
【パート3】ChatGPTをデスクトップ上から使えるようにデスクトップアプリ化してみた|Node.js & Electron
公開日: 2023/5/26
前回はデスクトップアプリ化したChatGPTを、ショートカットキーで開ける様にできました。
ですが、まだまだターミナルから実行する必要があったり、大文字のPを打とうとすると起動してしまったり、不完全な部分が目立ちますね。
今回はそんな部分を改善し、更に実用レベルまで近付けていきたいと思います。
1. ショートカットキーの登録

前回のショートカットキーを「Shiftキー + Pキー」にしてしまった影響で、大文字のPをタイピングしようとすると、ChatGPTの画面が出てきてしまいました。
なので、まずはショートカットキーの割り当てを変更していきます。
// ショートカットキーの登録
globalShortcut.register('Shift+Ctrl+I', () => {
if (!mainWindow.isVisible()) {
mainWindow.show();
} else {
mainWindow.hide();
}
});
「globalShortcut.register('Shift+Ctrl+I', () => { … });」この「Shift + Ctrl + I」という部分を変更しています。
これで「Shiftキー」と「Ctrlキー」と「I (アイ)キー」の同時押しで起動するようになったので、通常のタイピングに支障なく使えると思います。
これで、全体のプログラムは以下のようになっているはずです。
// モジュールのインポート
const { app, globalShortcut, BrowserWindow } = require('electron');
// メインウィンドウの変数
let mainWindow = null;
// ウィンドウを作成する関数を定義
function createWindow () {
// メインウインドウを作成
mainWindow = new BrowserWindow({
width: 1000,
height: 1000,
webPreferences: {
nodeIntegration: false,
},
show: false,
});
// パスを指定
let mainPath = 'https://chat.openai.com';
mainWindow.loadURL(mainPath);
// ウィンドウが閉じられた時にmainWindowにnullを設定する
mainWindow.on('closed', () => {
mainWindow = null;
});
}
// アプリケーションが起動した時に呼び出されるイベントリスナー
app.on('ready',() => {
// メインウィンドウの作成
createWindow();
// ショートカットキーの登録
globalShortcut.register('Shift+Ctrl+I', () => {
if (!mainWindow.isVisible()) {
mainWindow.show();
} else {
mainWindow.hide();
}
});
});
2. アプリのパッケージ化
例えば、今回作成したアプリを他の人にも利用してもらう場合、相手のPCにNode,jsをインストールして、今回作成したファイルを渡して、、という風に面倒ですよね。
なのでアプリケーションを誰でも利用しやすいように、パッケージ化という物を行います。
2-1. electron-packagerのインストール
electron-packagerというモジュールをインストールします。
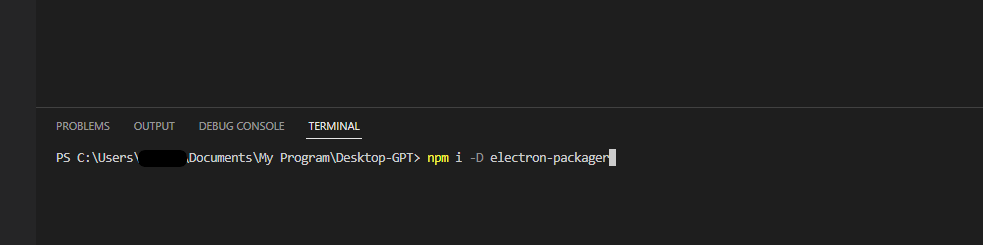
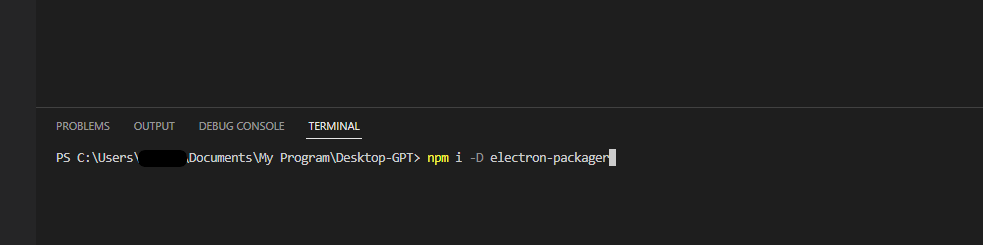
以下のコマンドをターミナルに入力してください。

