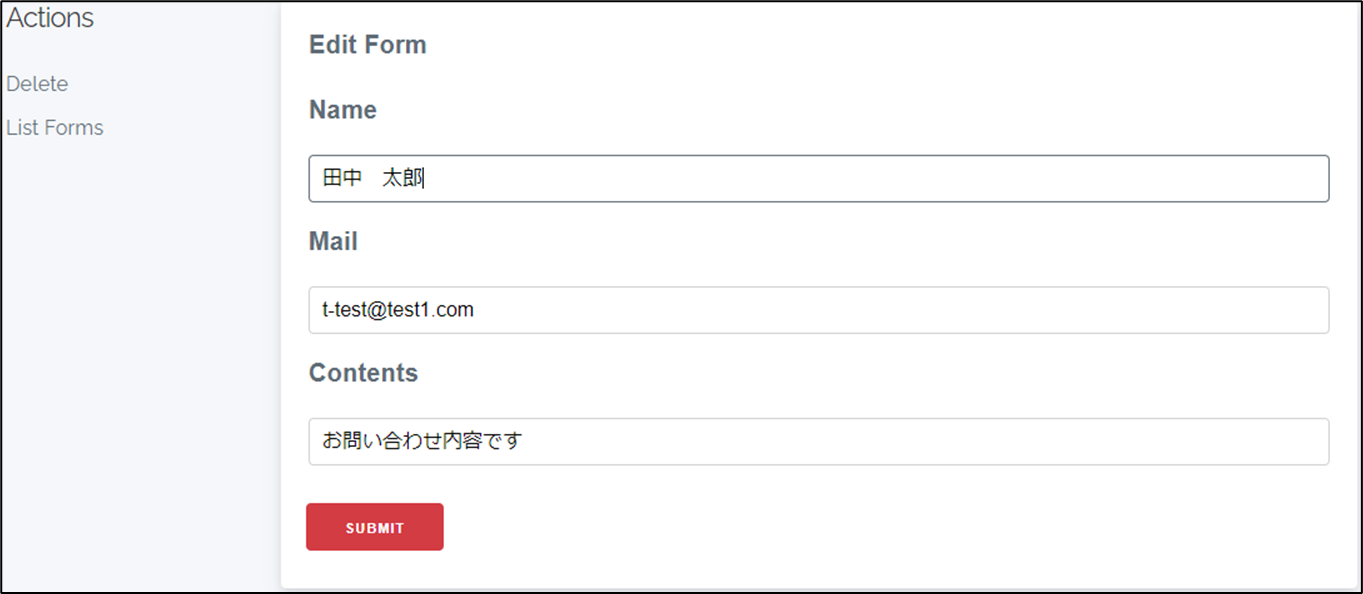
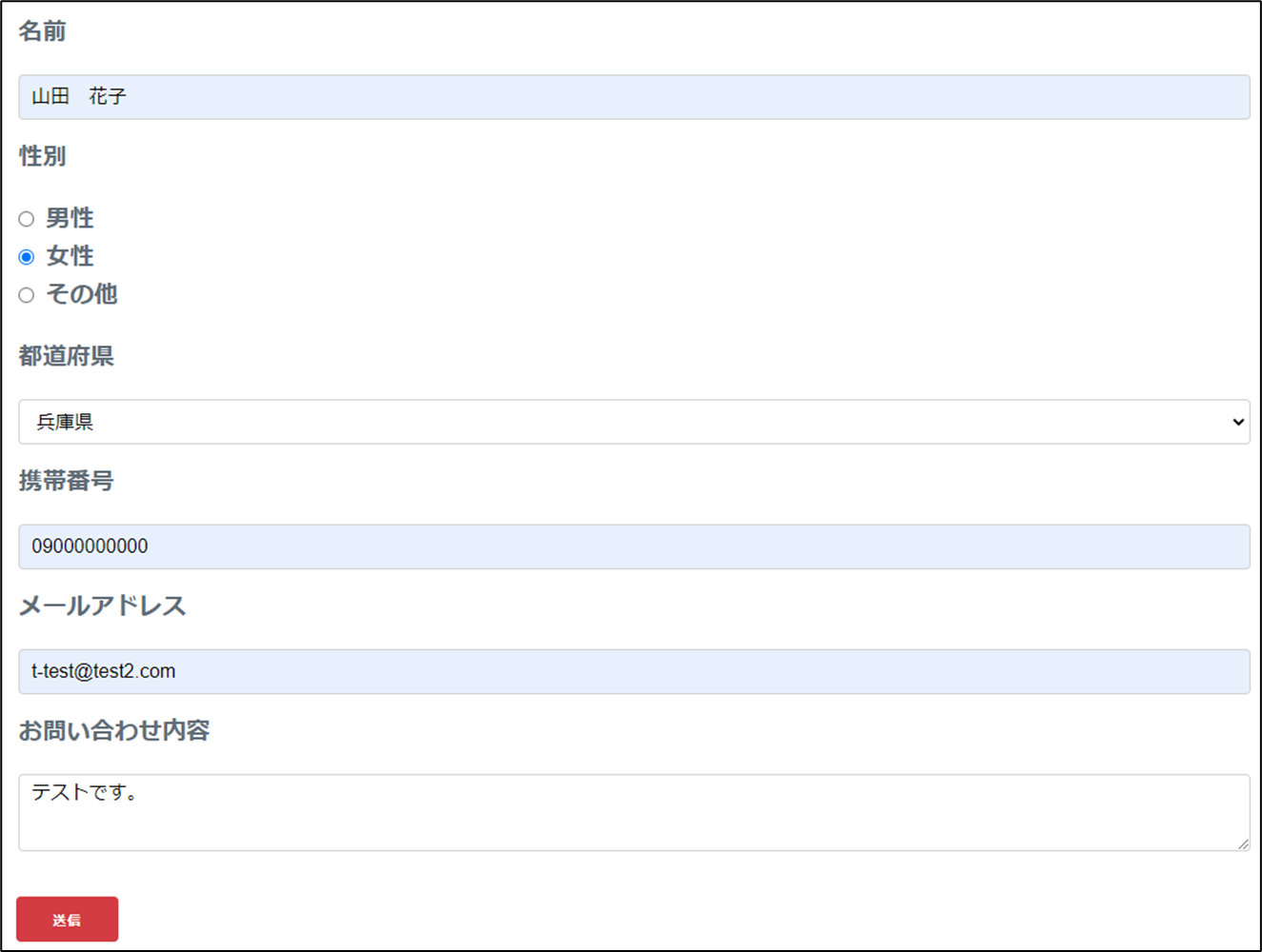
フォームに値を入力して登録してみましょう。
index画面に戻り、値が保存されています。

