
【初心者用】CakePHPを学んでいこう③(モデルの作成とデータ更新)
公開日: 2023/2/22 更新日: 2023/2/22
前回はCakePHPのインストールから簡単な画面表示までをご紹介しました。
今回は前回の続きとなる、簡単なModelの作成と取得したデータベースのデータを更新するところまでご紹介いたします。
今回は前回の続きとなる、簡単なModelの作成と取得したデータベースのデータを更新するところまでご紹介いたします。
1. 環境
OS:Windows11
XAMPP:8.0.25 (PHP8.0.25)
Composer:2.5.1
CakePHP:4.4
XAMPP:8.0.25 (PHP8.0.25)
Composer:2.5.1
CakePHP:4.4
2. モデルの作成
前回はコントローラーとビューを作成し、簡単な画面表示を行いました。
今回はモデルを作成し、データベースからデータを取得してその内容を画面に表示してみましょう。
まずはデータを取得するためのテーブルを作成します。CREATE文は以下の通りです。
CakePHPの命名規則として、複数形かつ長いテーブル名にする場合はアンダースコア記法で作成する必要があります。
例)users、document_settings
データを表示するために、適当なレコードを作成しておきます。

以下のディレクトリへアクセスします。
..cake_pjt/src/Model/Table
このディレクトリの中へ「TestsTable.php」というファイルを作成します。
これでCakePHPは「tests」テーブルを使用するモデルであると認識することができます。
「TestsTable.php」のファイル内に以下の内容を記載します。
データベースからテーブルデータを取得するだけなので、これだけでOKです。
それではさっそくコントローラーからモデルを呼び出しましょう。
コントローラーファイルを開きます。
..cake_pjt/src/Controller/TestsController.php
前回作成した「index」メソッドに、以下の内容を追記します。
今回はモデルを作成し、データベースからデータを取得してその内容を画面に表示してみましょう。
まずはデータを取得するためのテーブルを作成します。CREATE文は以下の通りです。
CREATE TABLE `tests` (
`id` int(11) NOT NULL,
`name` varchar(30) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`gender` int(2) NOT NULL,
