自宅のwindowsでRuby on Rails(基礎編)
Ruby on Railsは、Webアプリケーションの開発に特化したフレームワークです。
MVCの設計パターンを採用し、ActiveRecordを使ったデータベース操作や、ERBを使ったテンプレートエンジンを提供します。
Railsは、ルーティングやアクションの定義、そしてRESTfulなAPIの作成をサポートし、コンベンションオーバーコンフィグレーションの原則を採用しているため、開発者は設定ファイルの作成や細かい設定を行う必要がありません。
Railsは、開発者の生産性を向上させるために、多くの便利な機能を提供しています。
今回は、私がすでに習得済みのSpring Frameworkと比較しながら、Ruby on Railsを学習していきたいと思います。
1. MVCとは?

MVCとは、Model-View-Controllerの略称で、アプリケーションの設計パターンの1つです。
MVCは、アプリケーションを3つの役割に分割します。
Model
アプリケーションのデータ構造を表現するための役割を担います。
データベースからデータを取得する、データを更新する、データを保存する、データを削除するなどの操作を提供します。
View
ユーザーに対してデータを表示するための役割を担います。
HTML、CSS、JavaScriptなどの技術を使用して、ユーザーが操作できる画面を作成します。
Controller
ユーザーの操作に対して、ModelとViewを連携させるための役割を担います。
ユーザーの入力に基づいて、Modelからデータを取得し、Viewに渡すことができます。
また、Viewからの入力をModelに反映させることもできます。
MVCの最大の利点は、アプリケーションの役割を明確に分割できることです。
この分割により、アプリケーションのメンテナンスや拡張が容易になります。
また、ModelとViewを分離することにより、データの変更に対してViewを変更する必要がなくなるため、アプリケーションの保守性が向上します。
MVCは、Webアプリケーションの設計にも広く使用されています。Spring Frameworkでも採用されていることから、私にとっては比較的馴染み深いものでした。
10. ローカルサーバーの起動
実際に動くかどうかやってみます。
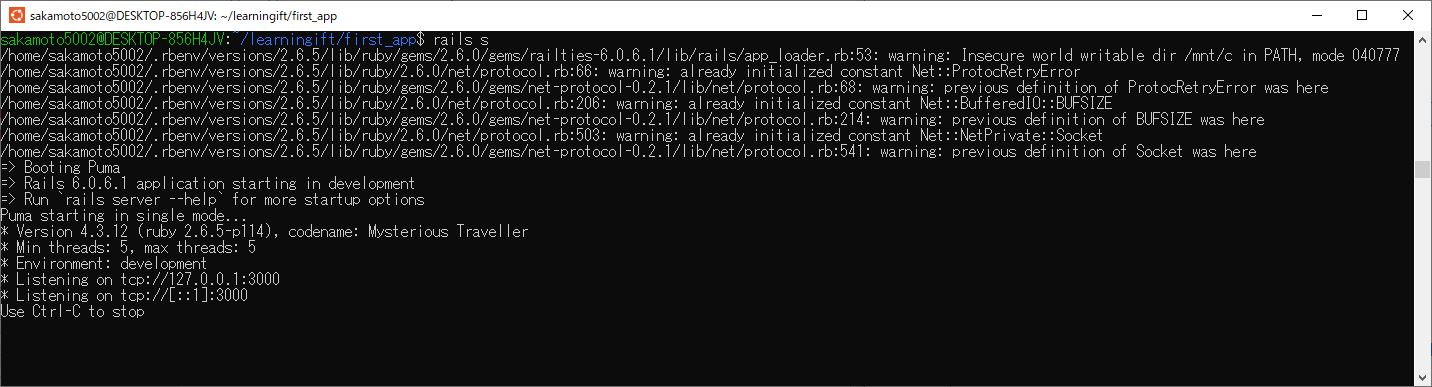
Ubuntuで、Rails s コマンドを実行し、ローカルサーバーを起動させます。
うまく起動したら、このような画面になります。
Ctrl + Cで終了させることができます。
では次に、ブラウザにhttp://localhost:3000/usersと入力します。
味気ない画面ですが、何とか起動しました。
11. まとめ
今日は、Railsを使って、ごくごく基本的なWebアプリを作成してみました。
とても簡単でしたね!