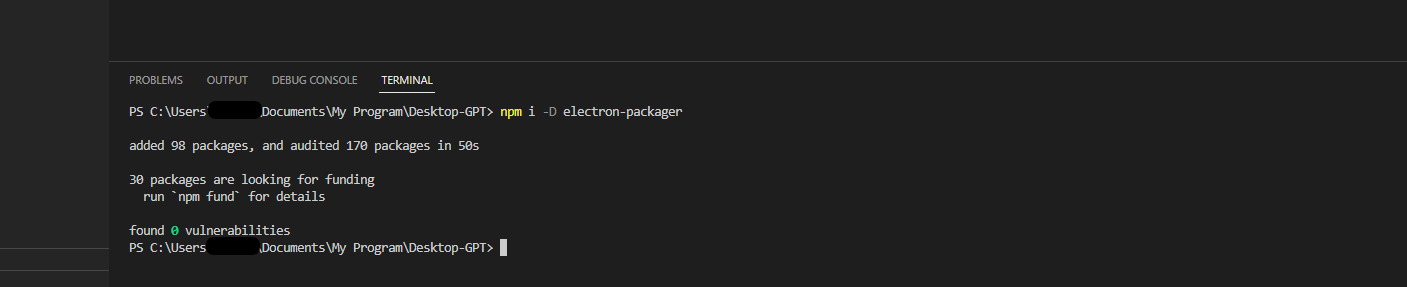
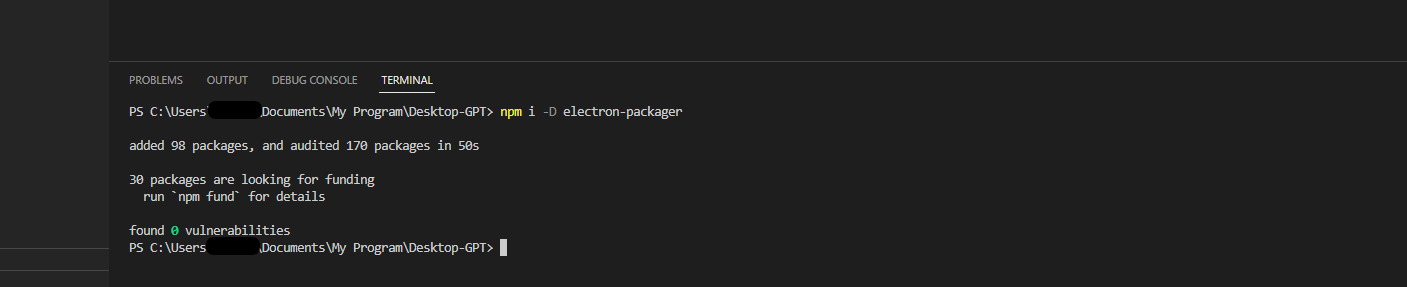
エンターを押すとインストールがおこなわれると思いますので、ターミナルの画面が以下のようになったら完了です。

