
【初心者用】Swingについて勉強したのでまとめてみた 第一回
公開日: 2025/4/4 更新日: 2025/3/13
Swing とは、 Java の GUI (グラフィカルユーザーインターフェース)を構築するためのフレームワークです。
Swing は OS の GUI 画面を構成する部品に頼らずに独自に 画面を構成しているので、 実行環境の違いがなく、さらに実行環境で用意されている以上の 画面構成が利用可能となります。
その反面、OS に元々備わっている画面の構成ではなくなるために動作速度が遅いなどの欠点があります。
しかしながら、近年のハードウェアの進化などに伴い、動作速度の問題は大きなものではなくなってきていると言われています。
そもそもJavaのGUIフレームワークとして最初に提供されたのはAWT(Abstract Windows Toolkit)ですが、AWTではテキストボックスやボタンなどのウィンドウ画面を構成する部品はOSの機能を利用していたため、Peerが処理を行っていました。
こうしたPeerベースの構成となると、OSによって若干動作が異なったり、OSの不具合がJavaで作成したアプリケーションにも現れるなどの問題が発生することがあり、「一度書いたらどこでも同じように動く」と言うJavaの基本と若干の相違が生まれたため、Peerに頼らないアーキテクチャとしてSwingが生まれました。
1. Swingで簡単な処理を作成してみる
今回は、Jshellというツールを使用していきますが、JavaのSDKやJDKなどの開発環境が整っている前提のもと進めていきます。
まずはコマンドプロンプトもしくはターミナルを開き、「Jshell」と入力してください。
Jshellに入ることができます。
ちなみにJshellはJavaのコードを即時に実行することができる初心者向けのツールです。
今回はボタンを押したら小文字を大文字に変換するという簡単な処理を作成していきます。
Swingの開発で必要なクラスはjavax.swingというパッケージに入っているのでimportコマンドを使用してインポートしていきます。
上記の説明としては
import:パッケージをインポート
javax.swing.*:インポートするパッケージ(*はjavax.swingの全てのパッケージという意味です。)パッケージは執筆中143種類あります。
例:JFrame
続いて、Swingを表示させるクラスを呼び出します。
このコードを実行するとSwingが見えない状態で起動されていますので続けてSwingを見えるように呼び出してみます。
このコードを実行することで左上に小さくウィンドウが表示されます。
現段階で小さなウィンドウのはずなので、ウィンドウのサイズを設定していきます。
これでウィンドウが大きくなったはずです。
次に文字が入力できるようにしてみます。

JTextFieldに変数を割り当てて、その後ウィンドウに入力領域を割り当てます。
addメソッドで配置する場所を(North、South、West、East、Center)で配置します。
このままではまだ入力領域が表示されないので、
を入力することで画面が更新されて入力領域が表示されます。
配置する際の指定は小文字 でも大文字でも判定されるので気をつけましょう。
NG例:s.add(“north”,t)

続いて、配置した入力領域に文字列を表示してみます。
文字列をセットするメソッドはsetText() になります。
逆に呼び出すメソッドはgetText()です。
どちらも試してみます。
setText()メソッドを使用する前に、getText()を使用すると、「" "」のように空欄が表示されます。
続いて、下に上に入力した英数字の小文字を大文字で入力するメソッドを呼び出します。
まずは下に入力するために変数を設定して、下に入力領域を設定します。
これで下の方に入力領域が設定されて、secondという文字が表示されたはずなので、続いて上に入力された文字を大文字にして下に反映させます。

新しく出てきたtoUpperCase()は半角英数字を大文字に変換するメソッドになります。
先ほど「Hello」と入力されてたので、下の方は「HELLO」と表示されたはずです。
これでコマンド入力で小文字から大文字への変換ができるようになりました。
続けて、ボタンを中央に配置します。
ボタンのオブジェクトであるJButtonオブジェクトを生成して変数bに割り当てました。
ウィンドウに表示する方法はこれまでと同じ方法なのでコードのみ表示します。
これでウィンドウの中央にボタンが表示されましたが、処理を設定していないのでクリックしても何も起きません。
今回はラムダ式で記載していますが、ボタンを押した時の処理はそれぞれ説明します。
addActionListener()メソッドはボタンが押された時に動作するメソッドになり、t2.setText(t.getText().toUpperCase())という処理が行われます。
これで今回の目標であるボタンを押したら大文字に変換できる処理の完成です。