`type` int(2) NOT NULL,
`create_date` datetime DEFAULT NULL COMMENT '作成日',
`update_date` datetime DEFAULT NULL COMMENT '更新日'
) ENGINE=InnoDB DEFAULT CHARSET=latin1 COLLATE=latin1_swedish_ci COMMENT='テストテーブル';
CakePHPの命名規則として、複数形かつ長いテーブル名にする場合はアンダースコア記法で作成する必要があります。
例)users、document_settings
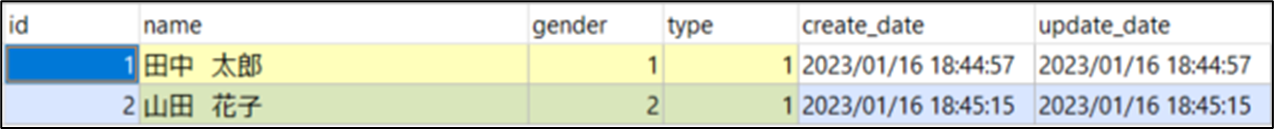
データを表示するために、適当なレコードを作成しておきます。
INSERT INTO `tests` (`id`, `name`, `gender`, `type`, `create_date`, `update_date`) VALUES
(1, '田中 太郎', 1, 1, '2023-01-16 18:44:57', '2023-01-16 18:44:57'),
(2, '山田 花子', 2, 1, '2023-01-16 18:45:15', '2023-01-16 18:45:15');

以下のディレクトリへアクセスします。
..cake_pjt/src/Model/Table
このディレクトリの中へ「TestsTable.php」というファイルを作成します。
これでCakePHPは「tests」テーブルを使用するモデルであると認識することができます。
「TestsTable.php」のファイル内に以下の内容を記載します。
Tests->find('all'); // ・・・①
$this->set('tests', $tests_list); // ・・・②
}
}
?>
データベースからテーブルデータを取得するだけなので、これだけでOKです。
それではさっそくコントローラーからモデルを呼び出しましょう。
コントローラーファイルを開きます。
..cake_pjt/src/Controller/TestsController.php
前回作成した「index」メソッドに、以下の内容を追記します。
3. 日付を更新してみよう
モデルを作成し、コントローラー・ビューと連携してデータベースの表示を行いました。
では、簡単な更新処理を実装してみようと思います。
