
開発用エディタ VSCode
VSCodeとは
正式名称は「Visual Studio Code」。
Microsoft社が提供している無償のテキストエディタです。
多くの言語に対応しており、拡張機能やシンタックスハイライト、デバッグ機能なども用意されている為開発用エディタとして世界中の多くのユーザーから利用されています。
この記事の対象者
・ プログラミング初心者
・ コストをかけず、開発を始めたい方
・ 開発時に生産性を上げるたい方
・ VSCodeにどんな拡張機能があるのか知りたい方
1. VSCodeお勧めの理由
1.オープンソース (誰でも無料でしようすることができます)
2. マルチプラットフォームで使用できる (WindowsでもMacでも使用可)
3. 多言語に対応している (日本語、中国語、ドイツ語、フランス語etc...)
4. シンタックスハイライト (特定のキーワードの色やフォントに変化をつけてコードを読みやすくする)
5. リファクタリングが使える (コードを読みやすく整理する)
6. インテリセンス(補完機能)が使用できる (使用できるコードの候補が表示される入力支援機能!効率よくソースコードが入力出来ます)
7. Git連携機能が使える (Git使用時、VSCode上から操作できる)
8. デバッグ機能を備える
9.「拡張機能」によりさまざまな機能が使用できる、新機能に追加の余地がある
2. 例えばどのような拡張機能があるのか?

2-1. Japanese Language Pack for Visual Studio Code

この拡張機能を使用することでデフォルトは英語表示であるVSCodeを日本語化表示にすることができます。
2-2. vscode-icons

この拡張機能を使用すればファイル名に応じてアイコンを付与してくれる為、視覚的にファイルやフォルダの操作が使用しやすくなります。
2-3. prettier code formatter

この拡張機能を使用することで、整形されていないコードを保存時に自動でインデントをつけて整形してくれます。
2-4. indent-rainbow

この拡張機能を使用することで、コードスペースを視覚化してくれるため、インデントによるエラーを未然に防ぐことができます。
2-5. Path Autocomplete

この拡張機能を使用する事で、外部ファイルを読み込む際のファイルパス候補を自動で表示してくれるため、パスの記述ミスが未然に防げます。
2-6. zenkaku

この拡張機能を使用することで、全角の場合にしるしをつけてくれるので、全角空白によるエラーを未然に防ぐことができます。
2-7. HTML CSS Support

この拡張機能を使用することで、HTMLを作成時のclass名やid名を入力する際にCSSで既に定義されているものを自動で補完して表示してくれます。
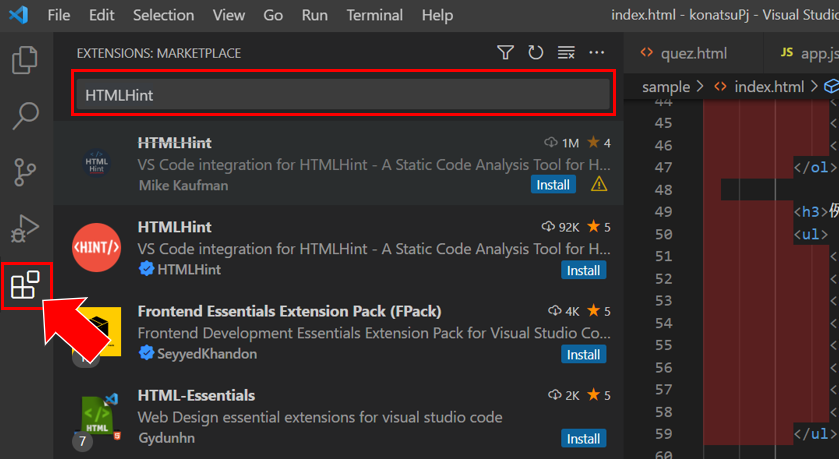
2-8. HTMLHint

