
【Swift】画面レイアウトをxibファイルに作成する方法【storyboard】
storyboardファイル内で画面遷移とレイアウトの両方を作成していると、画面数が多くなったり、複雑なレイアウトを作成したりした時にどうしても動作が重くなってしまうことがあります。
複数人でで作業をしたり、テストをしたりする際にもストーリーボードに全てが詰まっていると作業がしづらいことも多いと思います。
これらの問題を解消するために今回は、
・stroyboardファイルにはViewControllerと画面遷移のみ
・xibファイルに画面レイアウトを作成する
このような形で画面ごとのレイアウトを別ファイルで作成したサンプルプロジェクトを実装してみます。
レイアウトを別ファイルで行うことのメリット・デメリットをまとめると以下のようになります。
1. レイアウトを別ファイルで行うことのメリット
・storyboardファイルが重くならない
・複数人で作業する際に便利
・テスト等が行いやすくなる
2. レイアウトを別ファイルで行うことのデメリット
・レイアウトがつながって見えないことで全体の構成が把握しづらくなる。
3. 作業環境
Xcode 14.2
Swift version 5.7.2
4. サンプルプロジェクト作成と構成

・2画面構成
・FirstViewControllerからSecondViewControllerへ画面遷移
・レイアウトファイル(xib)は2つ作成(FirstViewController、SecondViewController)
プロジェクト名は【LayoutSample】としました。
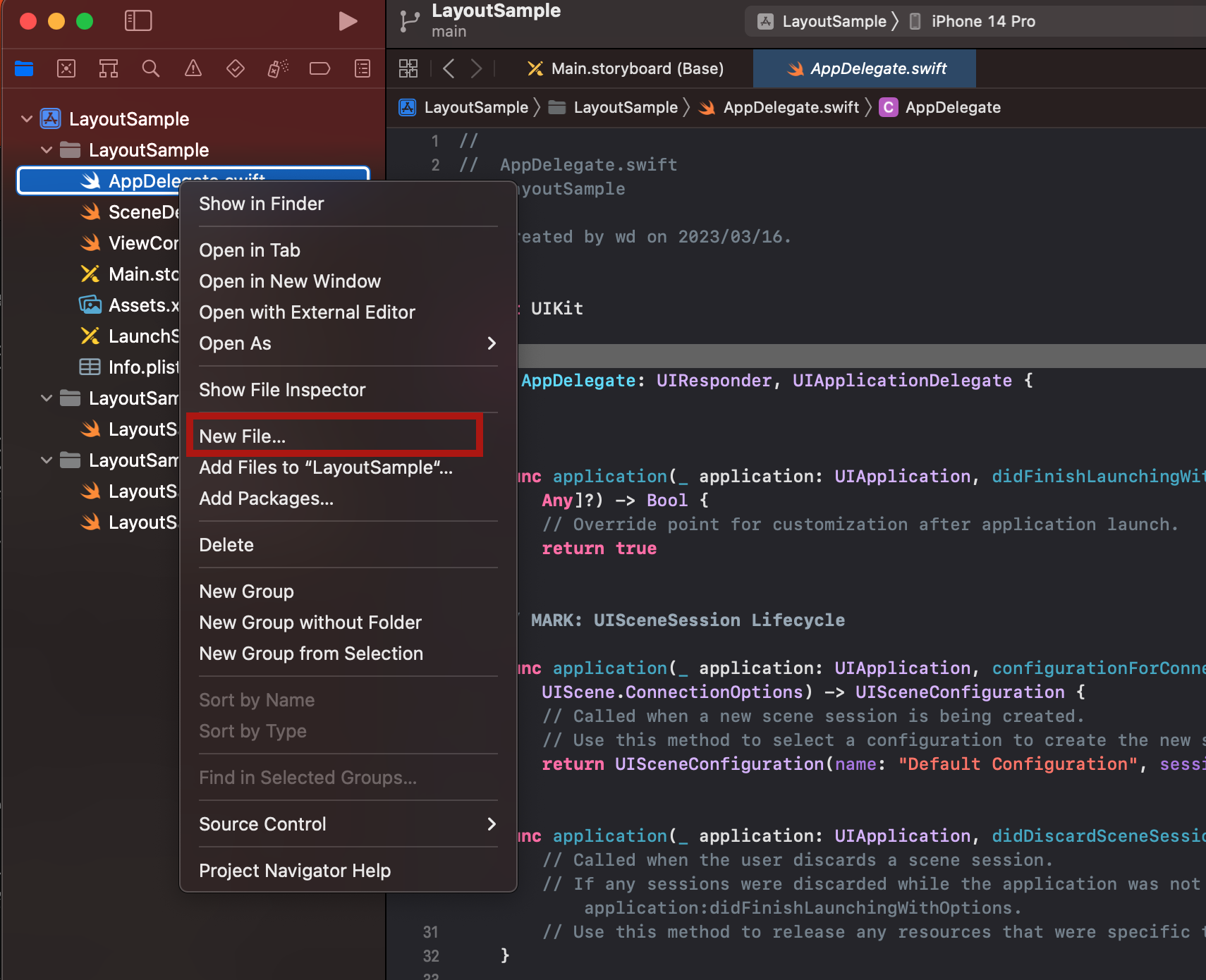
プロジェクト作成完了後、【FirstViewController.swift】、【SecondViewController.swift】を作成します。
