
自宅のWindowsでRuby on Rails ~ビューデザインの基本
「自宅のWindowsでRuby on Rails ~ Gemを理解する」では、Railsを使って簡単なWebアプリケーションを作成しました。
しかし、見た目がかなり殺風景です。
今回は、Railsにおけるビューデザインについて学んでいこうと思います。
1. ビューデザインはなぜ必要か?

ビューデザインが整っていないWebアプリケーションが好まれない理由は、以下のようなものがあります。
1.ユーザー体験が低下する
ビューデザインが整っていないWebアプリケーションは、ユーザーにとって使いにくいと感じることがあります。
例えば、情報の整理がされていない、色彩やレイアウトが乱雑で見づらいなどの問題があると、ユーザーはストレスを感じて、アプリケーションの使用を避けることがあります。
2.ブランドイメージの低下
ビューデザインが整っていないWebアプリケーションは、企業や団体のイメージにも悪影響を与えることがあります。
例えば、信頼性が低い、スタイリッシュさに欠けるなどの問題があると、ユーザーは企業や団体自体の信頼性にも疑問を抱くことがあります。
3.競合他社に対する差別化ができない
ビューデザインが整っていないWebアプリケーションは、同じような機能を持った競合他社との差別化ができなくなることがあります。
例えば、似たようなサービスが多数存在する場合、ビューデザインが整っているサービスにユーザーが傾くことが多いため、ビューデザインにも力を入れることが重要になります。
以上のような理由から、ビューデザインはWebアプリケーション開発において重要な要素の一つとなっています。
2. Railsにおいて、ビューデザインを行うには
Railsにおいて、ビューデザインを行う方法は大きく分けて以下の3つがあります。
1.HTML/CSSを手動で記述する方法
HTML/CSSを手動で記述することによって、自分でビューデザインを作成する方法です。
この方法は、フロントエンドのスキルが必要ですが、自由度が高く、細かいところまでカスタマイズすることができます
2.フロントエンド用のフレームワークを使用する方法
フロントエンド用のフレームワークを使用することによって、簡単にビューデザインを行う方法です。
代表的なフレームワークとしては、BootstrapやFoundationなどがあります。