最後に、Railsで最も基本的なアプリケーションを作成する手順をまとめます。
1.Railsアプリケーションを作成する
2.データベースを作成する
3.モデルを作成する
4.データベースをマイグレーションする
5.コントローラを作成する
6.ビューを作成する
ありがとうございました。
2. Ruby on Railsの基本的な仕組み
Railsも、MVCの設計パターンに基づいて開発されており、以下のような基本的な仕組みがあります。
ルーティング
Railsでは、ルーティングを用いて、リクエストを適切なコントローラに送ることができます。
ルーティングは、config/routes.rbというファイルに記述されており、HTTPメソッド、パス、コントローラとアクションの組み合わせを定義します。
Spring Frameworkでは@RequestMappingに相当します。
コントローラ
コントローラは、リクエストを受け取って処理を行い、ビューに渡すデータを準備する役割を担っています。
コントローラは、app/controllersディレクトリに配置されており、アクションと呼ばれるメソッドで構成されています。
Spring Frameworkでは@Controllerに相当します。
ビュー
ビューは、コントローラから渡されたデータを表示するためのテンプレートです。
ビューは、app/viewsディレクトリに配置されており、HTMLやERBというRubyのテンプレートエンジンを用いて記述されます。Spring FrameworkではThymeleafやJSPなどに相当します。
モデル
モデルは、データベースとのやりとりを担当する部分です。
モデルは、Active RecordというORM(Object-Relational Mapping)を用いて実装されており、データベースのテーブルと1対1で対応します。
Spring FrameworkではHibernateやJPAに相当します。
私はMyBatis等でSQLを記述したりもしていましたが、Active RecordではSQLの自動生成機能も持っています。
マイグレーション
Railsでは、マイグレーションという仕組みを用いて、データベースのスキーマをバージョン管理することができます。
マイグレーションは、db/migrateディレクトリに配置されており、Rubyのコードでテーブルの作成やカラムの追加などを定義します。
それぞれの仕組みは、あとで詳しく見ていきます。
まずはその前に、これからrailsで開発していくうえで便利なツールをふたつ紹介したいと思います。
3. Visual Studio Code
Visual Studio Code(通称VS Code)は、マイクロソフトが開発した、オープンソースの統合開発環境(IDE)です。
主にWeb開発やクラウド開発などの分野で広く使用されています。
VS Codeは、様々な言語に対応しており、デフォルトでJavaScriptやTypeScript、HTML、CSS、JSONなどの開発に利用されるファイルの編集ができます。
また、プラグインをインストールすることで、その他の言語にも対応できます。
VS Codeダウンロードページ
VS Codeは豊富な拡張機能が使えます。
拡張機能は次の図の赤枠の部分で検索し、インストールします。
ここでは便利な拡張機能をいくつか紹介します。
Japanese Language Pack for Visual Studio Code
日本語設定にする拡張機能です。
インストールして再起動すると、日本語設定になります。
Ruby language support and debugging for Visual Studio Code
Rubyの構文をチェックする拡張機能です。
zenkaku
全角スペースを検知する拡張機能です。
この機能を常時ONにするためには、以下の作業が必要です。
1.コマンドパレットで「Enable zenkaku」と入力する。
2.(ユーザー名)\.vscode\extensions\mosapride.zenkaku-0.0.3\extension.jsをテキストエディターで開き、
var enabled = false;を
var enabled = true;に書き換える。
Spelling checker for source code
コードのスペルミスの可能性を検知して知らせてくれる拡張機能です。4. DBeaver
DBeaverは、GUIを通じてデータベースを操作することができるツールです。
多数のデータベース、多数のOSに対応しており、誰でも自由に使用、改変、再配布することができます。
DBeaver公式ページ
DBeaverはマイグレーションで作成されたテーブルやカラムを、視覚的に確認・編集することができます。
ここから先は開発環境の導入が終わっていることを前提として進めます。
自宅のwindowsでRuby on Rails(導入編)
まだの方は↑こちらを参考にしてください。
5. 新規アプリケーションを作成してみる!