W3Cに準拠したチェックをしてくれる拡張機能です。
問題のある個所に波線が表示されます。
3. 拡張機能の追加方法

拡張機能を追加するときは、赤矢印の「Extentions」をクリックし、画面左上部の検索バーへ拡張機能のタイトルを入力し検索する。
4. サンプルのHTMLを作成しよう
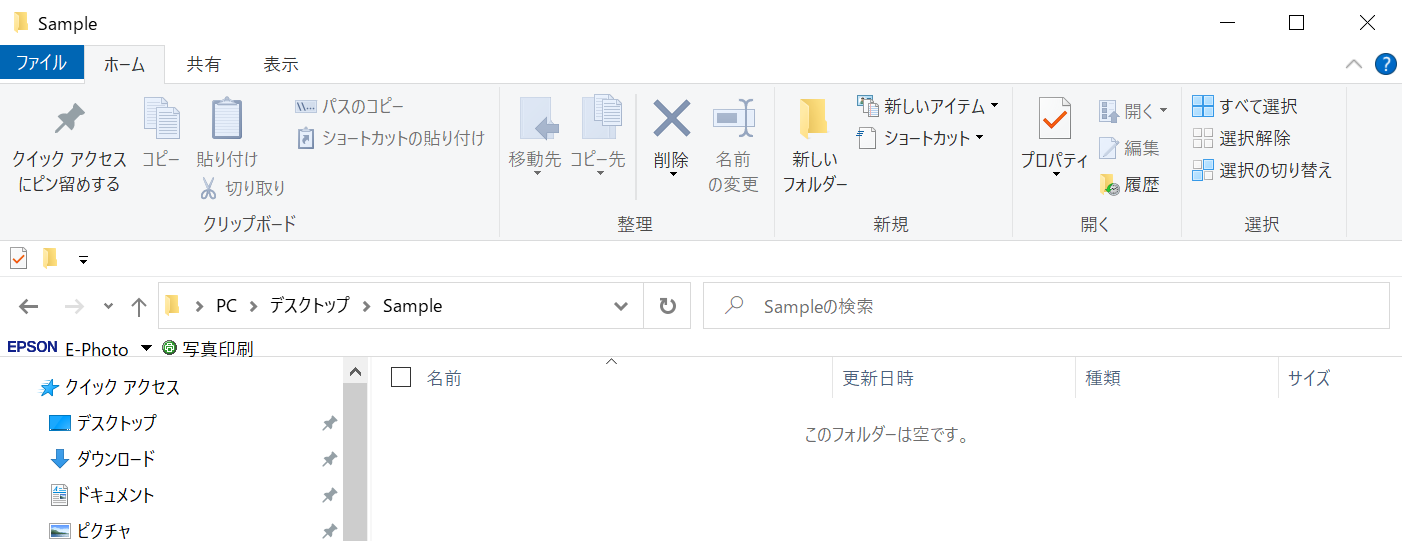
1.htmlやcssファイルなどを置く作業フォルダを適当な場所に作成
今回はデスクトップ配下に「Sample」というフォルダを作成しました。このフォルダの中にhtmlファイルを作成していきましょう。

2.htmlファイルの作成
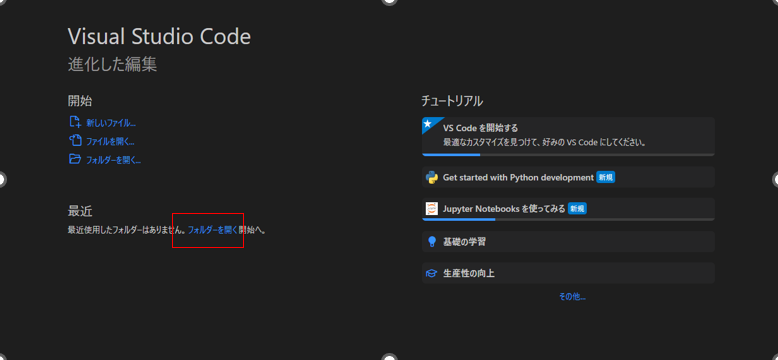
VSCodeから先ほど作成した「Sample」フォルダを開きましょう!
[1] 赤網掛けの「フォルダを開く」をクリックします。
[2] エクスプローラーが開かれるので、先ほど作成した「Sample」フォルダを選択します。
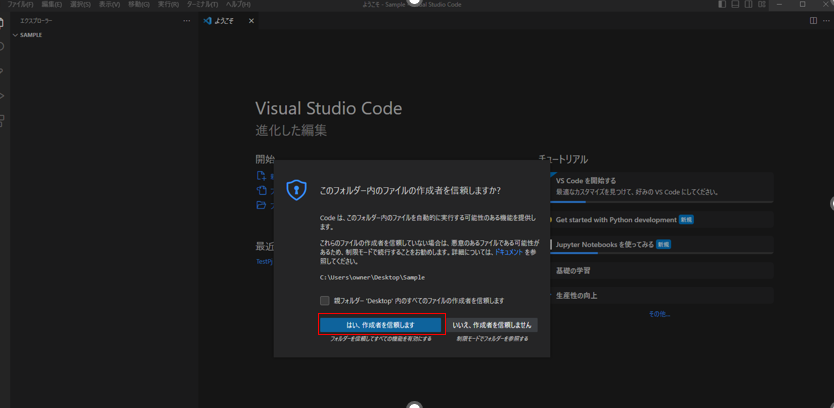
[3]下記画面キャプチャのようにポップアップが表示されるので赤網掛けの「はい、作成者を信頼します」をクリックします。
※これはフォルダ選択時だけ毎回確認されますが特に気にしなくて大丈夫です。