これらのフレームワークを使用することで、基本的なスタイルやレイアウトがすでに用意されているため、手軽にビューデザインを行うことができます。
3.フロントエンド用のコンポーネントライブラリを使用する方法
フロントエンド用のコンポーネントライブラリを使用することによって、ビューデザインを行う方法です。
代表的なライブラリとしては、ReactやVue.jsなどがあります。
これらのライブラリを使用することで、再利用可能なコンポーネントを作成することができ、ビューデザインの効率化が図れます。
ただし、フロントエンドのスキルが必要となる場合があります。
今回は、フロントエンド用のフレームワークである、Bootstrapを使ったビューデザインを行ってみようと思います。
3. Bootstrapとは
Bootstrapは、HTML、CSS、JavaScriptで構成されたオープンソースのWebフレームワークです。
Twitter社によって開発され、リッチなUI(ユーザーインターフェース)を簡単に作成できるように設計されています。
Bootstrapには、ボタン、フォーム、ナビゲーション、カルーセル、モーダル、アラートなど、Webサイトでよく使用される要素の多くが含まれています。
また、レスポンシブデザインに対応しており、異なる画面サイズに合わせてレイアウトを調整することができます。
Bootstrapは、多くのプロジェクトで使用されており、幅広い開発者コミュニティが存在しています。
4. Gemのインストール
Bootstrapを使ってビューデザインを行う場合、まずはGemをインストールします。
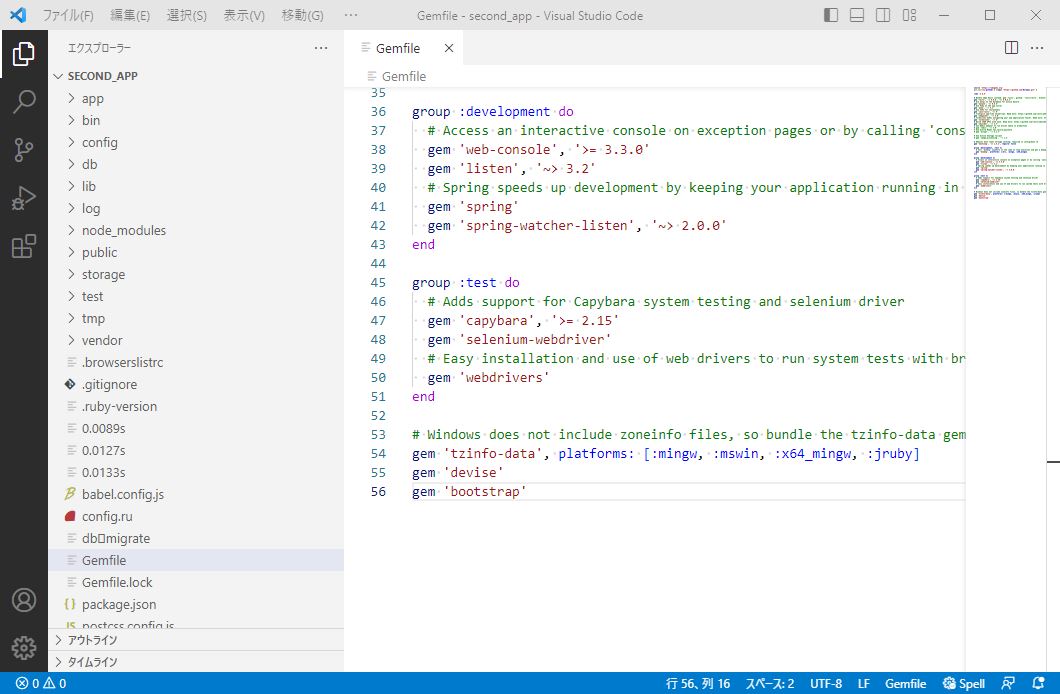
1.Gemfileの最後の行に、以下のコードを追加します。
gem 'bootstrap'
gem 'jquery-rails'

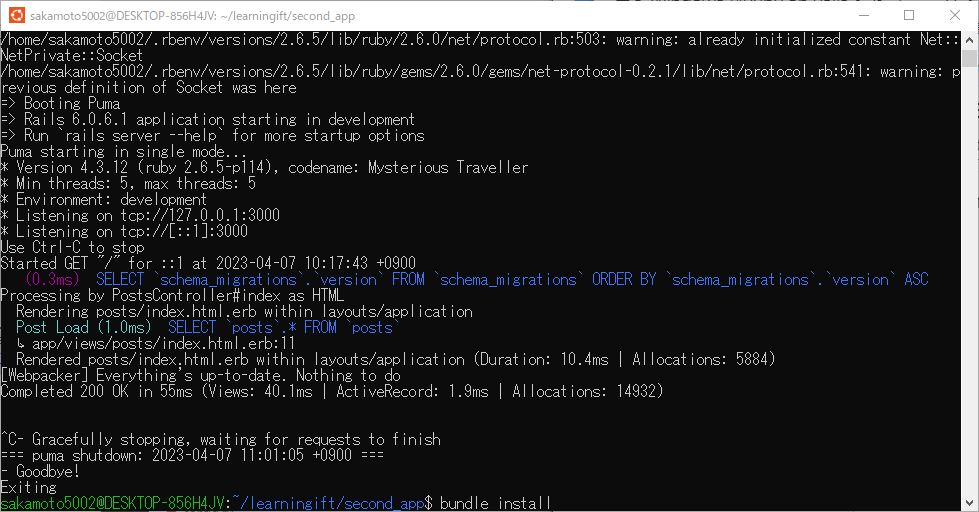
2.コマンドで、bundle installを実行します。
bundle install

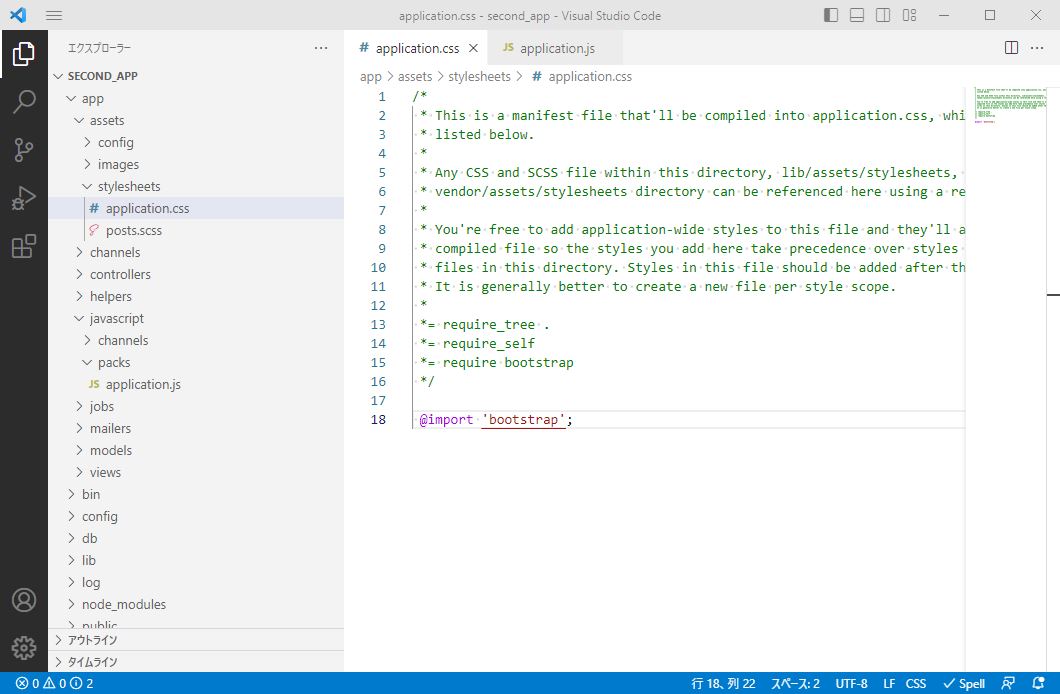
3.その後、app/assets/stylesheets/application.cssファイルを以下のように変更します。
(最新のバージョンのRailsを使用する場合はapplication.scssとなっています。)/*
* This is a manifest file that'll be compiled into application.css, which will include all the files
* listed below.
*
* Any CSS and SCSS file within this directory, lib/assets/stylesheets, or any plugin's
* vendor/assets/stylesheets directory can be referenced here using a relative path.
*
* You're free to add application-wide styles to this file and they'll appear at the bottom of the
* compiled file so the styles you add here take precedence over styles defined in any other CSS/SCSS
* files in this directory. Styles in this file should be added after the last require_* statement.
* It is generally better to create a new file per style scope.
*
*= require_tree .
*= require_self
*= require bootstrap
*/
@import 'bootstrap';
4.app/javascript/packs/application.jsファイルを以下のように変更します。
// This file is automatically compiled by Webpack, along with any other files
// present in this directory. You're encouraged to place your actual application logic in
// a relevant structure within app/javascript and only use these pack files to reference
// that code so it'll be compiled.