内容はいたってシンプルで、画面上のリンクをクリックすると、「更新日付」の値が現在の時間に更新されるような仕組みです。
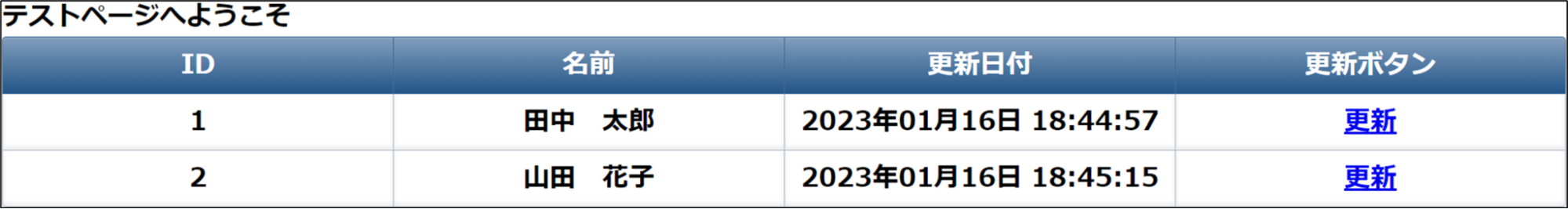
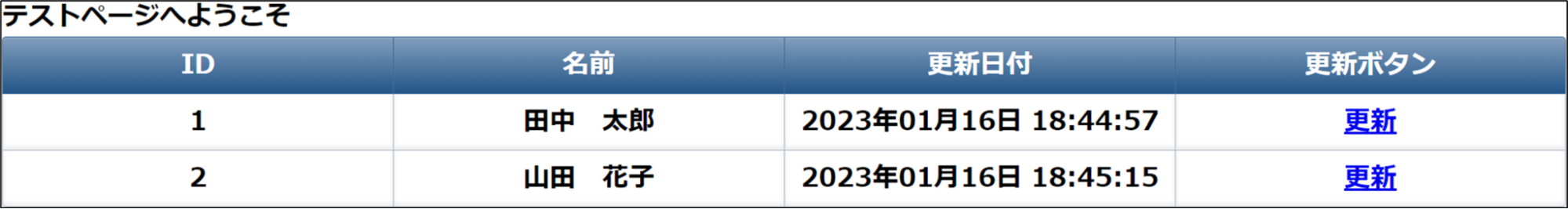
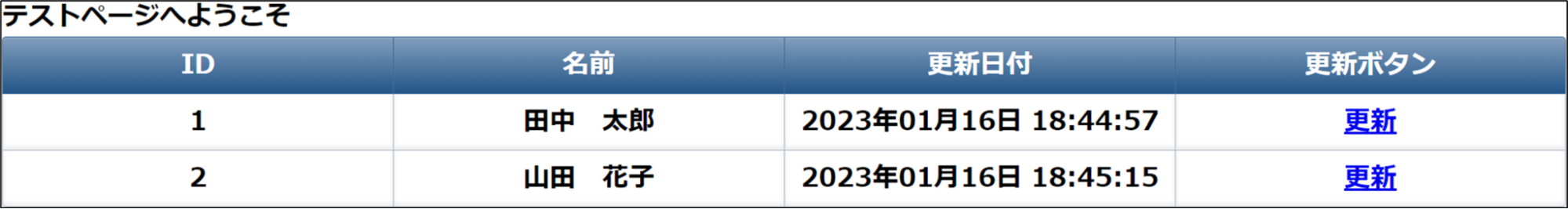
▼完成予想図

では、簡単な更新処理を実装してみようと思います。
内容はいたってシンプルで、画面上のリンクをクリックすると、「更新日付」の値が現在の時間に更新されるような仕組みです。
▼完成予想図

3-1. 1.ビューに更新ボタンの列を追加する
まずはクリックして更新するための列を追加しましょう。
..cake_pjt/src/templates/index.php
更新ボタン列を追加しました。
「$this->Form->postLink」とありますが、これは「Formヘルパー」でCakePHPに備わっている機能の一つです。このヘルパーを使用すると、「」タグのリンクが生成されます。
第三引数まであり、役割は以下の通りです。
・第一引数:$title リンク表示する際の文字列を指定します。
・第二引数:$url 通常のhttp://~から始まるURLはもちろん、今回のように配列でアクションも指定することができます。
・第三引数:$options 今回では確認用アラートを表示する「confirm」オプションを追加しました。
他にもタグにクラスを付けたい場合、同様に「’class’ => ‘class-name’」と配列で記載すれば、classがセットされたタグが生成されます。
上記の内容で生成されたaタグがこちらになります。
どのレコードを更新するかがわかるよう、「 ['action' => 'update', $test->id]」とすることでIDをコントローラー側で取得できるようにしています。
しかし、このままではリンクをクリックしてもエラーになってしまいます。
指定したアクション「update」をコントローラーに用意しましょう。
..cake_pjt/src/templates/index.php
:
:
更新ボタン
:
:
Form->postLink(
'更新',
['action' => 'update', $test->id],
['confirm' => '更新します']
)
?>
:
更新ボタン列を追加しました。
「$this->Form->postLink」とありますが、これは「Formヘルパー」でCakePHPに備わっている機能の一つです。このヘルパーを使用すると、「」タグのリンクが生成されます。
