
【初心者用】CakePHPを学んでいこう⑤(Validation)
公開日: 2023/2/27 更新日: 2023/2/27
前回はbakeコマンドの実行方法と、お問い合わせフォームの作成方法を紹介しました。
今回はバリデーション機能について、実装方法をご紹介いたします。
今回はバリデーション機能について、実装方法をご紹介いたします。
1. 環境
OS:Windows11
XAMPP:8.0.25 (PHP8.0.25)
Composer:2.5.1
CakePHP:4.4
XAMPP:8.0.25 (PHP8.0.25)
Composer:2.5.1
CakePHP:4.4
2. バリデーションとは
Webサービスに登録する際、画面上に個人の情報を入力して登録ボタンを押すと、「氏名を入力してください」のようなメッセージが出て登録が進まない。
そんな経験が一度はあるのではないでしょうか。
この処理をバリデーション(Varidation)機能と言い、ユーザが入力した値がプログラム側で指定したルールに沿った、正しい形式であるかをチェックするための機能です。
そんな経験が一度はあるのではないでしょうか。
この処理をバリデーション(Varidation)機能と言い、ユーザが入力した値がプログラム側で指定したルールに沿った、正しい形式であるかをチェックするための機能です。
3. バリデーションの使い方

3-1. 1.バリデーション処理はどこに書く?
CakePHPでは、バリデーション機能を使用したい画面のモデルに処理を書きます。
前回のお問い合わせフォーム画面であれば、以下のモデルになります。
../cake_pjt/src/Model/Table/FormsTable.php
前回bakeした際に自動的に作成されたモデルなので、既に「validationDefault」というメソッドが用意されています。
ここにバリデーション処理を画面に合わせて追加していきましょう。
前回のお問い合わせフォーム画面であれば、以下のモデルになります。
../cake_pjt/src/Model/Table/FormsTable.php
前回bakeした際に自動的に作成されたモデルなので、既に「validationDefault」というメソッドが用意されています。
ここにバリデーション処理を画面に合わせて追加していきましょう。
3-2. 2.バリデーション処理の書き方
バリデーションの基本的な書き方は以下の通りです。
これが基本の書き方になります。
バリデーションのルールには何があるのか知りたい場合は、以下のファイルに様々なルールが用意されているので確認してみてください。
../cake_pjt/vendor/cakephp/cakephp/src/Validation/Validator.php
$validator->チェックルール名('カラム名');
これが基本の書き方になります。
バリデーションのルールには何があるのか知りたい場合は、以下のファイルに様々なルールが用意されているので確認してみてください。
../cake_pjt/vendor/cakephp/cakephp/src/Validation/Validator.php
3-3. 3.バリデーション処理を追加する
それではお問い合わせフォームの項目に沿ってバリデーションを追加していきましょう。
・名前 ・・・ 入力必須かつ最大255文字
・都道府県 ・・・ 選択必須
・携帯番号 ・・・ ハイフンなしの数字のみOKかつ11桁以内
・メールアドレス ・・・ 入力必須かつ最大255文字が条件かつ正しいメールアドレス形式
・お問い合わせ内容 ・・・ 入力必須かつ最大255文字
今回チェックする内容は上記の通りです。
それぞれの条件に当てはまるバリデーションルールを設定していきます。
・空でなく文字列かをチェックする → notEmptyString(‘カラム名’, ‘メッセージ’)
・最大文字数を設定する → maxLength(‘カラム名’, 最大数, ‘メッセージ’)
・メールアドレスの形式をチェック → email(‘カラム名’,ホスト名チェック, ‘メッセージ’)
モデルに記載していきましょう。
../cake_pjt/src/Model/Table/FormsTable.php
これで携帯番号の数値チェック以外は完了しました。
純粋な数字チェックはデフォルトのメソッドとして用意されていないようなので(見落としていたらすみません…)、独自ルールを作成します。
今回は正規表現を用いてチェックを行うのですが、数値のみというチェックは今後別の画面で使用したい場合があるかもしれないので、「Validation.php」に処理を書いておこうと思います。
../cake_pjt/vendor/cakephp/cakephp/src/Validation/Validation.php
・名前 ・・・ 入力必須かつ最大255文字
・都道府県 ・・・ 選択必須
・携帯番号 ・・・ ハイフンなしの数字のみOKかつ11桁以内
・メールアドレス ・・・ 入力必須かつ最大255文字が条件かつ正しいメールアドレス形式
・お問い合わせ内容 ・・・ 入力必須かつ最大255文字
今回チェックする内容は上記の通りです。
それぞれの条件に当てはまるバリデーションルールを設定していきます。
・空でなく文字列かをチェックする → notEmptyString(‘カラム名’, ‘メッセージ’)
・最大文字数を設定する → maxLength(‘カラム名’, 最大数, ‘メッセージ’)
・メールアドレスの形式をチェック → email(‘カラム名’,ホスト名チェック, ‘メッセージ’)
モデルに記載していきましょう。
../cake_pjt/src/Model/Table/FormsTable.php
/**
* Default validation rules.
*
* @param \Cake\Validation\Validator $validator Validator instance.
* @return \Cake\Validation\Validator
*/
public function validationDefault(Validator $validator): Validator
{
$validator
->maxLength('name', 255, '255文字以内で入力してください')
->notEmptyString('name', '名前を入力してください');
$validator
->notEmptyString('gender', '性別を選択してください');
$validator
->notEmptyString('prefecture', '都道府県を選択してください');
$validator
->maxLength('mobile', 11, '11文字以内で入力してください');
$validator
->maxLength('mail', 255, '255文字以内で入力してください')
->notEmptyString('mail', 'メールアドレスを入力してください')
->email('mail', false, 'メールアドレスは正しい形式で入力してください');
$validator
->maxLength('contents', 255, '255文字以内で入力してください')
->notEmptyString('contents', 'お問い合わせ内容を入力してください');
return $validator;
}
これで携帯番号の数値チェック以外は完了しました。
純粋な数字チェックはデフォルトのメソッドとして用意されていないようなので(見落としていたらすみません…)、独自ルールを作成します。
今回は正規表現を用いてチェックを行うのですが、数値のみというチェックは今後別の画面で使用したい場合があるかもしれないので、「Validation.php」に処理を書いておこうと思います。
../cake_pjt/vendor/cakephp/cakephp/src/Validation/Validation.php
/**
* 数値のみをチェック
*
* @param mixed4. 画面で確認する
設定したルールで入力チェックできているか、実際に画面を動かして確認してみましょう。
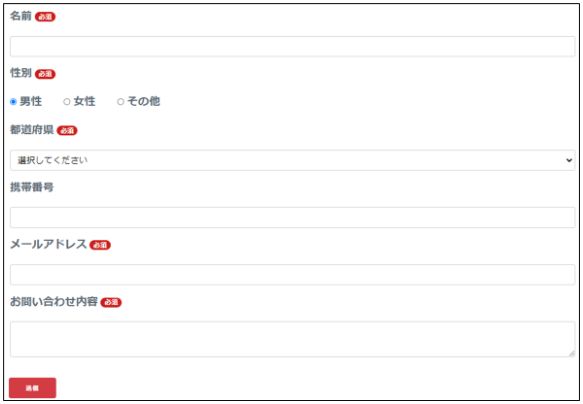
http://localhost/cake_pjt/forms/