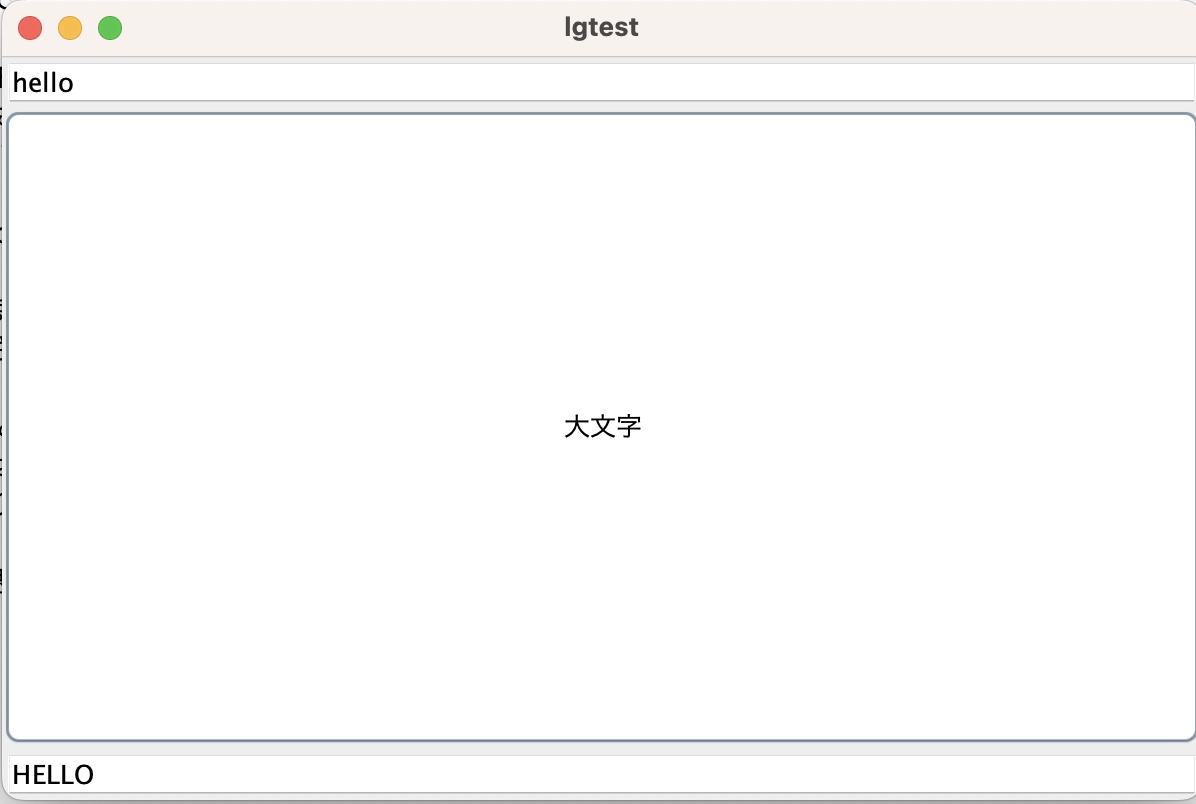
今回作成した処理とは関係ないのですが、ウィンドウを移動させるメソッドもあるのでこの機会に紹介します。
setLocation()メソッドの引数でウィンドウを移動する座標を指定します。
引数は(x軸、y軸)を指定しており、記入した数字のピクセル単位で移動します。
初期位置はx=0、y=0です。
ウィンドウをマウスで動かした後の座標を確認するメソッドはgetLocation()になります。
まずはコマンドプロンプトもしくはターミナルを開き、「Jshell」と入力してください。
Jshellに入ることができます。
ちなみにJshellはJavaのコードを即時に実行することができる初心者向けのツールです。
今回はボタンを押したら小文字を大文字に変換するという簡単な処理を作成していきます。
Swingの開発で必要なクラスはjavax.swingというパッケージに入っているのでimportコマンドを使用してインポートしていきます。
import javax.swing.*上記の説明としては
import:パッケージをインポート
javax.swing.*:インポートするパッケージ(*はjavax.swingの全てのパッケージという意味です。)パッケージは執筆中143種類あります。
例:JFrame
続いて、Swingを表示させるクラスを呼び出します。
var s = new JFrame(“lgtest”)このコードを実行するとSwingが見えない状態で起動されていますので続けてSwingを見えるように呼び出してみます。
s.setVisible(true)このコードを実行することで左上に小さくウィンドウが表示されます。
現段階で小さなウィンドウのはずなので、ウィンドウのサイズを設定していきます。
s.setSize(600,400)これでウィンドウが大きくなったはずです。
次に文字が入力できるようにしてみます。