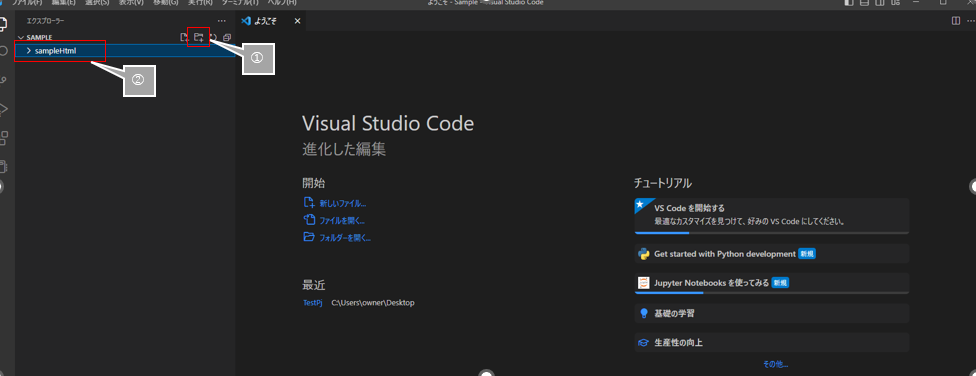
[4] ①「新しいフォルダ...」をクリック
[5] ②フォルダ名入力バーが表示されますので任意のタイトル(今回は「samleHtml」とします。)を入力します。

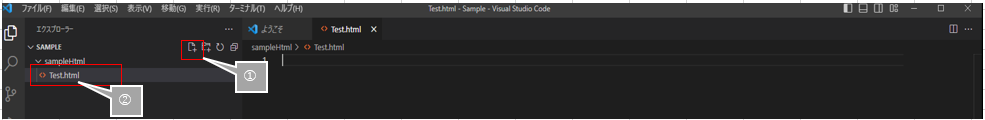
[6] ①「新しいファイル,,,」をクリック
[7] ② ファイル名入力バーが表示されますので任意のタイトル(今回は「Test.html」とします。)を入力します。

3.htmlファイルの中身を作ろう
今回は「Bootstrap」というサービスを使って簡単にHTMLを作成してみましょう!因みにBootstrapとはウェブサイトやWebアプリケーションを作成するフロントエンドWebアプリケーションフレームワークである。
タイポグラフィ、フォーム、ボタン、ナビゲーション、その他構成要素やJavaScript用拡張などが、HTMLおよびCSSベースのデザインテンプレートとして提供しているサービスです。
誰でも無料でWeb画面作成の知識がなくても簡単に高級なHTMLを作成できるので、初学者にもおすすめのサービスです。
■BootStrapは以下リンクからアクセスできます↓
https://getbootstrap.jp/
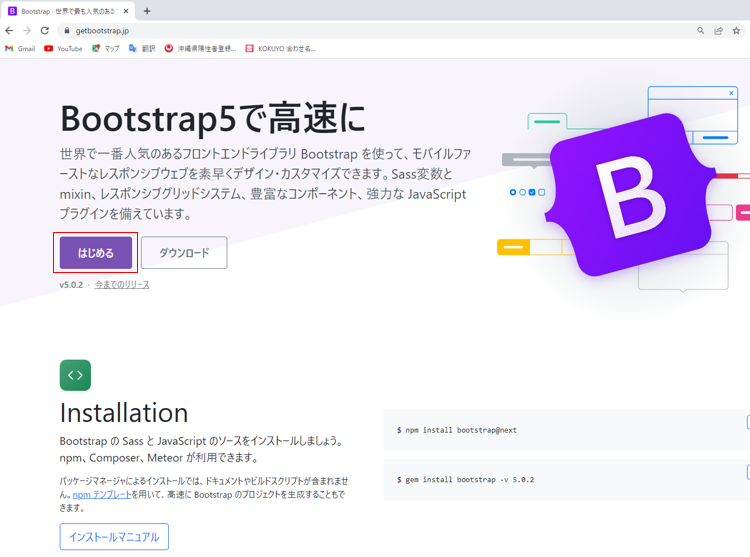
[1] 「はじめる」をクリックする。