何も入力せずに「送信」ボタンをクリックします。

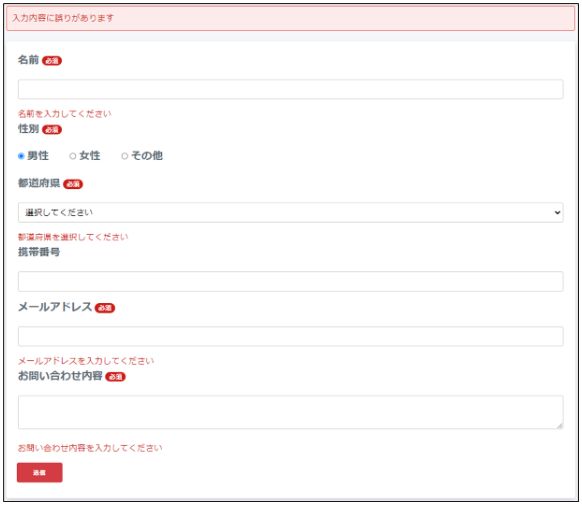
ルール通り、エラーとなって登録されませんでした。
携帯電話の数値以外チェックもちゃんと動いているようです。

http://localhost/cake_pjt/forms/
何も入力せずに「送信」ボタンをクリックします。
ルール通り、エラーとなって登録されませんでした。
携帯電話の数値以外チェックもちゃんと動いているようです。
5. 【おまけ】レイアウト修正
エラー表示ですが、デフォルトのままだとエラー内容が見えにくいため、メッセージが赤くなるよう修正してみました。
CakePHPをインストールした時から読み込まれている「cake.css」の修正と、エラーメッセージを生成しているFormヘルパーを修正していきます。
../cake_pjt/webroot/css/cake.css
CSSはメッセージが赤くなるよう、「error_msg」というクラスを追加して色を指定しました。
Formヘルパー側ですが、ファイルは以下になります。
../cake_pjt/vendor/cakephp/cakephp/src/View/Helper/FormHelper.php
エラーメッセージの要素を生成している箇所のdivタグに先ほどの「error_msg」クラスを付ければ、エラーメッセージが赤色になります。
CakePHPをインストールした時から読み込まれている「cake.css」の修正と、エラーメッセージを生成しているFormヘルパーを修正していきます。
../cake_pjt/webroot/css/cake.css
CSSはメッセージが赤くなるよう、「error_msg」というクラスを追加して色を指定しました。
.error_msg {
color: #cc1f1a;
}
Formヘルパー側ですが、ファイルは以下になります。
../cake_pjt/vendor/cakephp/cakephp/src/View/Helper/FormHelper.php
// Error message wrapper elements.
error' => '',
エラーメッセージの要素を生成している箇所のdivタグに先ほどの「error_msg」クラスを付ければ、エラーメッセージが赤色になります。
6. まとめ

今回はバリデーション機能の実装についてご紹介しました。
テンプレート側は特に手を加えなくても、モデル側で処理を書くだけで簡単にバリデーションを実装することが出来ました。
このバリデーションの手軽さも、CakePHPの良さの一つかもしれませんね。
次回はメール送信の実装方法についてご紹介いたします。