var t = new JTextField()
s.add(“North”,t)JTextFieldに変数を割り当てて、その後ウィンドウに入力領域を割り当てます。
addメソッドで配置する場所を(North、South、West、East、Center)で配置します。
このままではまだ入力領域が表示されないので、
s.validate()を入力することで画面が更新されて入力領域が表示されます。
配置する際の指定は小文字 でも大文字でも判定されるので気をつけましょう。
NG例:s.add(“north”,t)

続いて、配置した入力領域に文字列を表示してみます。
文字列をセットするメソッドはsetText() になります。
逆に呼び出すメソッドはgetText()です。
t.setText(“hello”)
t.getText()どちらも試してみます。
setText()メソッドを使用する前に、getText()を使用すると、「" "」のように空欄が表示されます。
続いて、下に上に入力した英数字の小文字を大文字で入力するメソッドを呼び出します。
まずは下に入力するために変数を設定して、下に入力領域を設定します。
var t2 = new JTextField(“second”)
f.add(“South”,t2)
s.validate()これで下の方に入力領域が設定されて、secondという文字が表示されたはずなので、続いて上に入力された文字を大文字にして下に反映させます。

t2.setText(t.getText().toUpperCase())新しく出てきたtoUpperCase()は半角英数字を大文字に変換するメソッドになります。
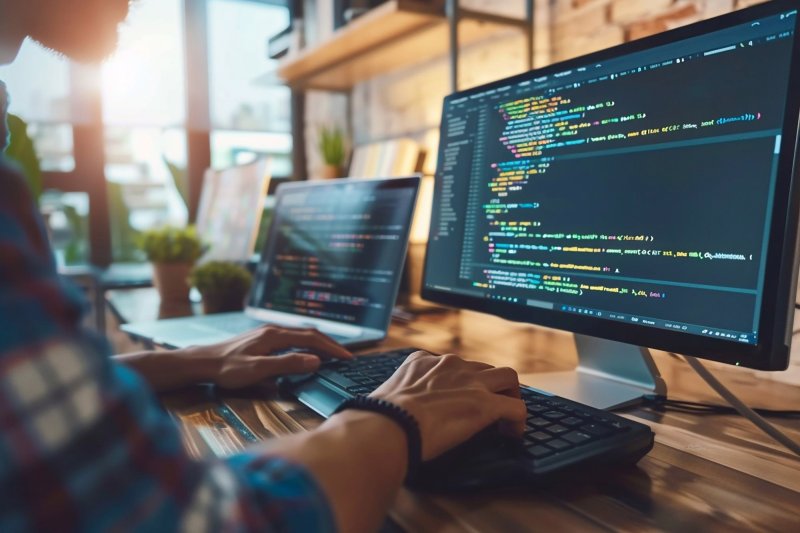
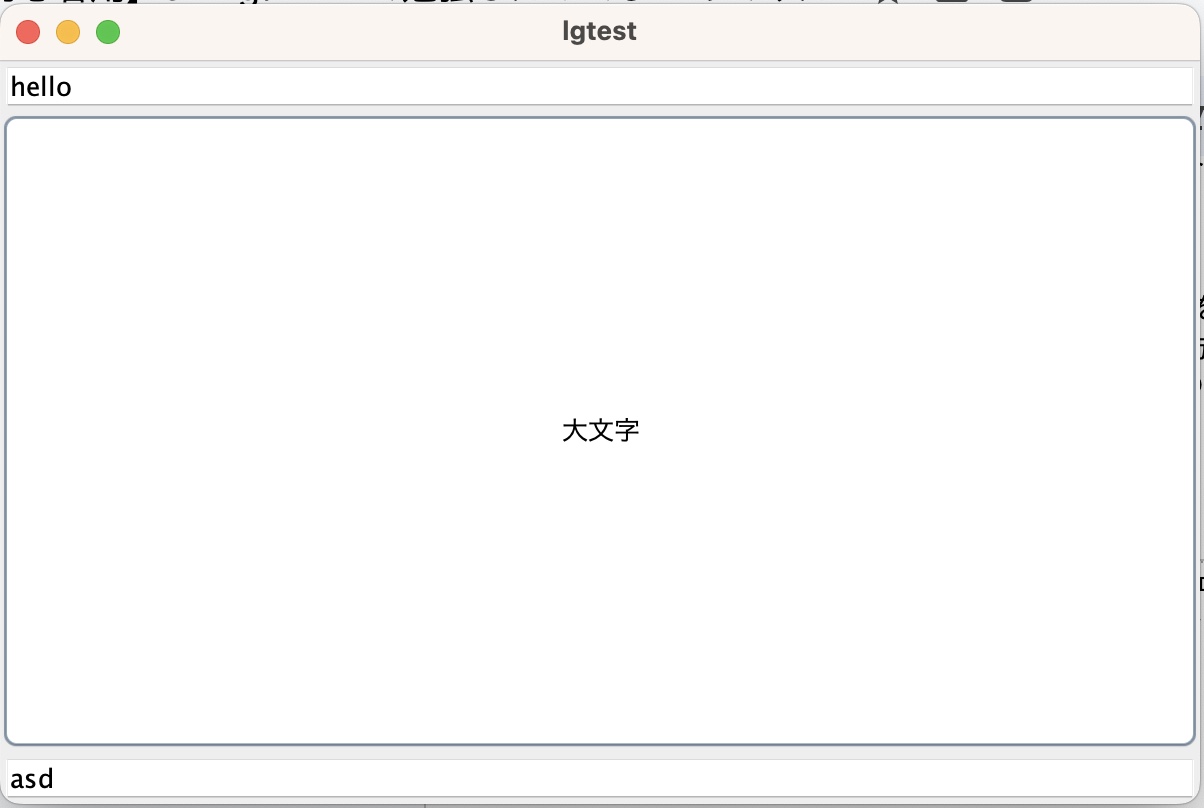
先ほど「Hello」と入力されてたので、下の方は「HELLO」と表示されたはずです。
これでコマンド入力で小文字から大文字への変換ができるようになりました。
続けて、ボタンを中央に配置します。
var b = new JButton(“大文字”)ボタンのオブジェクトであるJButtonオブジェクトを生成して変数bに割り当てました。
ウィンドウに表示する方法はこれまでと同じ方法なのでコードのみ表示します。
s.add("Center",b)
s.validate()これでウィンドウの中央にボタンが表示されましたが、処理を設定していないのでクリックしても何も起きません。