※初期状態で作成されているViewControllerは今回使用しません。理由は次の目次「注意点」に記載しています。
レイアウト用xibファイルを作成します。[FirstView.xib]、[SecondView.xib]
4-1. 必要なファイルの準備

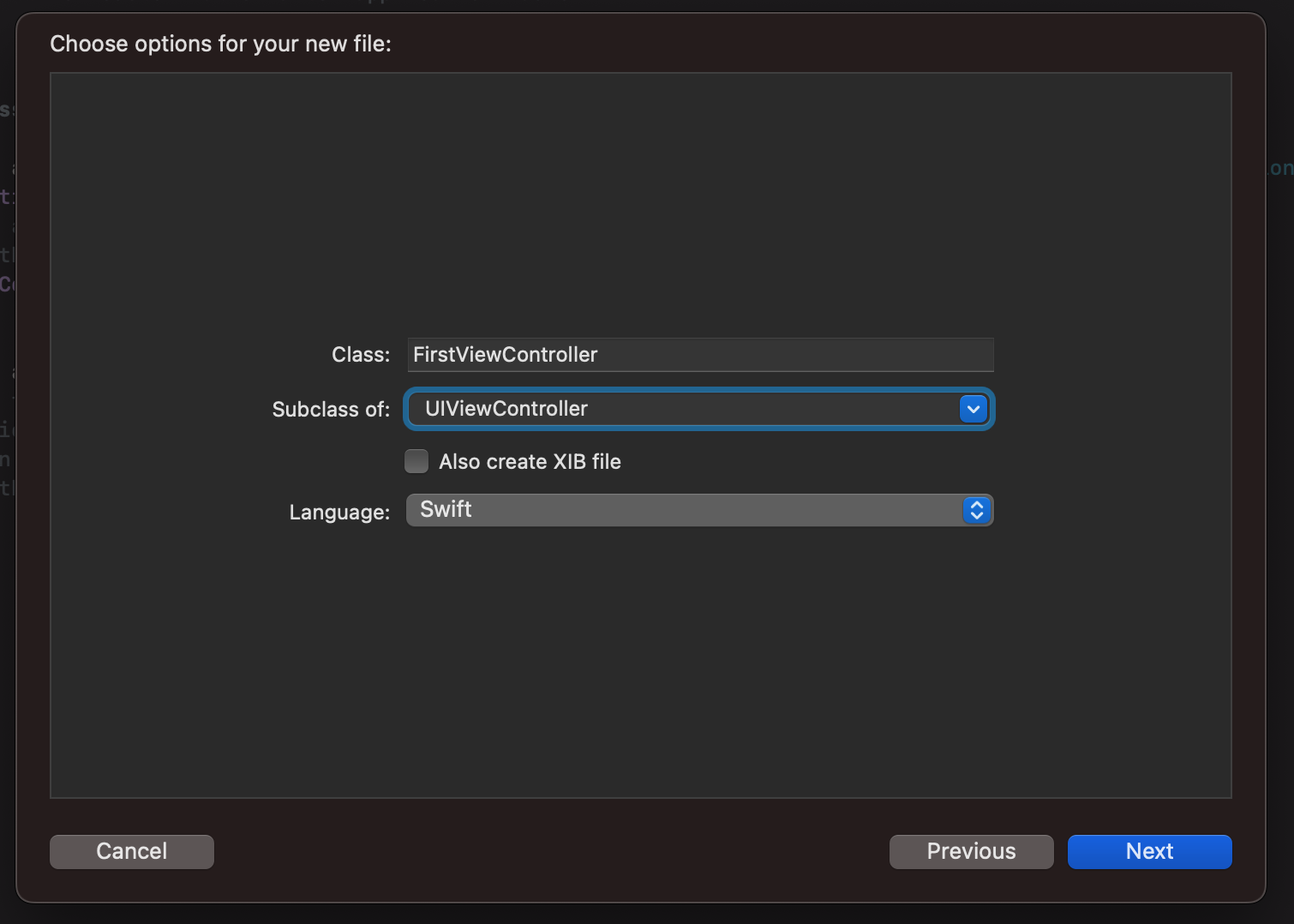
FirstViewControllerを作成します。
Classには[FirstViewController]、Subclass ofは[UIViewController]と入力します。
SecontViewControllerも同様に作成します。
※XIBはこのあと作成するため、Also create XIB file のチェックは外しておきます。

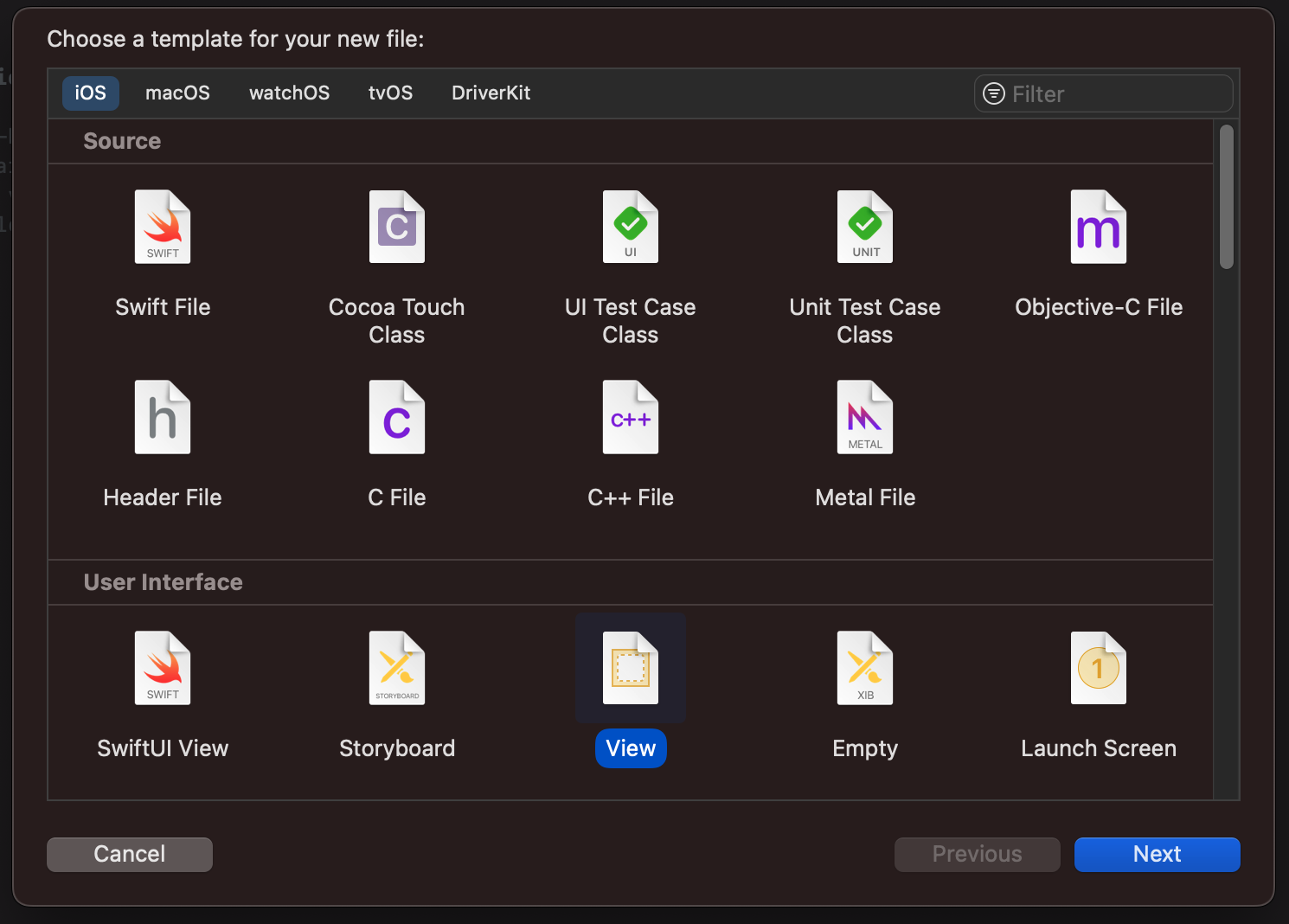
XIBファイル(画面レイアウト用のファイル)作成
FirstViewController用[FirstView]、SecondViewController用[SecontView]とします。