require("@rails/ujs").start()
require("turbolinks").start()
require("@rails/activestorage").start()
require("channels")
import "../stylesheets/application"
// Uncomment to copy all static images under ../i5. ERBファイルを編集する
それでは、それぞれのビューをBootstrapを使って編集していきます。
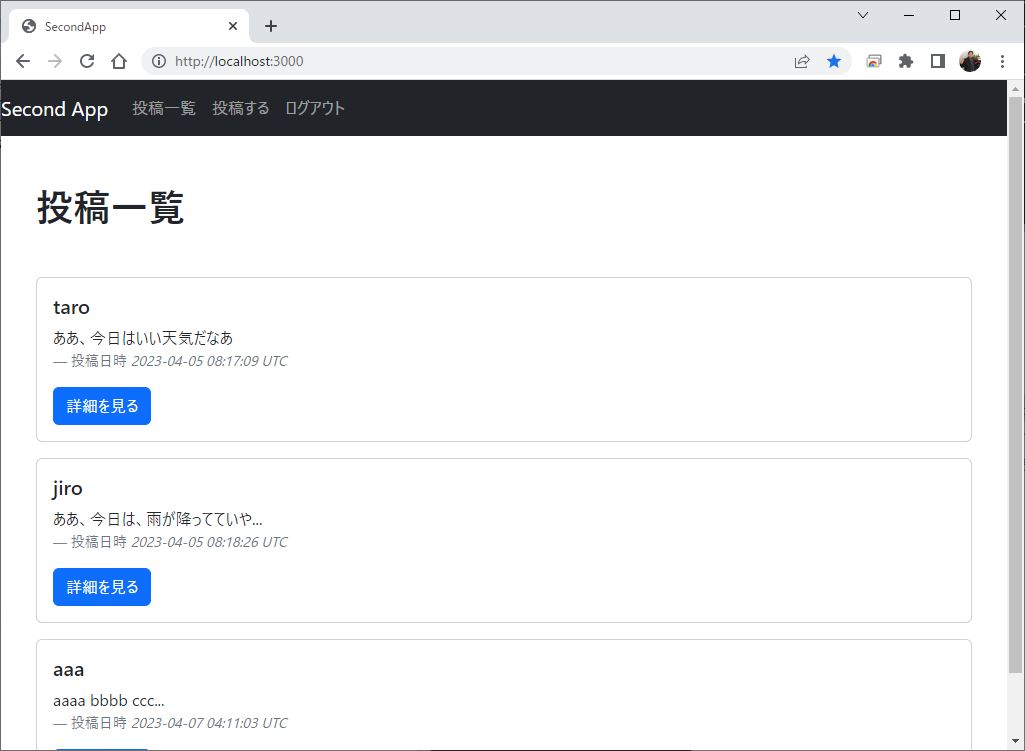
5-1. app/views/posts/index.html.erb
<div class="container mt-5">
<h1 class="mb-5">投稿一覧</h1>
<% @posts.each do |post| %>
<div class="card mb-3">
<div class="card-body">