このように、bake機能を使用するだけで簡単に画面のひな形が作成でき、効率よく開発することができます。
http://localhost/cake_pjt/forms

無事作成されています。
先ほどのビュー作成実行時に表示されていましたが、このindexページ以外にも
・add(追加画面)
・view(詳細画面)
・edit(編集画面)
・delete(削除)
の機能が既に用意されています。とても便利ですね。
実際にデータを登録してみましょう。
画面右上の「NEW FORM」のボタンをクリックすると、追加画面へ遷移します。
http://localhost/cake_pjt/forms/add

フォームに値を入力して登録してみましょう。
index画面に戻り、値が保存されています。

このように、bake機能を使用するだけで簡単に画面のひな形が作成でき、効率よく開発することができます。
5. お問い合わせフォームを作ろう
それでは、bakeで作成したソースを基にお問い合わせフォームを作成します。
完成イメージとしては
①http://localhost/cake_pjt/forms にアクセスしたとき、お問い合わせフォームの入力画面が表示されている。
・名前・・・input(必須)
・性別・・・rsdio
・都道府県・・・select(必須)
・携帯番号・・・input
・メールアドレス・・・input(必須)
・お問い合わせ内容・・・textarea(必須)
②「送信」ボタンを押すと、送信しました画面へ遷移する。
③お問い合わせ内容が登録される。
上記の内容を実装していきます。
完成イメージとしては