以下のコマンドをターミナルに入力してください。
npm i -D electron-packager

エンターを押すとインストールがおこなわれると思いますので、ターミナルの画面が以下のようになったら完了です。

2-2. ビルドの実行
続いてアプリケーションのビルドを行います。
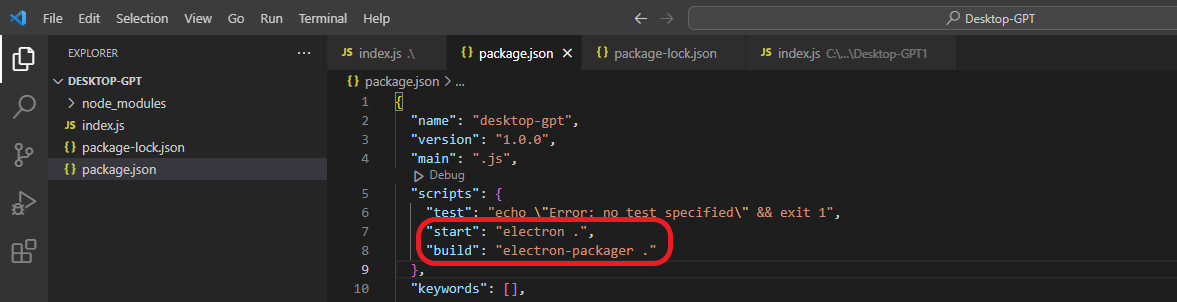
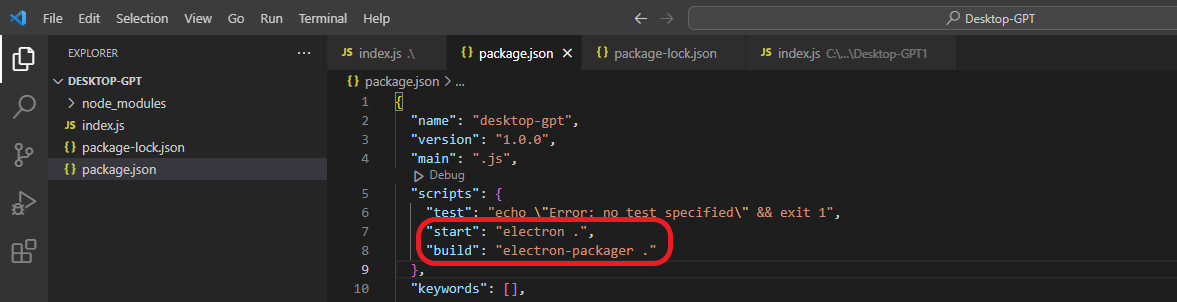
まずは、プロジェクトフォルダ内にある「package.json」ファイルを開き、「scripts : { … }」という部分に「”start”: “electron .”」と「"build": "electron-packager ."」を追加してください。

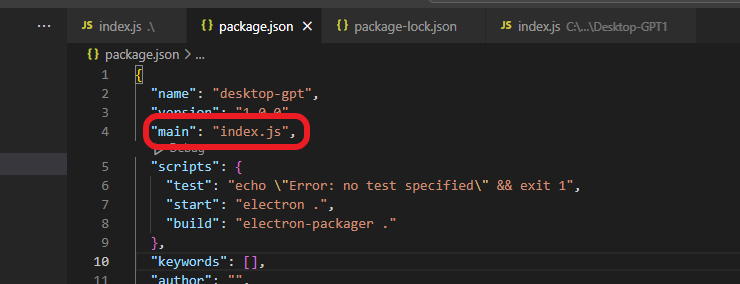
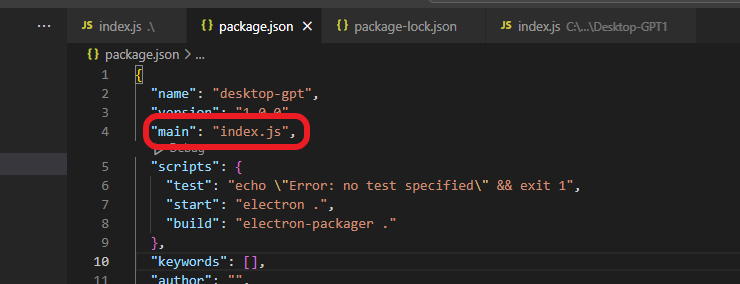
もし、「main」の所に「index.js」と入力されていない場合は、そこも変更をしてください。

ターミナルに以下のコマンドを入力してください。
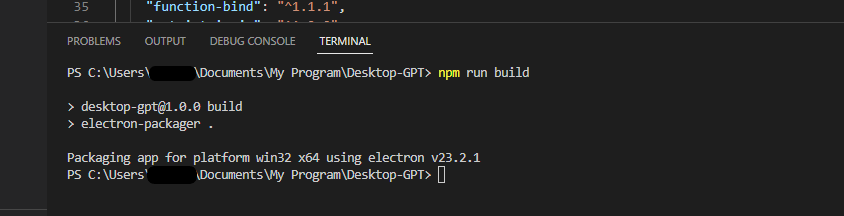
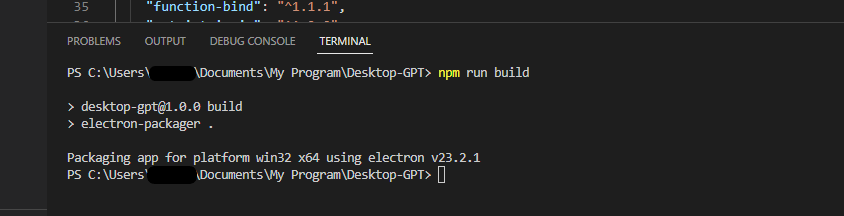
エンターを押し、正常にパッケージ化が完了したら以下の画像のように表示されます。

