
【初心者用】ASP.NETのサーバーコントロールの種類をまとめてみた~その1~
公開日: 2022/9/14 更新日: 2022/9/14
ASP.NET Webフォームで使われるサーバーコントロールについてまとめてみたので、メモがてら記事にします。
それぞれのサーバーコントロールについて、固有のプロパティ等を具体例を交えて説明していきます。
(ID等の共通するプロパティは別記事で説明しているため、今回は取り上げません)
今回説明するサーバーコントロールは、以下になります。
・Label コントロール
・Literal コントロール
・TextBox コントロール
・Image コントロール
それぞれのサーバーコントロールについて、固有のプロパティ等を具体例を交えて説明していきます。
(ID等の共通するプロパティは別記事で説明しているため、今回は取り上げません)
今回説明するサーバーコントロールは、以下になります。
・Label コントロール
・Literal コントロール
・TextBox コントロール
・Image コントロール
1. Label
Labelコントロールは、テキストを表示させるためのコントロールです。
テキストボックスとは異なり基本的に表示させるだけで、ユーザー側に操作させるものではありません。
Textプロパティに入れた値が表示されるので、プログラムでTextプロパティを参照させることで、動的にテキストを変更させることができます。
表示するテキスト
プログラムコード
表示例

テキストボックスとは異なり基本的に表示させるだけで、ユーザー側に操作させるものではありません。
Textプロパティに入れた値が表示されるので、プログラムでTextプロパティを参照させることで、動的にテキストを変更させることができます。
主なプロパティ
・Text表示するテキスト
実用例
文字列「ラベル」を表示させてみます。プログラムコード
表示例

2. Literal
Literalコントロールは、Labelコントロールと同様、テキストを表示させるためのコントロールです。
Labelコントロールと異なる点として、実行した際、spanタグ付きで出力されるLabelコントロールに対し、Literalはタグ無しで出力されます。
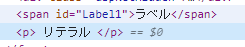
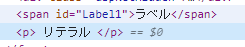
↓実際にLabel(上)、Liberal(下)を配置して実行した場合のHTML

そのため、フォントや色、サイズ等を変更できるLabelに対し、Literalは表示スタイルを変更できません。
Labelコントロールと異なる点として、実行した際、spanタグ付きで出力されるLabelコントロールに対し、Literalはタグ無しで出力されます。
↓実際にLabel(上)、Liberal(下)を配置して実行した場合のHTML

そのため、フォントや色、サイズ等を変更できるLabelに対し、Literalは表示スタイルを変更できません。
3. TextBox
TextBoxコントロールは、ユーザーがテキスト入力可能なプロパティです。
1行入力(改行不可)、複数行入力(改行可)、パスワード入力(入力した値をマスクして●にする)等、いくつものモードをプロパティで切り替え可能です。
入力モードの切り替え。
詳細は後述します。
・MaxLength
入力可能な最大文字数。
・ReadOnly
読み込み専用かどうか(Trueで書き換え不可になる)
・Text
テキストの初期値
・Rows
行数の指定(複数行入力モード時のみ)
・Wrap
テキストを右端まで入力した時、折り返すかどうか(複数行入力モード時のみ)
一行入力。改行不可。
・MultiLine
複数行入力。改行可。
・Password
パスワード入力。入力した値は●でマスキングされる。
・Color
色。
ユーザーが入力するのはテキストではなく、カラーパレットから指定する。
・Date
日付。直接入力もできるが、カレンダーからも可能。
・Datetime
UTC(協定世界時)準拠の日時。
・DatetimeLocal
UTC準拠ではないローカルな日時。直接入力もできるが、カレンダーからも可能。
・Email
メールアドレス。(入力後に内容が検証され、不正時にメッセージが出る)
・Month
年月。直接入力もできるが、カレンダーからも可能。
・Number
数値。「e」(empty)以外は数値のみ入力可能。
・Phone
電話番号。
・Search
検索文字列。
1行入力モードの外観に加え、フォーカス中は右端に全文削除できる「×」ボタンがある。
・Range
数値範囲。スライダーから設定できる。
・Time
時間。直接入力もできるが、マウス入力も可能。
・Url
URL。(入力後に内容が検証され、不正時にメッセージが出る)
・Week
週。直接入力もできるが、カレンダーからも可能。
1行入力(改行不可)、複数行入力(改行可)、パスワード入力(入力した値をマスクして●にする)等、いくつものモードをプロパティで切り替え可能です。
主なプロパティ
・TextMode入力モードの切り替え。
詳細は後述します。
・MaxLength
入力可能な最大文字数。
・ReadOnly
読み込み専用かどうか(Trueで書き換え不可になる)
・Text
テキストの初期値
・Rows
行数の指定(複数行入力モード時のみ)
・Wrap
テキストを右端まで入力した時、折り返すかどうか(複数行入力モード時のみ)
TextModeプロパティの種類
・SingleLine一行入力。改行不可。
・MultiLine
複数行入力。改行可。
・Password
パスワード入力。入力した値は●でマスキングされる。
・Color
色。
ユーザーが入力するのはテキストではなく、カラーパレットから指定する。
・Date
日付。直接入力もできるが、カレンダーからも可能。
・Datetime
UTC(協定世界時)準拠の日時。
・DatetimeLocal
UTC準拠ではないローカルな日時。直接入力もできるが、カレンダーからも可能。
メールアドレス。(入力後に内容が検証され、不正時にメッセージが出る)
・Month
年月。直接入力もできるが、カレンダーからも可能。
・Number
数値。「e」(empty)以外は数値のみ入力可能。
・Phone
電話番号。
・Search
検索文字列。
1行入力モードの外観に加え、フォーカス中は右端に全文削除できる「×」ボタンがある。
・Range
数値範囲。スライダーから設定できる。
・Time
時間。直接入力もできるが、マウス入力も可能。
・Url
URL。(入力後に内容が検証され、不正時にメッセージが出る)
・Week
週。直接入力もできるが、カレンダーからも可能。
実用例
TextMode全種類分を表示させてみます。
- <%@ Page Language="vb" AutoEventWireup="false" CodeBehind="WebForm1.aspx.vb" Inherits="WebApplication1.WebForm1" %>
4. Image
Imageコントロールは、画像を表示させるためのコントロールです。
LabelコントロールやLiteralコントロールでもそうでしたが、プログラムによってプロパティを変更できるため、動的に画像のURL等を変更することが可能です。
画像のURL。
・AlterlateText
画像が表示できなかった時の代替テキスト
LabelコントロールやLiteralコントロールでもそうでしたが、プログラムによってプロパティを変更できるため、動的に画像のURL等を変更することが可能です。
主なプロパティ
・ImageUrl画像のURL。
・AlterlateText
画像が表示できなかった時の代替テキスト
実用例
試しにGoogleのロゴを表示してみます。
- <%@ Page Language="vb" AutoEventWireup="false" CodeBehind="WebForm2.aspx.vb" Inherits="WebApplication1.WebForm2" %>
-
-
-
- 画像
-
-
-