第三引数まであり、役割は以下の通りです。
・第一引数:$title リンク表示する際の文字列を指定します。
・第二引数:$url 通常のhttp://~から始まるURLはもちろん、今回のように配列でアクションも指定することができます。
・第三引数:$options 今回では確認用アラートを表示する「confirm」オプションを追加しました。
他にもタグにクラスを付けたい場合、同様に「’class’ => ‘class-name’」と配列で記載すれば、classがセットされたタグが生成されます。
上記の内容で生成されたaタグがこちらになります。
更新
どのレコードを更新するかがわかるよう、「 ['action' => 'update', $test->id]」とすることでIDをコントローラー側で取得できるようにしています。
しかし、このままではリンクをクリックしてもエラーになってしまいます。
指定したアクション「update」をコントローラーに用意しましょう。
3-2. 2.updateアクションを用意する
コントローラーファイルを開きます。
..cake_pjt/src/controller/TestsController.php
「index」メソッドとは別に、「update」メソッドを追記します。ここで日付の更新を行います。
先ほど引数として渡してきたIDはそのまま受け取ることができます。
保存先テーブルの空エンティティを作成し、渡ってきたIDと更新日(現在の日付)をセットします。
「$this->Tests->save($save_data)」でセットしたデータでtestsテーブルを更新します。
そして、更新後はindexページに遷移するようリダイレクトを設定しておきます。
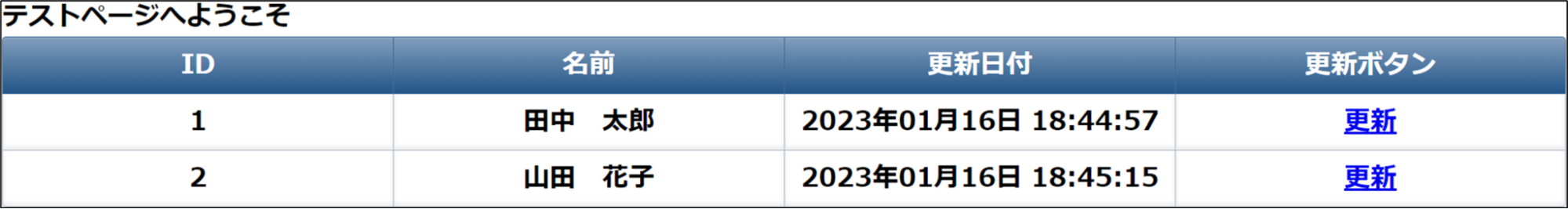
実際に、ID:1の田中さんを更新してみましょう。

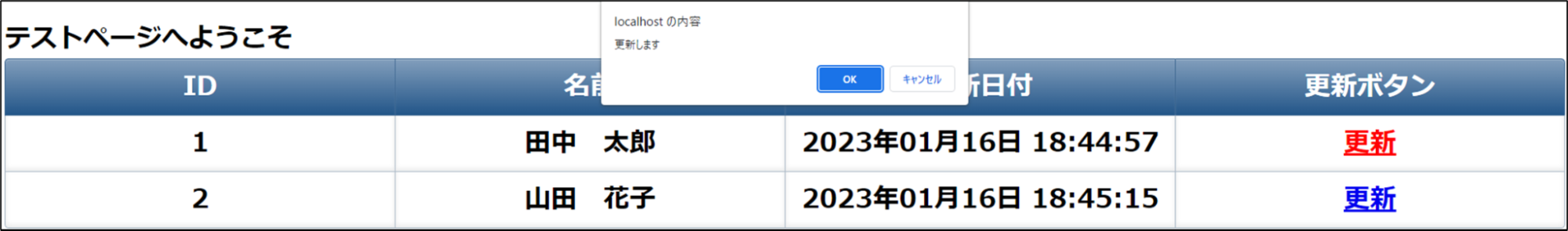
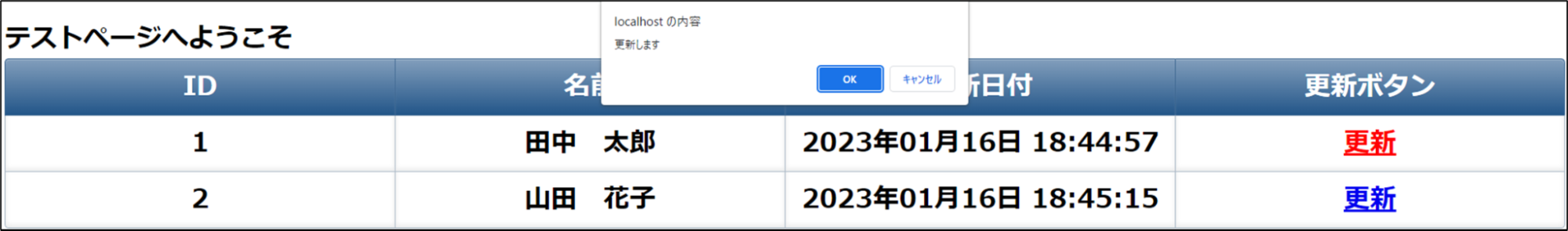
↓「更新」をクリックすると確認アラートが表示されるのでOKをクリック

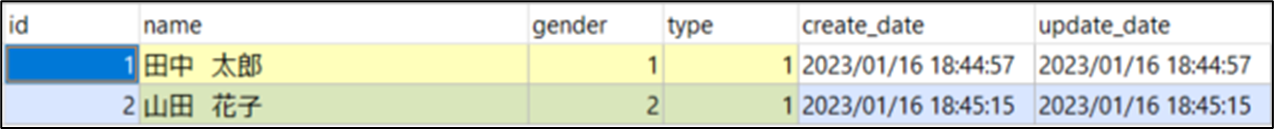
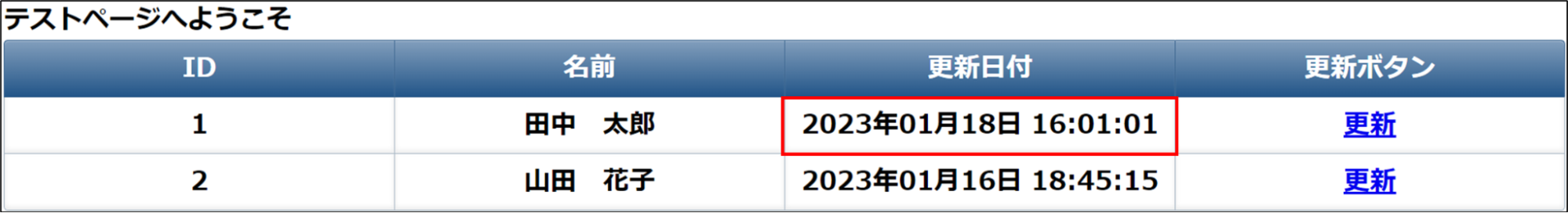
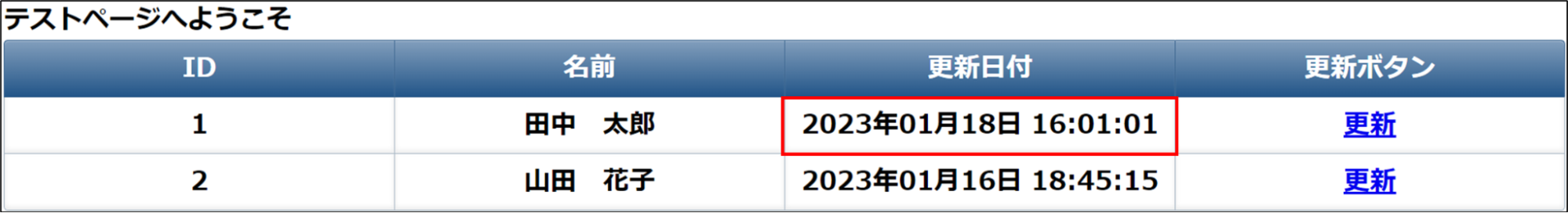
↓画面がリロードされる
 田中さんの更新日付が更新されました!