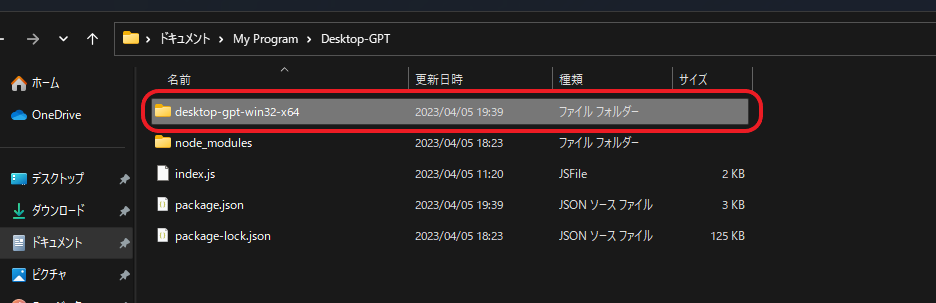
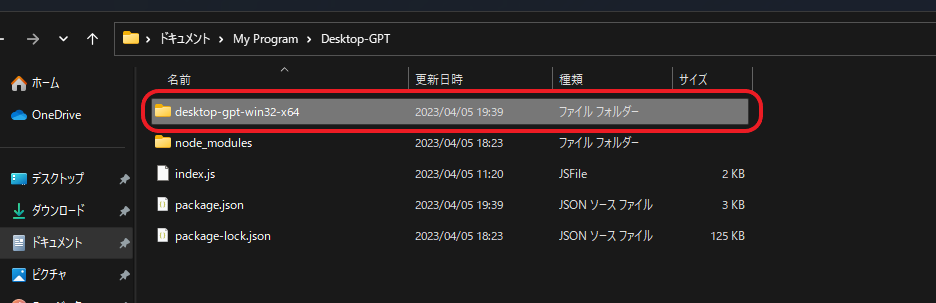
一度エクスプローラーで確認を行うと、新たな「desktop-gpt-win32-x64」というフォルダが作成されています。