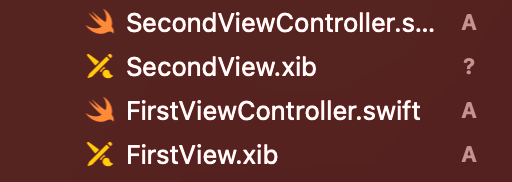
これでファイルの準備は終わりです。
ViewControllerのswiftファイルととViewのxibファイルがセットで揃っていればOKです。

4-2. Storyboardの設定
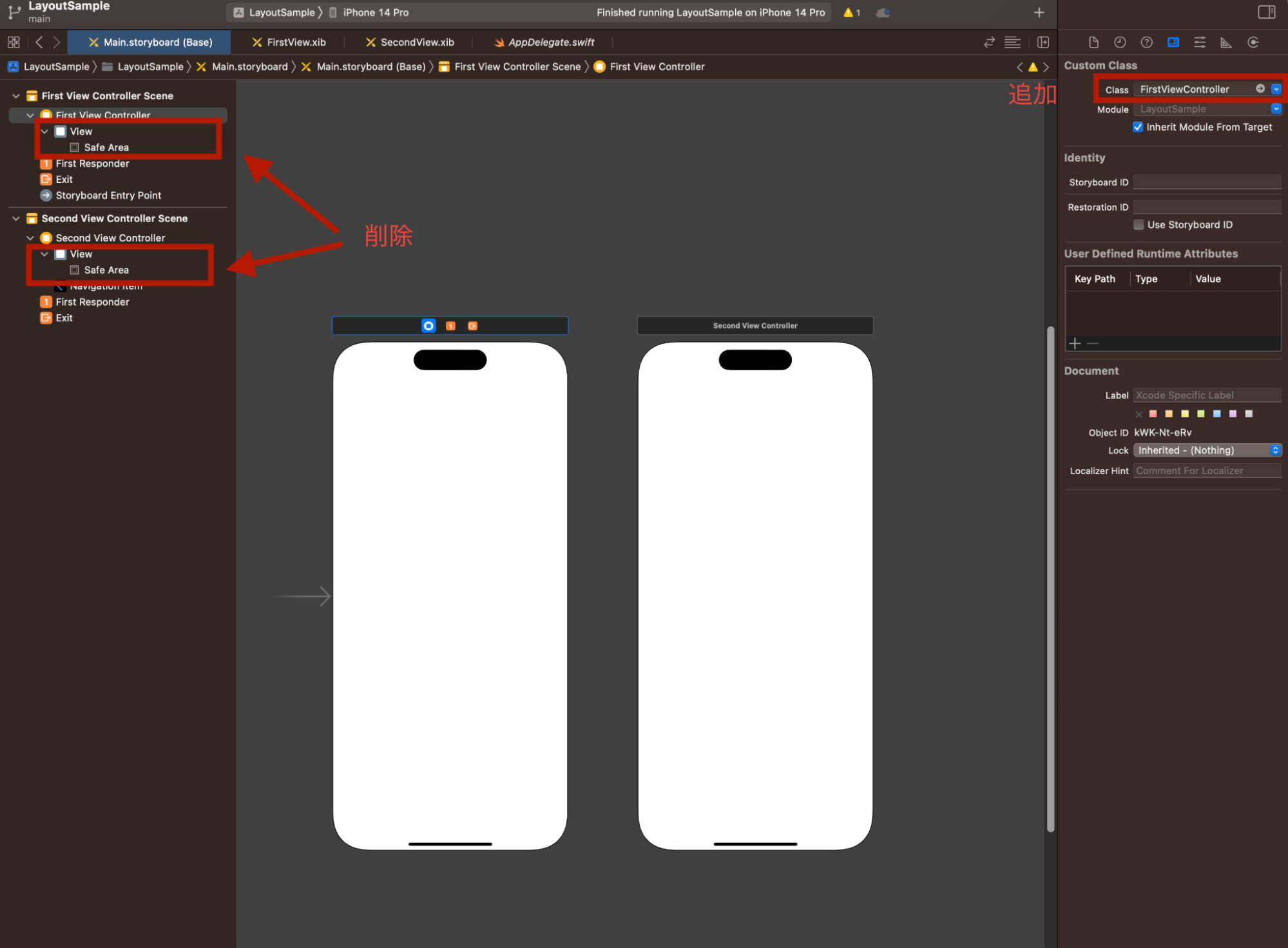
ViewController生成時、ViewControllerの階層の下にViewが自動で作成されているので、これをDeleteで削除しておきます。
[Custom Class]→Classに[FirstViewController]、[SecondViewController]のそれぞれを設定

ビルドした際の初期表示画面の設定が外れているため、FirstViewControllerの[is Initial ViewController]にチェックを入れます。