①http://localhost/cake_pjt/forms にアクセスしたとき、お問い合わせフォームの入力画面が表示されている。
・名前・・・input(必須)
・性別・・・rsdio
・都道府県・・・select(必須)
・携帯番号・・・input
・メールアドレス・・・input(必須)
・お問い合わせ内容・・・textarea(必須)
②「送信」ボタンを押すと、送信しました画面へ遷移する。
③お問い合わせ内容が登録される。
上記の内容を実装していきます。
5-1. 1.不要な画面や処理を削除する
今回は上記の通り、お問い合わせ内容を入力・確認画面だけを作成したいので、bake機能で自動的に作成された一覧画面や詳細画面・編集画面の機能は削除・修正します。
コントローラーを修正します。
..cake_pjt/src/Controller/FormsController.php
「index」「view」「edit」「delete」メソッドを削除します。
そして「add」メソッドを「index」に書き換えましょう。
コントローラーの修正が出来たら、ビュー側も「index」「view」「edit」の不要なファイルを削除します。そしてこちらも「add.php」を「index.php」に修正しましょう。
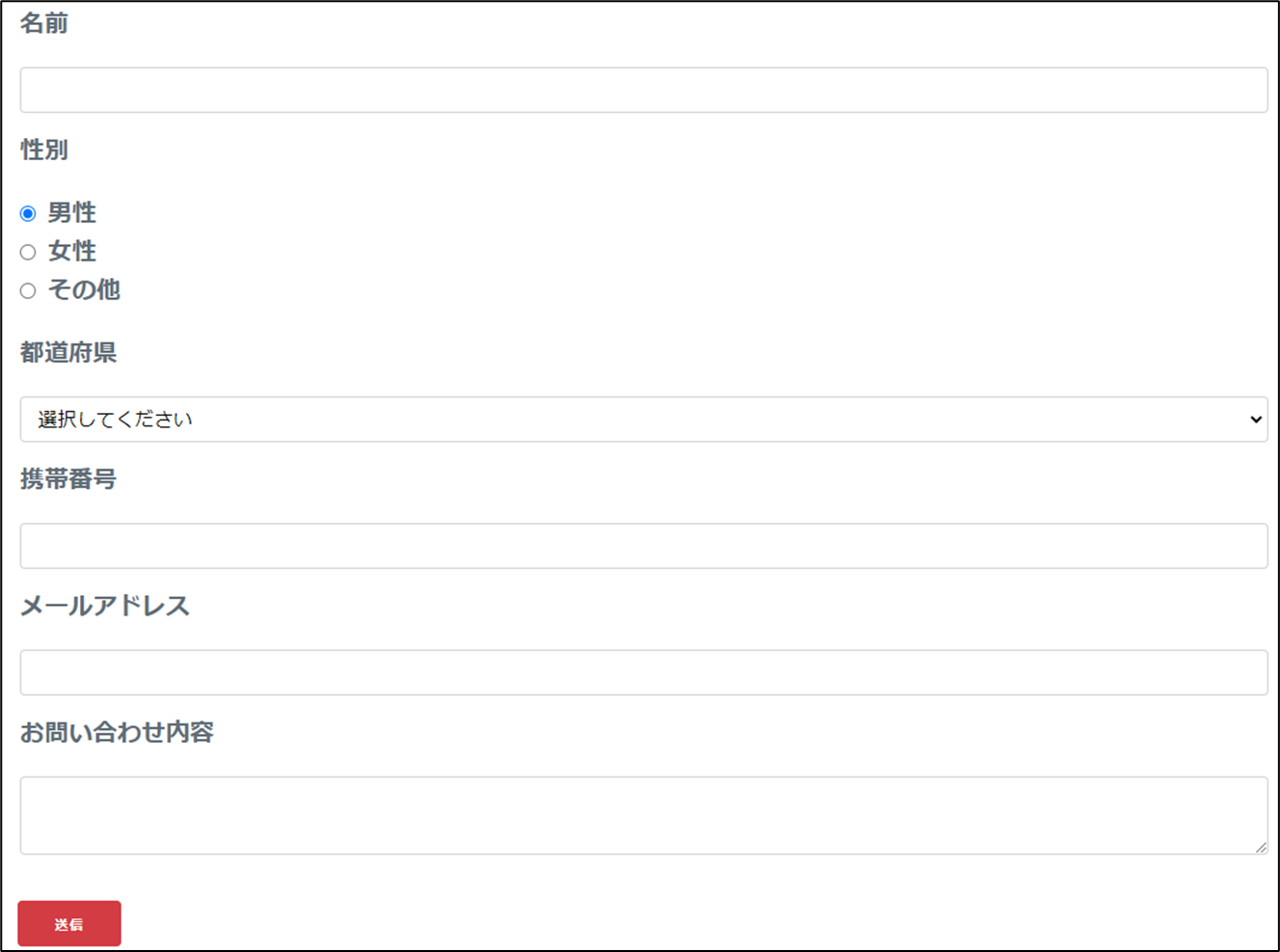
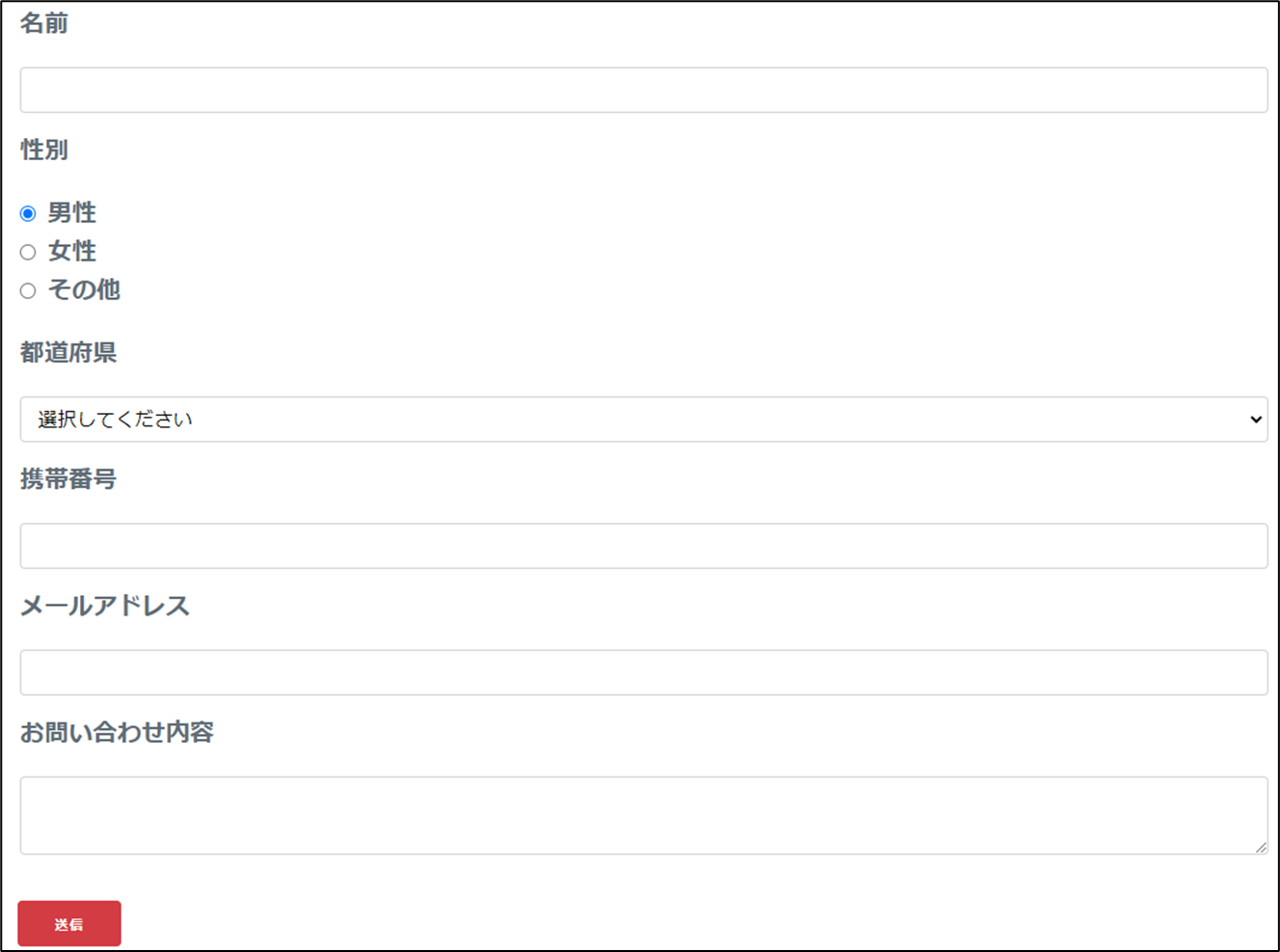
http://localhost/cake_pjt/forms へアクセスすると、お問い合わせ入力フォームの画面が表示されます。
画面の表示内容や文字はお好きに変更してください。