Ubuntuを立ち上げます。
プロジェクト用のディレクトリに移動します。
cd プロジェクト名
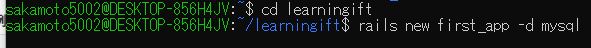
Ruby on Railsで新規アプリケーションを作成するには、以下のコマンドを実行します。
rails new アプリケーション名 -d mysql
サンプル画像では「first_app」というアプリケーション名にしました。
すると以下のようなファイルとディレクトリが自動で出来上がります。

Ruby on Railsでは、この自動生成されたファイルをもとに開発を進めます。
6. コントローラ
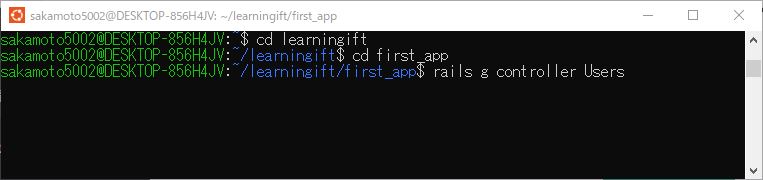
以下は、UbuntuでRailsプロジェクトのコントローラを作成する手順です。
rails g controller [Controller名]
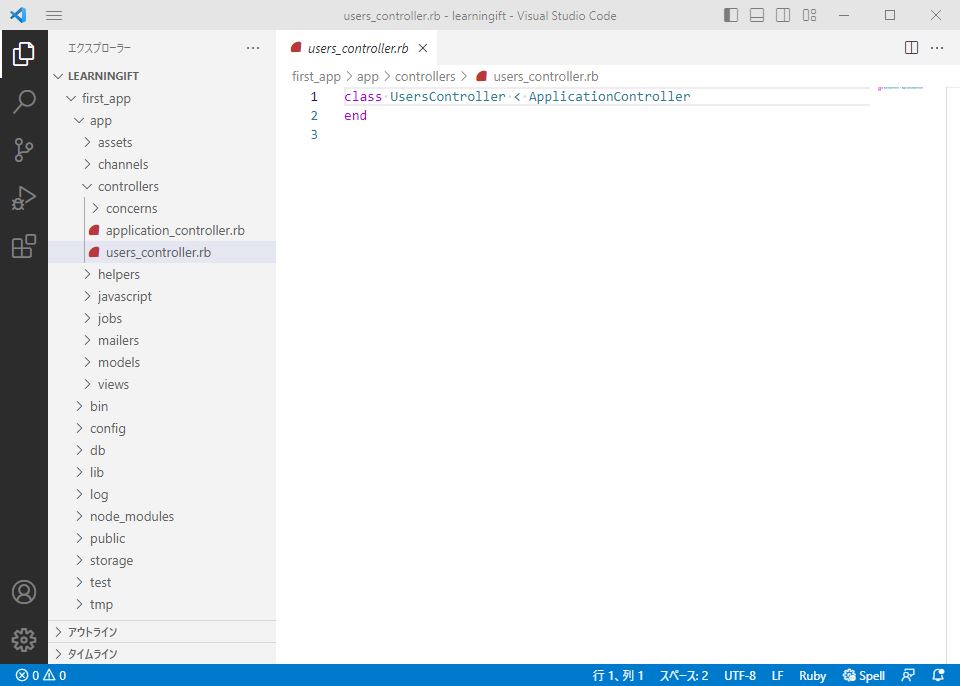
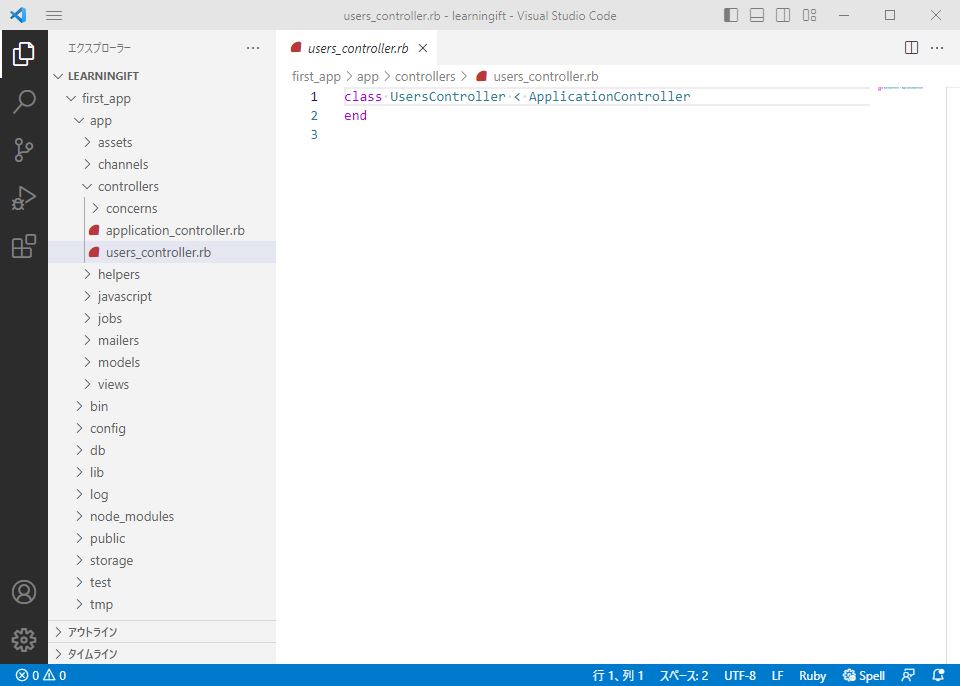
実行すると、app/controllersディレクトリに、指定した名前(次のサンプル画像ではUsersというコントローラ名にしました)のコントローラのファイル(users_controller.rb)が作成されます。

Railsのコントローラには7つの標準的なアクションがあります。
1.index - リソースの一覧を表示する
2.show - 特定のリソースの詳細を表示する
3.new - 新しいリソースを作成するためのフォームを表示する
4.create - リソースを作成し、データベースに保存する
5.edit - リソースの編集用フォームを表示する
6.update - リソースを更新し、データベースに保存する
7.destroy - リソースを削除する
これらのアクションは、RESTfulなRailsアプリケーションで一般的に使用されます。
ただし、すべてのアプリケーションが必ずしもこれらのアクションを必要とするわけではありません。