それではボタンに処理を設定していきます。
b.addActionListener(ae -> t2.setText(t.getText().toUpperCase()))今回はラムダ式で記載していますが、ボタンを押した時の処理はそれぞれ説明します。
addActionListener()メソッドはボタンが押された時に動作するメソッドになり、t2.setText(t.getText().toUpperCase())という処理が行われます。
これで今回の目標であるボタンを押したら大文字に変換できる処理の完成です。

今回作成した処理とは関係ないのですが、ウィンドウを移動させるメソッドもあるのでこの機会に紹介します。
s.setLocation(200,200)setLocation()メソッドの引数でウィンドウを移動する座標を指定します。
引数は(x軸、y軸)を指定しており、記入した数字のピクセル単位で移動します。
初期位置はx=0、y=0です。
ウィンドウをマウスで動かした後の座標を確認するメソッドはgetLocation()になります。
2. Swingで使用したコンポーネント

それでは今回使用したSwingのコンポーネントを簡単にまとめます。
JFrame:ウィンドウ
今回、ウィンドウを表示させるために使用しました。このコンポーネントが基本になってきそうです。
JTextField:1行テキスト
上下にテキストエリアを表示させるために使用しました。複数行を表示させるコンポーネントはJTextAreaです。
JButton:ボタンを表示させるために使用しました。
今回使用していませんが、レイアウトを組み合わせる時に使用するJPanell、文字や画像を表示させる時に使うJLabelというものもあるので次回以降使用していきます。
3. まとめ

今回はSwingを使用して簡単な処理をJshellでできるようにしました。
Swingでは絵を描画できたり、もっと複雑な処理ができるみたいなので次回以降トライしていきたいと思います。
また、Swingは自分で入力した処理がすぐに反映されるのでJavaの勉強に向いているツールだと思います。
今回は第一回として紹介しました。
第二回ではSwingに図形を描画する方法とその応用方法をまとめます。
