
【初心者用】JavaScriptをHTMLに読み込ませる2種類の方法について
公開日: 2022/8/15
WebサイトにJavaScriptで動きをつける方法で調べたところ、JavaScriptをHTMLに読み込ませる方法が2種類あることを知りました。
・JavaScriptをHTMLファイル内にインライン(直接埋め込む形)で記述する。
・JavaScriptのプログラムを別ファイルで記述し、HTMLに読み込ませる。
この2つですね。
今回は、
・JavaScriptの読み込み方法についてと利点・欠点について
・試しに2通りの方法で簡単なツールを作ってみる。
について、説明していきたいと思います。
・JavaScriptをHTMLファイル内にインライン(直接埋め込む形)で記述する。
・JavaScriptのプログラムを別ファイルで記述し、HTMLに読み込ませる。
この2つですね。
今回は、
・JavaScriptの読み込み方法についてと利点・欠点について
・試しに2通りの方法で簡単なツールを作ってみる。
について、説明していきたいと思います。
1. JavaScriptの読み込み方法
JavaScriptをHTMLファイル内にインラインで記述する。
HTMLファイル内にJavaScriptを書く際は、↓のようなscript要素として記述します。
- <script type ="text/javascript">
- //ここにJavaScriptを記述します
- </script>
記述する場所はHTMLファイル内のどこに記述してもOKです。
一般的には、body要素を閉じるタグの直前に記述する方がいいと言われています。
理由としては、JavaScriptを読み込んでいる間は、他のレンダリング(HTMLの読み込み)が停止してしまうからです。
JavaScriptを外部ファイルに記述する。
JavaScriptのコード自体は別のファイルに記述し、HTMLファイル内でscript要素でファイルを読み込むコードを記述して読み込ませる方法ですね。コードを読み込ませる要素は、以下のように書きます。
- <script src ="Javascriptのファイル名"></script>
記述場所は、HTMLファイル内に直接書き込む場合と同じく、どこに書いても構いません。
ですがこちらも、インラインと同じ理由で、body要素を閉じるタグの直前に記述する方がいいと言われていますね。
インライン・外部ファイルのメリット/デメリット
インラインのメリット・JavaScriptファイルを読み込む処理を省ける分、早く画面を表示できるようになる。
(表示速度の高速化)
インラインのデメリット
・可読性が悪くなる。
(コードが長くなることに加え、HTMLとJavaScriptの2種類の言語が入り混じることになるため)
外部ファイルのメリット
・HTMLとJavaScriptを別々に管理することで、メンテナンスしやすくなる。
(逆に言えば、一緒くたにしていると、メンテナンスする際にやりづらい、という話です)
・別のHTMLでも同様の処理を行いたいとき、その外部ファイルを呼び出せばいいのでコーディングの手間が減る。
外部ファイルのデメリット
・JavaScriptファイルを別途読み込むため、そのための通信が行われる分表示速度が遅くなる。
2. 2通りの方法で簡単なツールを作ってみる
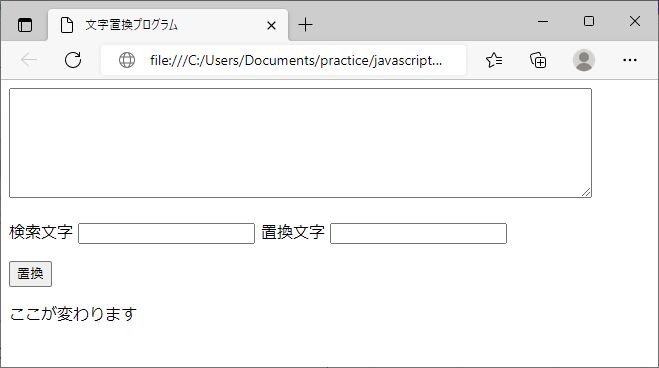
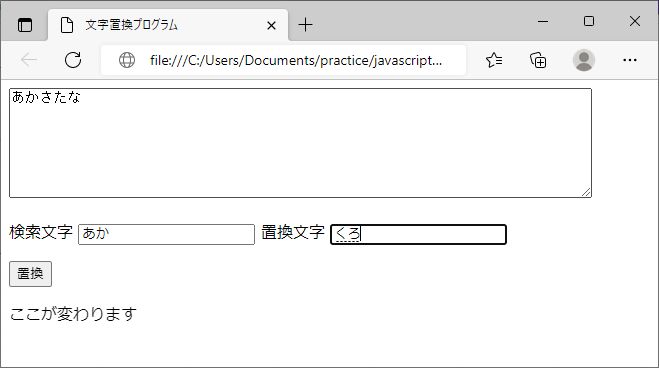
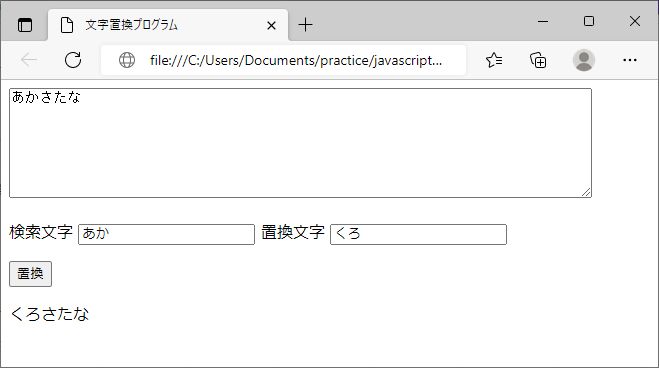
今回、例として作ってみるのは、「テキスト置換プログラム」です。

対象となる文章と検索文字、置換文字を入れて、「置換」ボタンを押すと、

「ここが変わります」の部分が置換後の文章に変わるだけの、簡単なプログラムです。

HTMLファイル
対象となる文章と検索文字、置換文字を入れて、「置換」ボタンを押すと、
「ここが変わります」の部分が置換後の文章に変わるだけの、簡単なプログラムです。
インラインで書いた場合
前述の通り、body要素の閉じタグ直前に追加してあります。HTMLファイル
- <!DOCTYPE html>
- <html lang="ja" dir="ltr">
- <head>
- <meta charset="utf-8">
- <title>文字置換プログラム</title>
- </head>
- <body>
- <textarea type="text" rows="8" cols="80" id="taript"></textarea>
- <p>検索文字
- <input type="text" id="findipt">
- 置換文字
- <input type="text" id="replipt">
- </p>
- <button onclick="myRepl()">置換</button>
- <p id="result">ここが変わります</p>
- <script type="text/javascript"> <!--
3. さいごに
インラインで書くのも、外部ファイルで書いてHTMLに読み込ませるのも、一長一短です。
表示速度を重視したインラインと、可読性やメンテナンス性を重視した外部ファイル。
個人的には、長い目で見た際の将来性を重視した外部ファイルを採用したいところですが、時と場合によります。
その場その場において、最善とされるものを選択するべきでしょう。
表示速度を重視したインラインと、可読性やメンテナンス性を重視した外部ファイル。
個人的には、長い目で見た際の将来性を重視した外部ファイルを採用したいところですが、時と場合によります。
その場その場において、最善とされるものを選択するべきでしょう。