必要に応じて、これらのアクションをカスタマイズしたり、独自のアクションを追加することもできます。
これらの7つのアクションを使用した最も基本的なコントローラの例は、以下のようになります。
class UsersController < ApplicationController
def index
@users = User.all
end
def show
@user = User.find(params[:id])
end
def new
@user = User.new
end
def create
User.create(user_params)
end
def edit
@user = User.find(params[:id])
end
def update
user = User.find(params[:id])
user.update(user_params)
end
def destroy
user = User.find(params[:id])
user.destroy
end
private
def user_params
params.require(:user).permit(:name, :email, :password)
end
end7. ルーティング
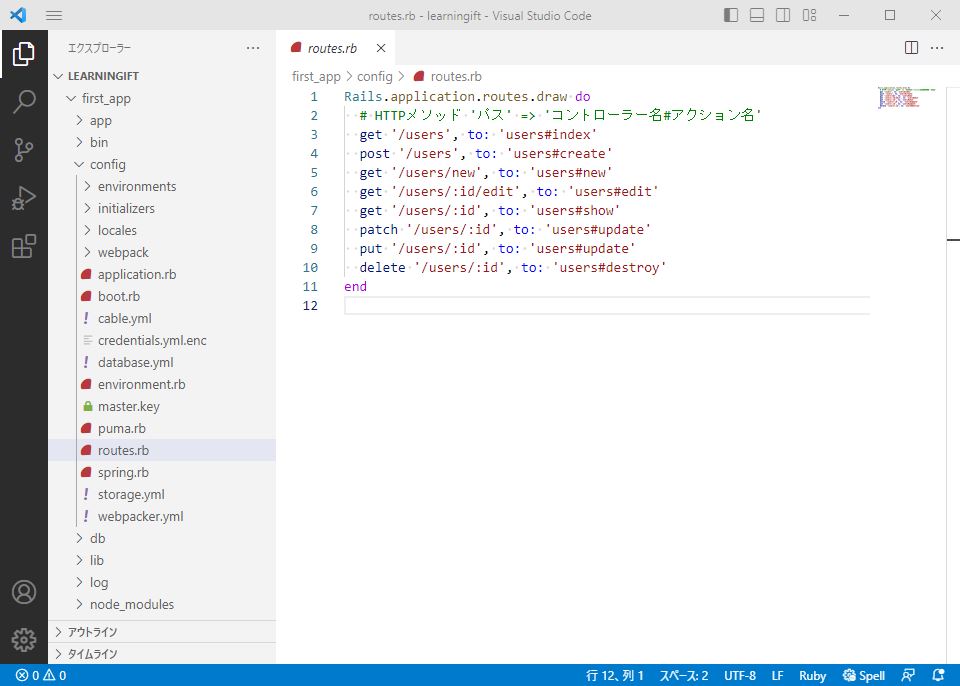
ルーティングの定義は、config/routes.rbファイルに記述されます。
基本的なルーティングの書き方は各アクションに対応して以下のようになります。
Rails.application.routes.draw do
# HTTPメソッド 'パス' => 'コントローラー名#アクション名'
#get '/users', to: 'users#index'
#post '/users', to: 'users#create'
#get '/users/new', to: 'users#new'
#get '/users/:id/edit', to: 'users#edit'