田中さんの更新日付が更新されました!
..cake_pjt/src/controller/TestsController.php
「index」メソッドとは別に、「update」メソッドを追記します。ここで日付の更新を行います。
/**
* 更新処理
*
*/
public function update($id)
{
// postとupdateのリクエストのみ受け入れる
$this->request->allowMethod(['post', 'update']);
// 保存用に空のエンティティを用意
$save_data = $this->Tests->newEmptyEntity();
$now = new DateTime();
$update_date = $now->format('Y-m-d H:i:s');
$save_data->id = $id;
$save_data->update_date = $update_date;
// 日付を更新する
$this->Tests->save($save_data);
return $this->redirect(['action' => 'index']);
}
先ほど引数として渡してきたIDはそのまま受け取ることができます。
保存先テーブルの空エンティティを作成し、渡ってきたIDと更新日(現在の日付)をセットします。
「$this->Tests->save($save_data)」でセットしたデータでtestsテーブルを更新します。
そして、更新後はindexページに遷移するようリダイレクトを設定しておきます。
実際に、ID:1の田中さんを更新してみましょう。

↓「更新」をクリックすると確認アラートが表示されるのでOKをクリック

↓画面がリロードされる
 田中さんの更新日付が更新されました!
田中さんの更新日付が更新されました!4. おまけ
デフォルトのテーブルレイアウトを変更したかったため、新たに作成したCSSを読み込む方法についてご紹介します。
まずは、以下のディレクトリに使用したいCSSファイルを作成してください。ここでは「main.css」というCSSを作成しました。
デフォルトでは以下のファイルが読み込まれるよう設定されています。
..cake_pjt/src/templates/layout/default.php
新たなCSSを読み込みたいため、「main.php」ファイルを作成します。
..cake_pjt/src/templates/layout/maim.php
「Html->css('main.css'); ?>」とすることで、main.cssを読み込むことができます。
このレイアウトをコントローラー側で設定しましょう。
コントローラーファイルを開きます。
..cake_pjt/src/controller/TestsController.php
このコントローラー全体で適用したいため、「initialize」メソッドに以下の内容を追記しましょう。
これでCSSの変更は完了です。
まずは、以下のディレクトリに使用したいCSSファイルを作成してください。ここでは「main.css」というCSSを作成しました。
デフォルトでは以下のファイルが読み込まれるよう設定されています。
..cake_pjt/src/templates/layout/default.php
新たなCSSを読み込みたいため、「main.php」ファイルを作成します。
..cake_pjt/src/templates/layout/maim.php
Html->charset() ?>
<?= $this->fetch('title') ?>
Html->meta('icon') ?>
fetch('meta') ?>
Html->css('main.css'); ?>
fetch('css') ?>
fetch('script') ?>
fetch('content') ?>
「Html->css('main.css'); ?>」とすることで、main.cssを読み込むことができます。
このレイアウトをコントローラー側で設定しましょう。
コントローラーファイルを開きます。
..cake_pjt/src/controller/TestsController.php
このコントローラー全体で適用したいため、「initialize」メソッドに以下の内容を追記しましょう。
/**
* init
*
*/
public function initialize(): void
{
// レイアウトの設定
$this->viewBuilder()->setLayout('main');
}
これでCSSの変更は完了です。
5. まとめ
今回はモデルの作成を行い、データベース情報の表示と簡単なデータ更新を行いました。
更新処理のみでしたが、Fromヘルパーを使用することで削除処理も同様に実装できるのではないかと思いますので、ぜひチャレンジしてみてください。
次回はbake機能を使用し、MVCを作成してお問い合わせフォームの作成に取り掛かっていきたいと思います。
更新処理のみでしたが、Fromヘルパーを使用することで削除処理も同様に実装できるのではないかと思いますので、ぜひチャレンジしてみてください。
次回はbake機能を使用し、MVCを作成してお問い合わせフォームの作成に取り掛かっていきたいと思います。