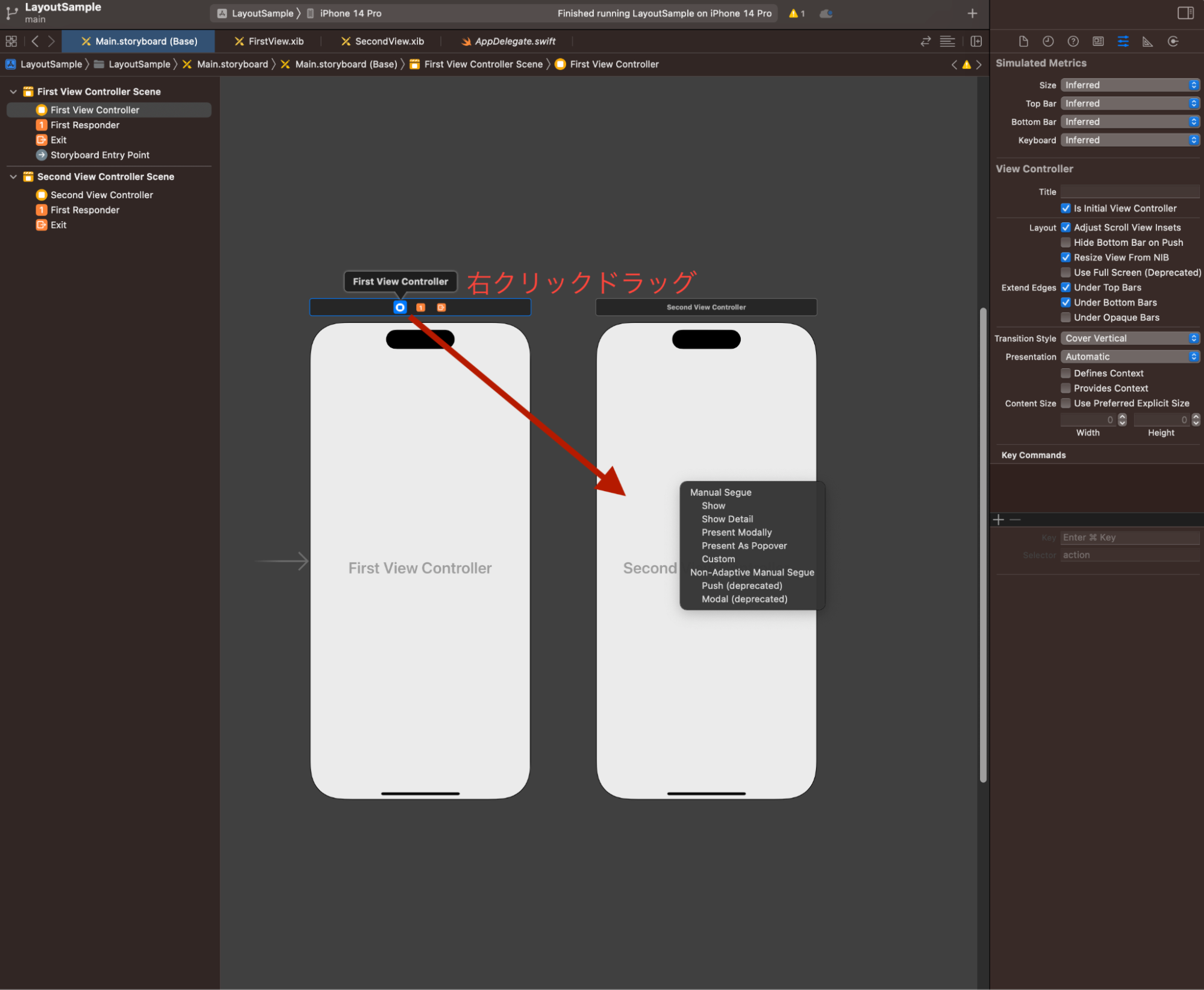
SecondViewのレイアウト表示も確認したいのでFirstViewController→SecondViewControllerにSegue(show)を設定。

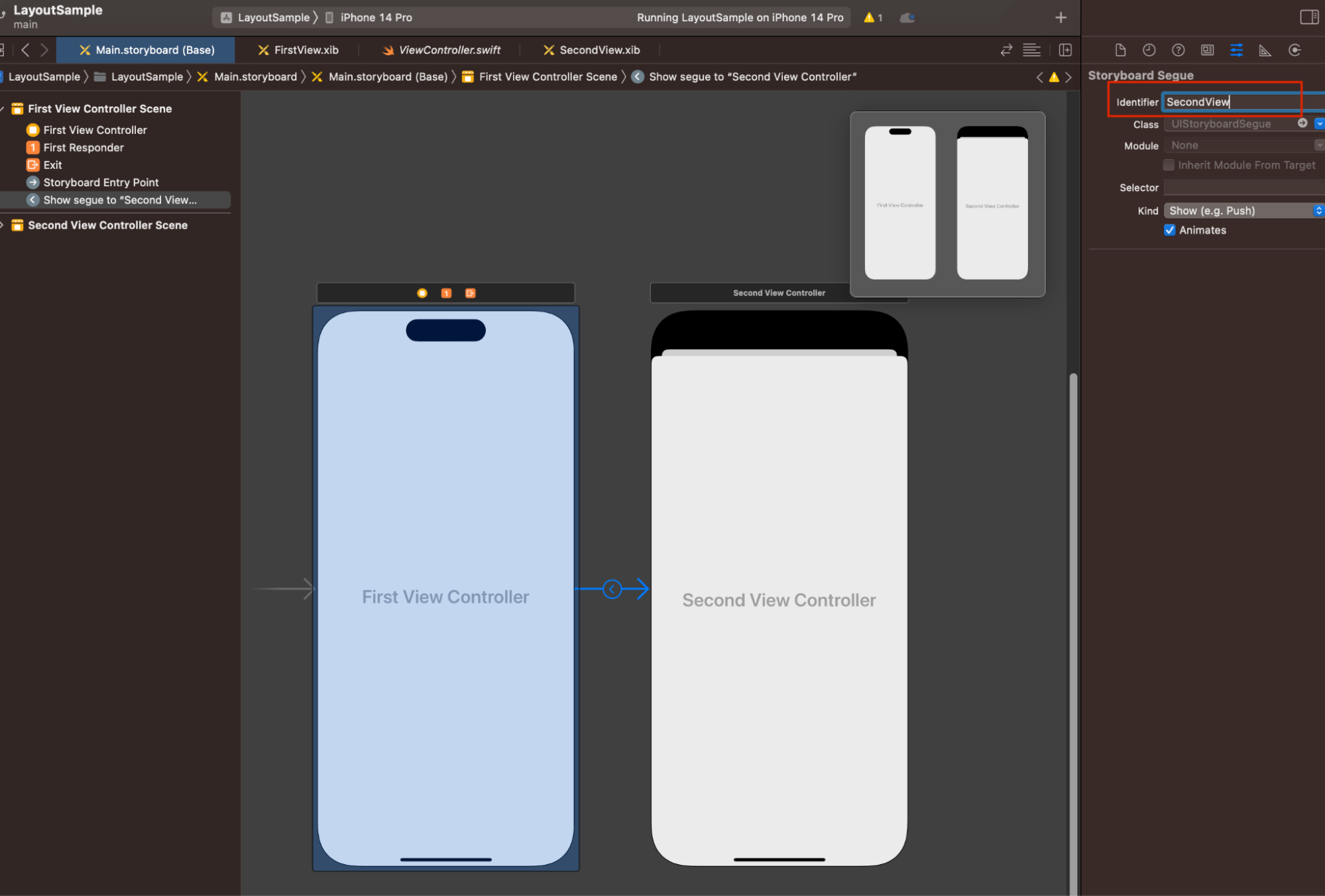
segueのIdentifierを[SecondView]としました。

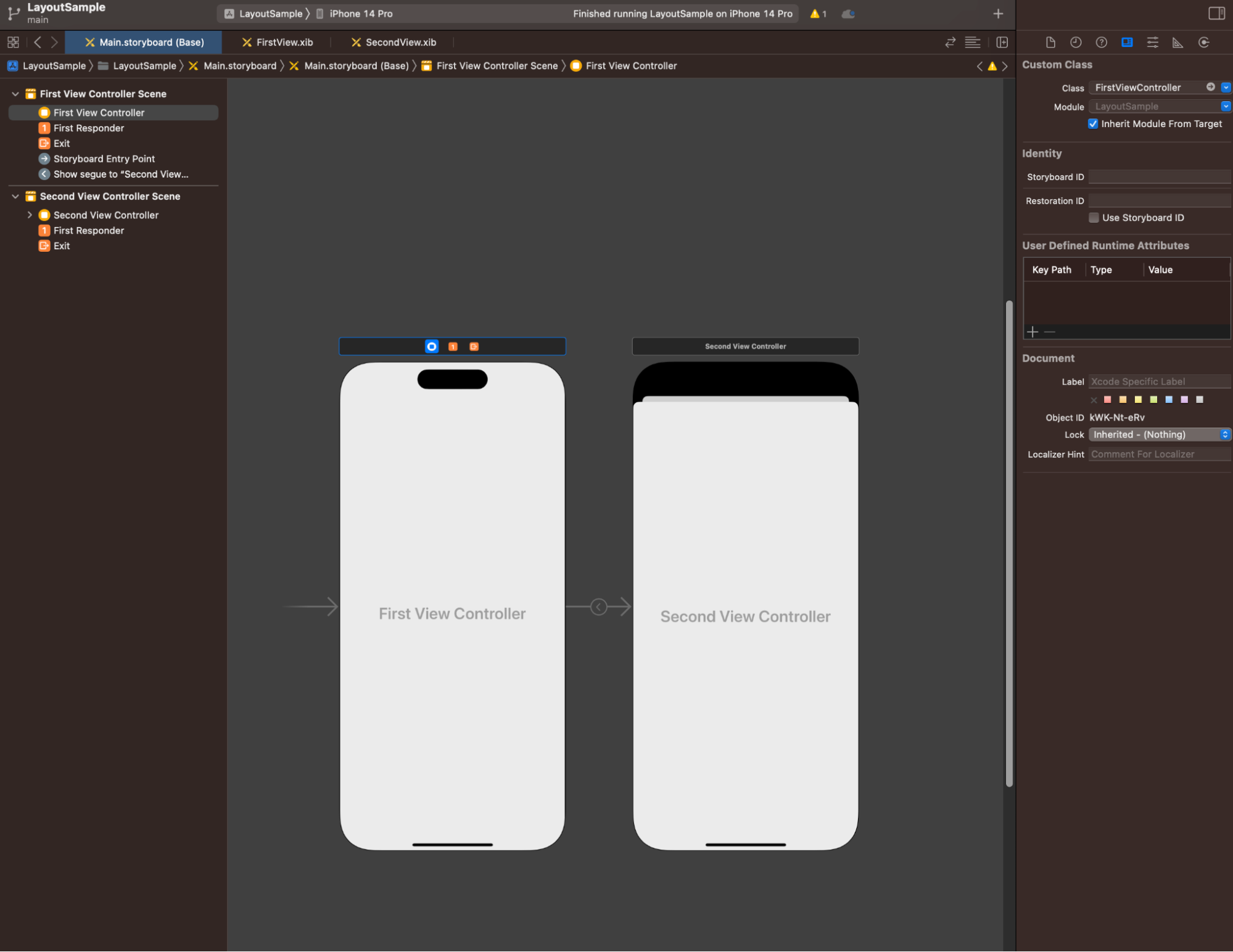
最終的にStoryboardはこのような形になっていればOKです。

4-3. レイアウト用ファイル(XIB)の設定
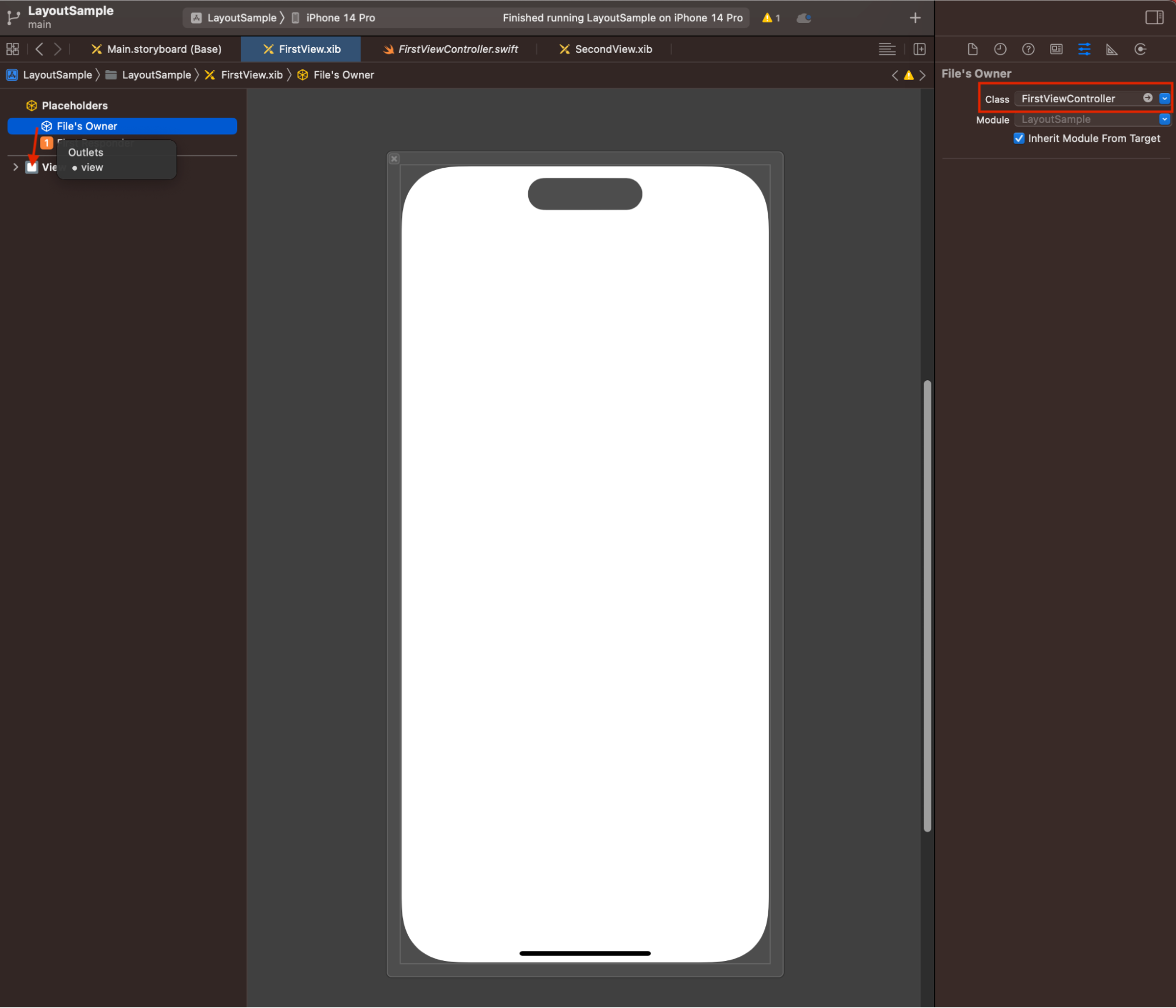
file’s OwnerをViewまで右クリックドラッグしてOutlets→viewにチェックを入れます。