他の人にもアプリケーションを配布する際には、このフォルダをzip化して渡すと良いと思います。
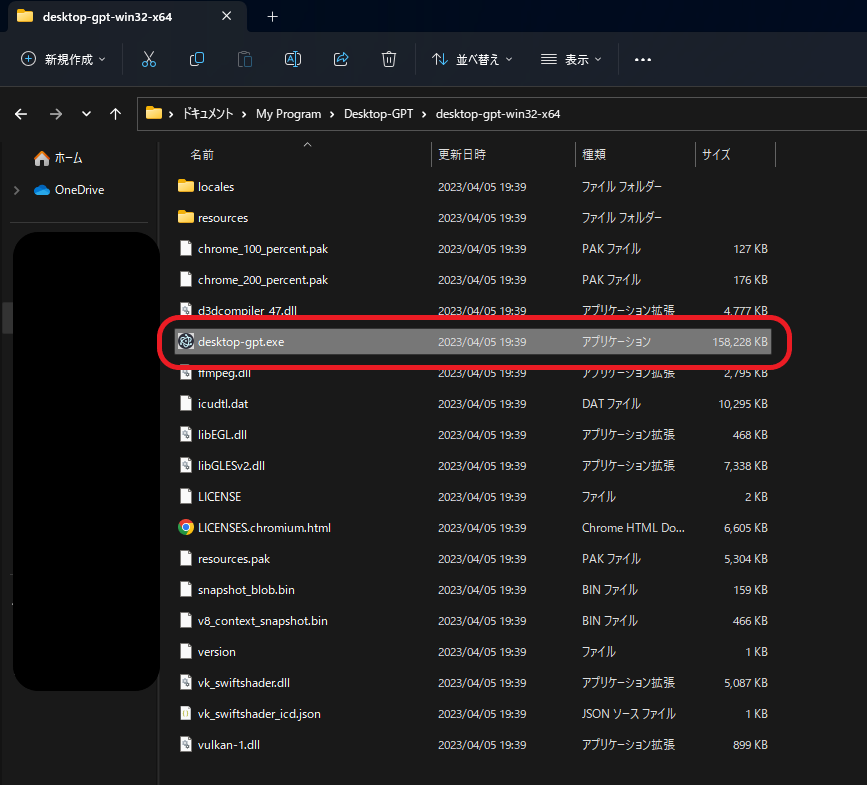
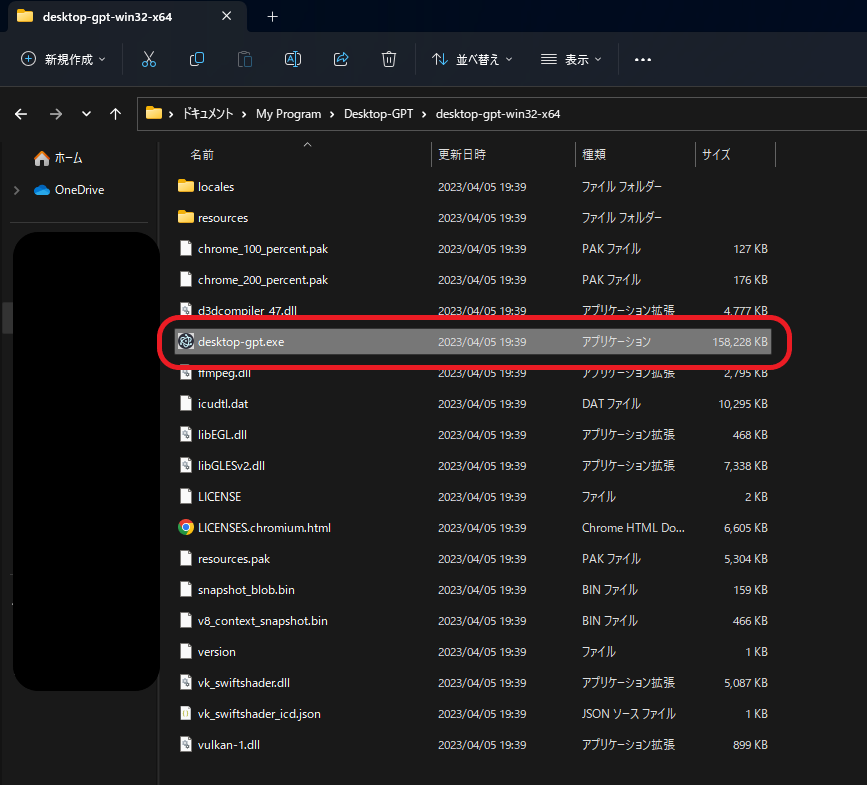
この「desktop-gpt-win32-x64」フォルダ内の「desktop-gpt.exe」というファイルをクリックすれば、Node.jsなどの環境がないPCでもアプリケーションの実行を行えます。

これでアプリケーションのパッケージ化が完了しました。
まずは、プロジェクトフォルダ内にある「package.json」ファイルを開き、「scripts : { … }」という部分に「”start”: “electron .”」と「"build": "electron-packager ."」を追加してください。

もし、「main」の所に「index.js」と入力されていない場合は、そこも変更をしてください。

ターミナルに以下のコマンドを入力してください。
npm run build;
エンターを押し、正常にパッケージ化が完了したら以下の画像のように表示されます。

一度エクスプローラーで確認を行うと、新たな「desktop-gpt-win32-x64」というフォルダが作成されています。

他の人にもアプリケーションを配布する際には、このフォルダをzip化して渡すと良いと思います。
この「desktop-gpt-win32-x64」フォルダ内の「desktop-gpt.exe」というファイルをクリックすれば、Node.jsなどの環境がないPCでもアプリケーションの実行を行えます。

これでアプリケーションのパッケージ化が完了しました。
3. まとめ
パート1ではとりあえずデスクトップアプリとして開ける段階まで作成を行い、パート2ではショートカットキーの登録、そしてパート3ではアプリケーションのパッケージ化を行いました。
まだまだアイコン画像の変更やアプリケーションへの新規機能の追加、PC起動時に実行する設定など色々とありますが、とりあえず今回のパート3でアプリケーションっぽい感じにはできたと思います。
まだまだElectronを使用してChatGPTの画面を開いているだけなので、少し技術的には物足りないと感じます。
今後はNode.jsで実装する機能を充実させたり、ユーザー登録・ログインやデータベースを活用したアプリなども作ってみたいです。
それと、既に配布しているアプリケーションをアップデートする方法に関してまだ把握できていないので、そこらへんも知りたいですね。