#get '/users/:id', to: 'users#show'
#patch '/users/:id', to: 'users#update'
#put '/users/:id', to: 'users#update'
#delete '/users/:id', to: 'users#destroy'
resources :users
end
8. ビュー
以下に、基本的なビューの説明をします。
1.indexアクションのビュー
indexアクションは通常、ユーザーの一覧を表示するために使用されます。このアクションに対応するビューをapp/views/コントローラ名/index.html.erbに作成します。
このビューでは、@usersというインスタンス変数を使用して、ユーザーの情報を表示します。
(例)
<!-- app/views/users/index.html.erb -->
<h1>Users#index</h1>
<p>一覧 (app/views/users/index.html.erb)</p>
<%= link_to '新規登録', "/users/new" %>
<% @users.each do |user| %>
<p>
<%= user.id %>
<%= user.name %>
<%= link_to '詳細', "/users/#{user.id}", method: :get %>
<%= link_to '編集', "/users/#{user.id}/edit", method: :get %>
<%= link_to '削除', "/users/#{user.id}", method: :delete %>
</p>
<% end %>2.showアクションのビュー
showアクションは、特定のユーザーの詳細情報を表示するために使用されます。このアクションに対応するビューをapp/views/コントローラ名/show.html.erbに作成します。
このビューでは、@userというインスタンス変数を使用して、詳細情報を表示します。
(例)