これでFirstView.xibのViewがFirstViewControllerの親Viewとして設定されました。
SecondView.xibにも同様に設定を行います。
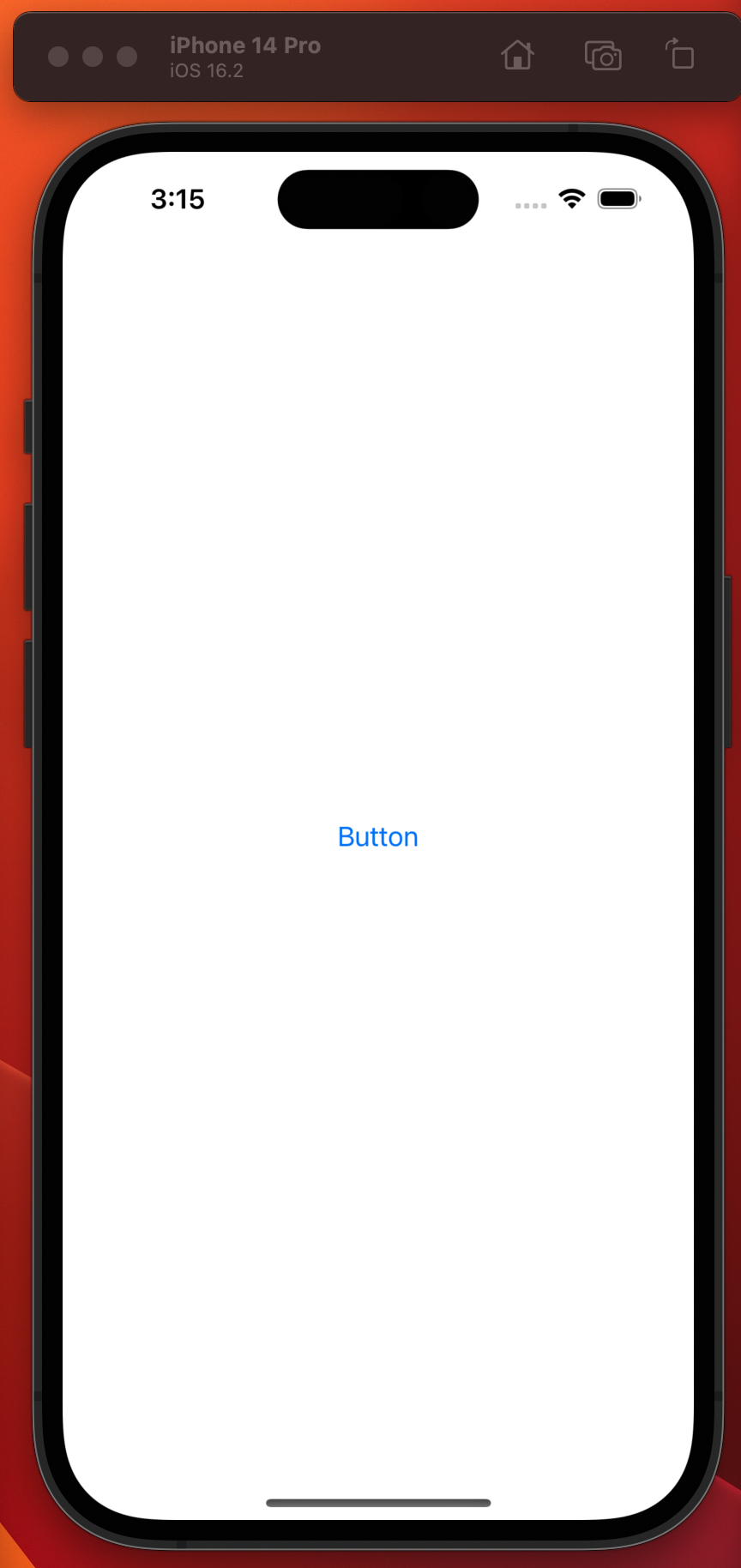
レイアウトが正常に反映されているか確認するため、FirstViewにボタンを配置してシミュレータで確認してみます。

正常に表示されました。
4-4. 画面遷移の方法
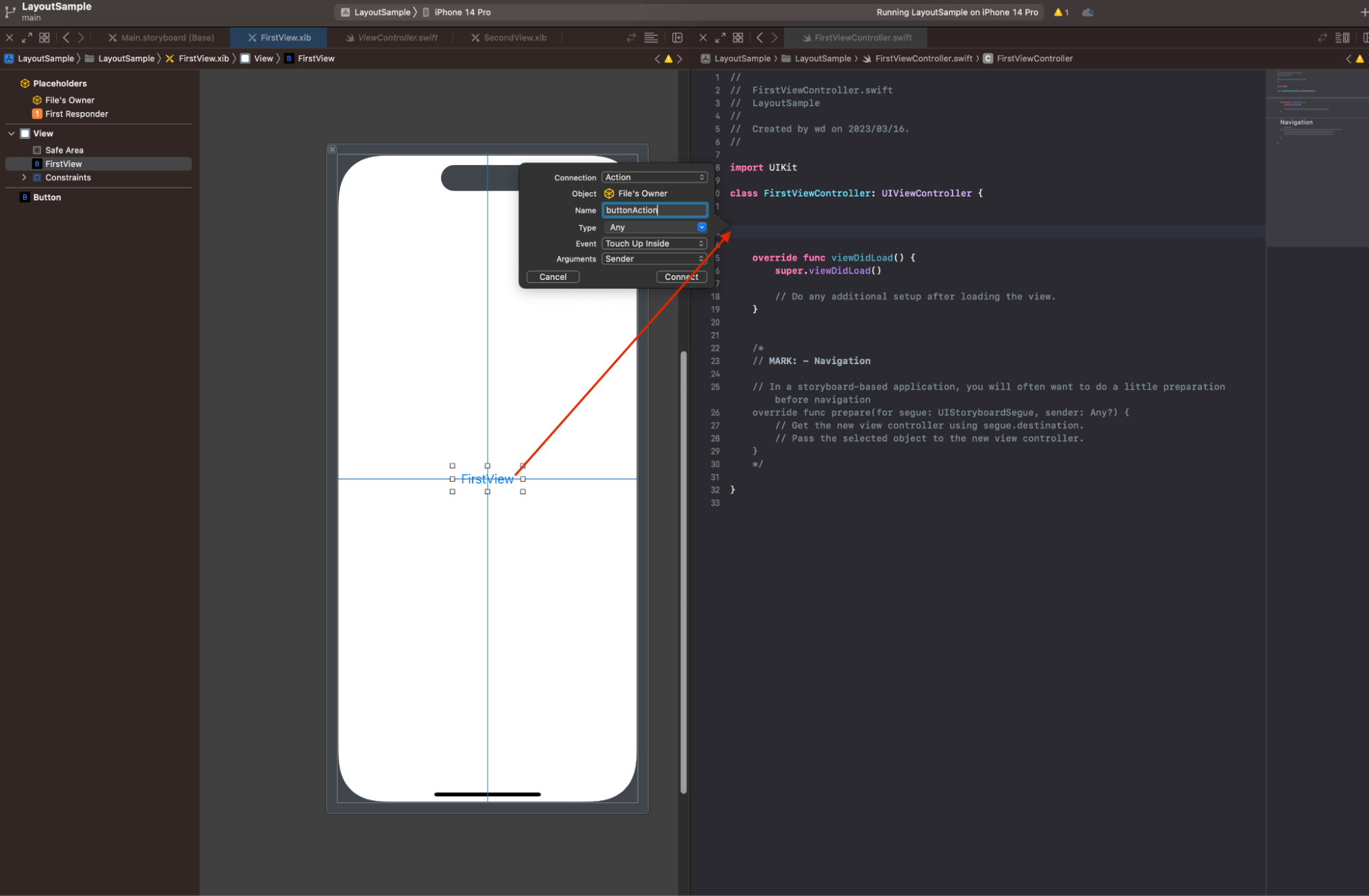
FirstView.xibのViewに設置したボタンにActionを設定します。
FirstViewControllerに右クリックドラッグします。
ActionのNameはbuttonActionとしました。

Actionを設定したら画面遷移を作成します。
performSegueのwidthIdentifier内には、Stroyboardファイルのsegue→Identifierに設定したSecondViewを入力します。