コントローラーを修正します。
..cake_pjt/src/Controller/FormsController.php
「index」「view」「edit」「delete」メソッドを削除します。
そして「add」メソッドを「index」に書き換えましょう。
コントローラーの修正が出来たら、ビュー側も「index」「view」「edit」の不要なファイルを削除します。そしてこちらも「add.php」を「index.php」に修正しましょう。
http://localhost/cake_pjt/forms へアクセスすると、お問い合わせ入力フォームの画面が表示されます。
画面の表示内容や文字はお好きに変更してください。

5-2. 2.カラムを追加する
必要なカラムを追加していきます。
以下4つのカラムを追加します。
・性別
・都道府県
・携帯番号
性別・都道府県・理由は番号で管理します。また、携帯番号はハイフンなしを想定しています。
カラムを追加したら、ソース修正が必要な箇所があります。
..cake_pjt/src/Model/Entity/Form.php
上記ファイルは、bakeした際に自動生成されたEntityファイルです。
bakeすると「$_accessible」というメンバ変数がありますが、これはカラムにアクセス制限をかけるものです。
ここに記載のないカラムは「newEntity()」して保存する際に無視されて登録されないため、カラムを追加した際は注意しましょう。
今回はIDをfalseにして、その他はtrueとしました。
カラムを追加したら、画面上にも入力欄を追加しましょう。
以下4つのカラムを追加します。
・性別
・都道府県
・携帯番号
ALTER TABLE `test`.`forms` ADD `gender` INT (2) NULL DEFAULT NULL COMMENT '性別' AFTER `contents`
, ADD `prefecture` INT (2) NULL DEFAULT NULL COMMENT '都道府県' AFTER `gender`
, ADD `mobile` VARCHAR (11) NULL DEFAULT NULL COMMENT '携帯番号' AFTER `prefecture`;
性別・都道府県・理由は番号で管理します。また、携帯番号はハイフンなしを想定しています。
カラムを追加したら、ソース修正が必要な箇所があります。
..cake_pjt/src/Model/Entity/Form.php
上記ファイルは、bakeした際に自動生成されたEntityファイルです。
bakeすると「$_accessible」というメンバ変数がありますが、これはカラムにアクセス制限をかけるものです。
ここに記載のないカラムは「newEntity()」して保存する際に無視されて登録されないため、カラムを追加した際は注意しましょう。
今回はIDをfalseにして、その他はtrueとしました。
protected $_accessible = [
'id' => false,
'*' => true,
];
カラムを追加したら、画面上にも入力欄を追加しましょう。
5-3. 3.画面に入力欄を追加する
先ほど追加した項目を画面上に表示していきます。