<!-- app/views/users/show.html.erb -->
<h1>Users#show</h1>
<p>詳細 (app/views/users/show.html.erb)</p>
<p><%= @user.name %>
<%= link_to 'トップページ', "/users" %>3.newアクションのビュー
newアクションは、新しいユーザーを作成するためのフォームを表示するために使用されます。このアクションに対応するビューをapp/views/コントローラ名/new.html.erbに作成します。
このビューでは、form_forヘルパーメソッドを使用して、ユーザー情報を入力するためのフォームを表示します。
(例)
<!-- app/views/users/new.html.erb -->
<h1>Users#new
<p>新規登録 (app/views/users/new.html.erb)</p>
<%= form_with(model: @user, local: true) do |form| %>
<p>
<%= form.label :name %><br>
<%= form.text_field :name %>
</p>
<p>
<%= form.label :email %><br>
<%= form.text_field :email %>
</p>
<p>
<%= form.label :password %><br>
<%= form.password_field :password %>
</p>
<p>9. モデルとマイグレーション
ですので、新規アプリケーションを作成したときには、まず新しくデータベースを作成しなければなりません。
データベースは、Railsプロジェクト内で rails db:create コマンドを使用して作成することができます。
以下は、UbuntuでRailsプロジェクトのデータベースを作成する手順です。
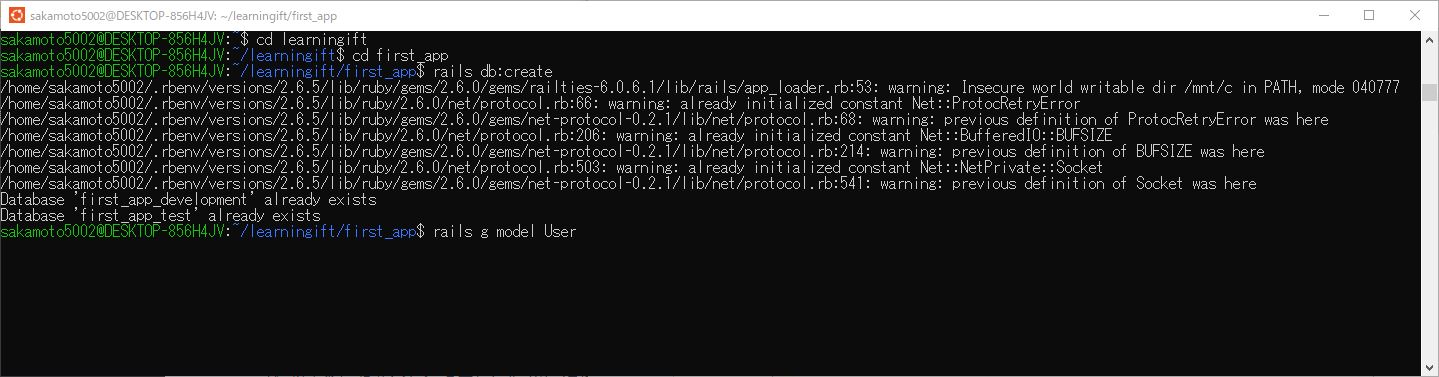
rails db:create