class FirstViewController: UIViewController {
@IBAction func buttonAction(_ sender: Any) {
//SecondViewへの画面遷移
self.performSegue(withIdentifier: "SecondView", sender: nil)
}
override func viewDidLoad() {
super.viewDidLoad()
}
}シミュレータで確認してみます。
FirstViewから遷移してSecondViewが表示されているのが確認できました。
SecondView.xibにはLabelを設置して遷移したことが視覚的にわかるようにしています。


4-5. 注意点
xibファイルを作成してFile’s Ownerにプロジェクト生成時に有るViewControllerを指定するとビルドエラーが発生しました。
FirstViewControllerのように独自の名前にすると問題なくビルドができました。
原因ははっきりと説明ができないですが、できればプロジェクト生成時のViewControllerは使用しないほうが良いと思います。
5. まとめ
いかがでしたでしょうか。
今回は画面レイアウトの作成をstoryboardから切り離して実装する方法を紹介しました。
レイアウトファイルを画面ごとに分けることができるだけでstoryboardが肥大化してしまうことを防ぐことができます。
画面数が増えてもstoryboardは画面遷移フローの定義のみなので、storyboardは画面遷移、xibファイルは画面レイアウトと役割をはっきりとさせることができます。
普段直接storyboardでレイアウトをしていて、動作が重かったり、レイアウトの実装がしずらく感じている方の作業効率の改善に繋がりますと幸いです。