テンプレート側のソースは以下になります。
Formヘルパーを使用して入力欄を生成しました。
Formヘルパーのルールとして、フォームの開始に「create」メソッド、フォームの終わりに「end」メソッドを記載する必要があります。
フォームの作成は「control」メソッドを使用します。
基本的には「echo $this->Form->control(‘テキスト’);」の形で入力フォームを表示できますが、フォーム名を変更したり、フォームタイプを変更したい(セレクトボックスやラジオボタンなど)場合は、第二引数に配列形式でオプションを指定します。
今回は性別・都道府県はオプションを指定しているので、ご参考ください。
コントローラー側のソースは以下の通りです。

テンプレート側のソースは以下になります。
Form->create($form) ?>
Form->button(__('送信')) ?>
Form->end() ?>
Formヘルパーを使用して入力欄を生成しました。
Formヘルパーのルールとして、フォームの開始に「create」メソッド、フォームの終わりに「end」メソッドを記載する必要があります。
フォームの作成は「control」メソッドを使用します。
基本的には「echo $this->Form->control(‘テキスト’);」の形で入力フォームを表示できますが、フォーム名を変更したり、フォームタイプを変更したい(セレクトボックスやラジオボタンなど)場合は、第二引数に配列形式でオプションを指定します。
今回は性別・都道府県はオプションを指定しているので、ご参考ください。
コントローラー側のソースは以下の通りです。
/**
* index method
*
*/
public function index()
{
$form = $this->Forms->newEmptyEntity();
// 性別選択肢
$gender_list = [
1 => '男性',
2 => '女性',
3 => 'その他'
];
// 都道府県選択肢
$pref_list = [
1 => "北海道",
2 => "青森県",
3 => "岩手県",
4 => "宮城県",
5 => "秋田県",
6 => "山形県",
7 => "福島県",
8 => "茨城県",
9 => "栃木県",
10 => "群馬県",
11 => "埼玉県",5-4. 4.送信完了画面を作成する
「送信」ボタンを押した後、送信完了画面へ遷移するようにします。
コントローラーで「confirm」メソッドを用意しましょう。
画面を表示するだけなので、処理は不要です。
ビュー側のテンプレートも用意しましょう。
..cake_pjt/src/templates/confirm.php
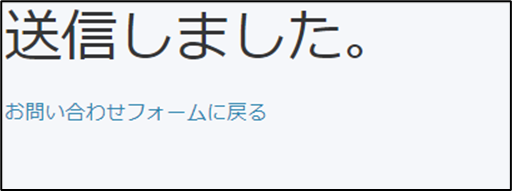
送信しました。
Html->link('お問い合わせフォームに戻る', '/forms'); ?>
お問い合わせ送信後、送信完了画面へ遷移します。
http://localhost/cake_pjt/forms

http://localhost/cake_pjt/forms/confirm

データベースにも無事保存されました。

6. まとめ
今回はbake機能を使ってお問い合わせフォームを作成しました。
コマンドを実行するだけで、基本的な処理を自動生成してくれるのは本当に便利な機能です。
今回テーブルは自分でSQLを作成して実行しましたが、bake機能に「マイグレーション」というテーブルを自動で作成してくれる機能もあるようなので、改めてご紹介できればと思います。
次回は今回のお問い合わせフォームをベースに、バリデーション機能と基本的なメール送信の実装方法について紹介いたします。
コマンドを実行するだけで、基本的な処理を自動生成してくれるのは本当に便利な機能です。
今回テーブルは自分でSQLを作成して実行しましたが、bake機能に「マイグレーション」というテーブルを自動で作成してくれる機能もあるようなので、改めてご紹介できればと思います。
次回は今回のお問い合わせフォームをベースに、バリデーション機能と基本的なメール送信の実装方法について紹介いたします。