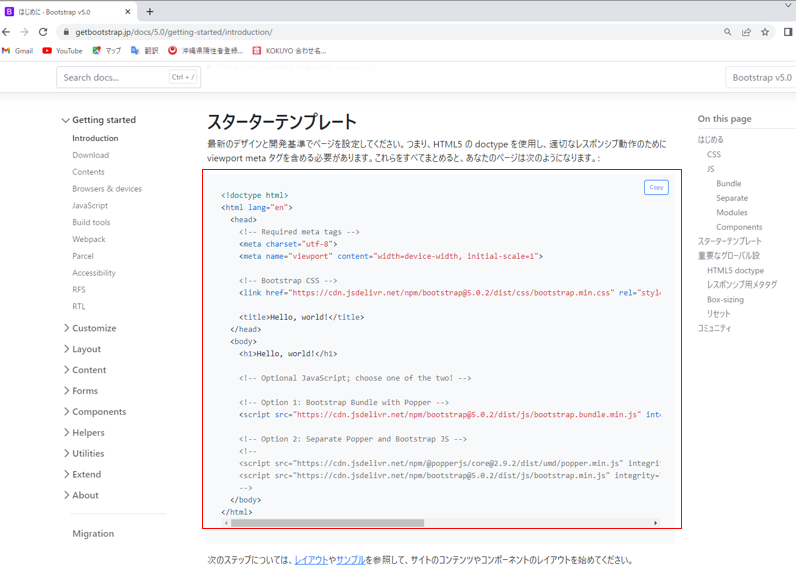
[2] 少し下にスクロールすると項目「スターターテンプレート」があります。
赤網掛けの内容を全コピーしましょう。

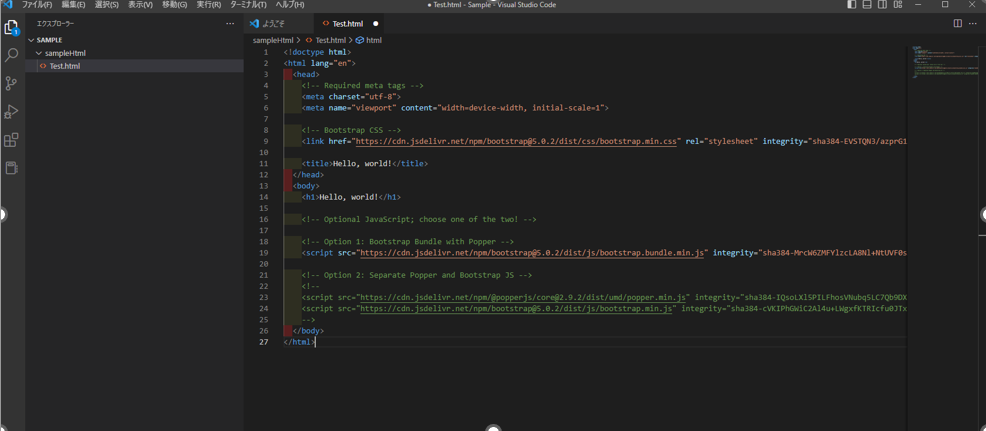
[3] [1]でコピーした内容を先ほどVSCode上で作成した「Test.html」に貼り付けます。

5. 最後に

いかがだったでしょうか。
今回は開発用エディタとしてお勧めするVSCodeの拡張機能についてざっくりご紹介しました。
他にもまだまだご紹介出来なかった便利な機能がたくさんあります。
開発用エディタを探している方や様々な拡張機能に興味を持った方、ぜひ参考にして頂ければなと思います。