データベースが作成されましたので、続いて、以下のコマンドを実行して、モデルを生成します。
rails g model モデル名
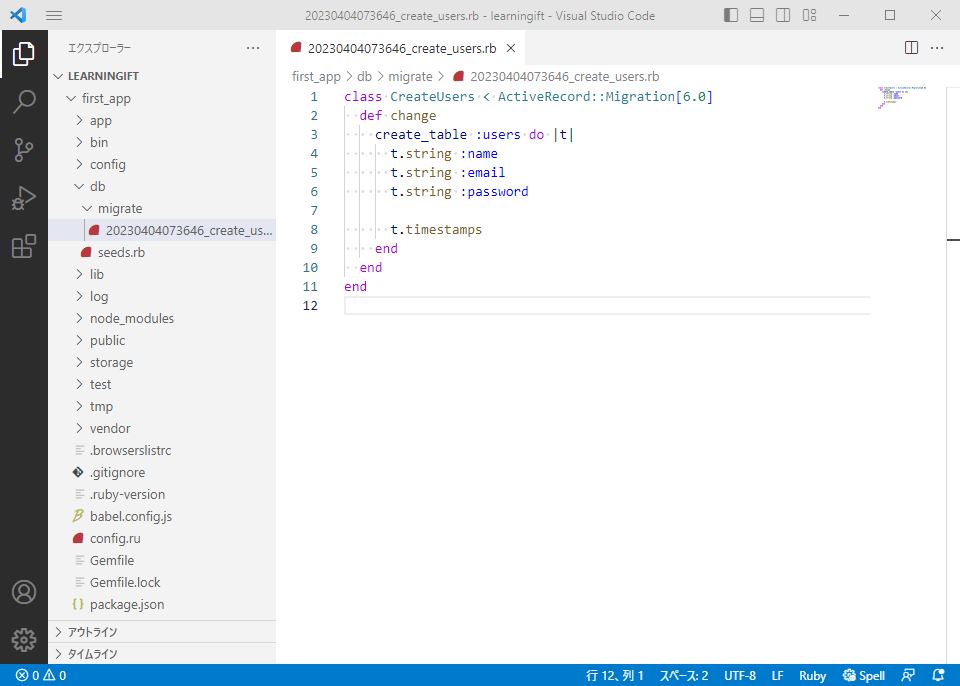
生成されたマイグレーションファイルを開き、モデルで使用するカラムを定義します。
例えば、以下のように書くことで、名前とメールアドレスとパスワードを持つUserというモデルを作成することができます。
マイグレーションファイルはdb/migrateディレクトリにXXXXXX_create_モデル名.rbというファイル名で生成されます。
class CreateUsers < ActiveRecord::Migration[6.1]
def change
create_table :users do |t|
t.string :name
t.string :email
t.string :password
t.timestamps
end
end
end
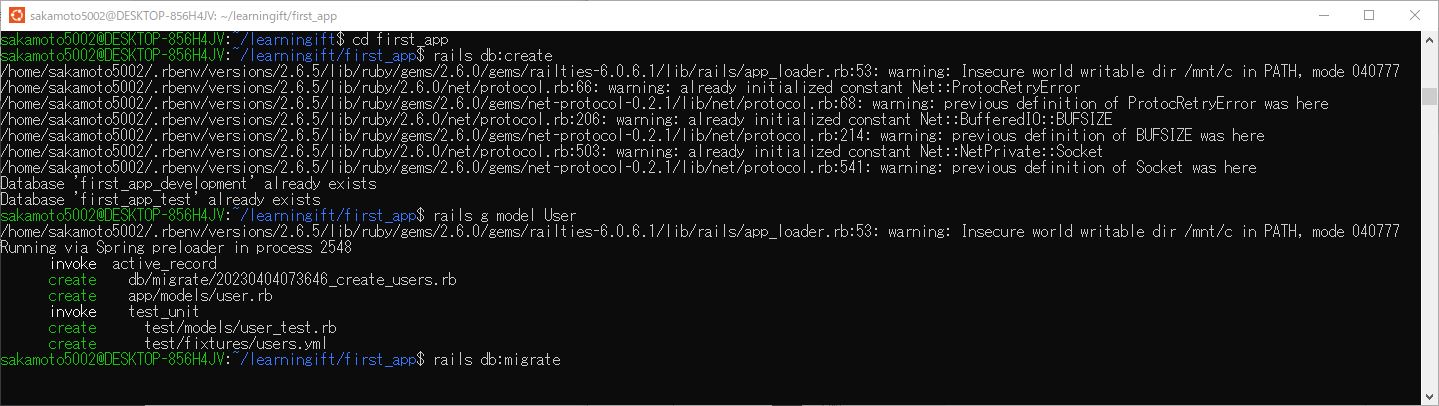
マイグレーションファイルを編集した後は、ターミナルで以下のコマンドを実行して、マイグレーションを実行し、データベースにテーブルを作成します。
rails db:migrate
最後に、app/modelsに、モデル名.rbを作成します。
例えば、以下のように書くことで、Userというモデルを作成することができます。
class User < ApplicationRecord
validates :name, presence: true, length: { maximum: 50 }
validates :email, presence: true, length: { maximum: 255 },
format: { with: /\A[\w+\-.]+@[a-z\d\-.]+\.[a-z]+\z/i },
uniqueness: true
validates :password, presence: true, length: { minimum: 6 }
end