<h5 class="card-title"><%= post.name %></h5>
<p class="card-text">
<%= post.content.length > 15 ? "#{post.content[0, 15]}..." : post.content %>
</p>
<footer class="blockquote-footer">投稿日時 <cite title="Source Title"><%= post.created_at %></cite></footer>
<a href="<%= post_path(post) %>" class="btn btn-primary">詳細を見る</a>
</div>
</div>
<% end %>
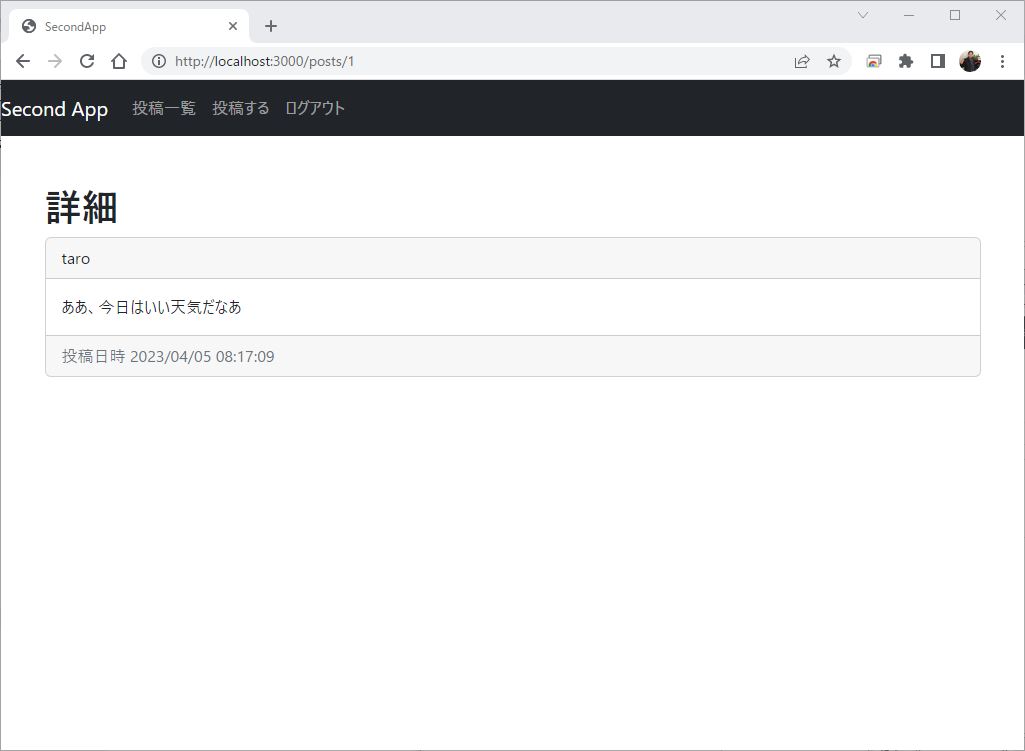
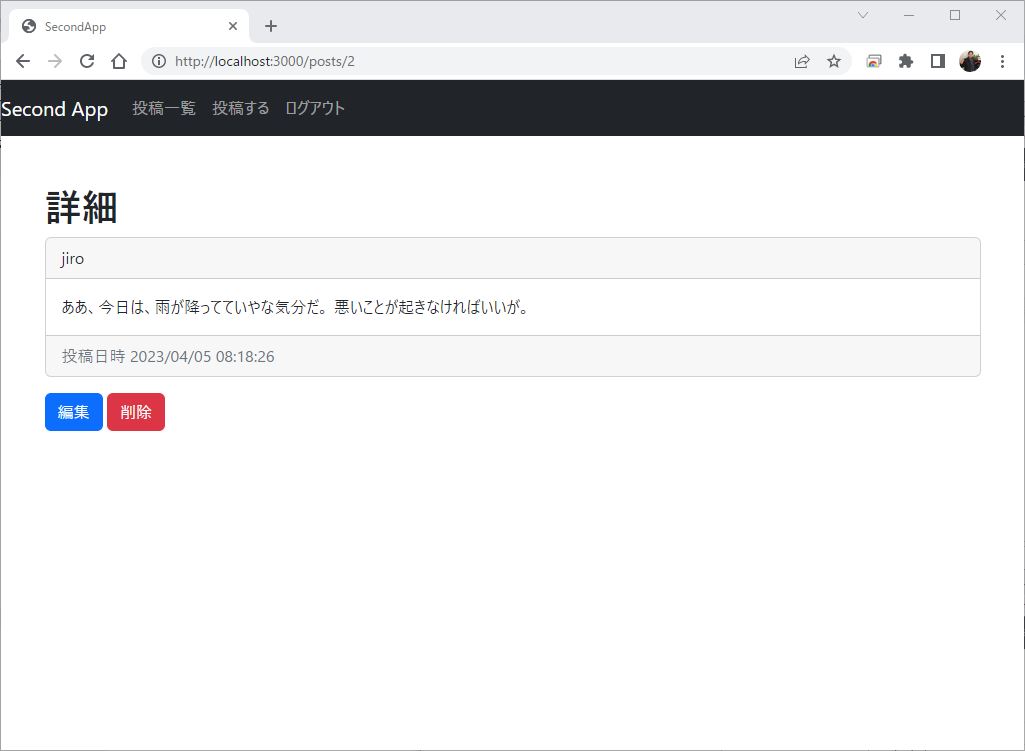
</div>5-2. app/views/posts/show.html.erb
<div class="container mt-5">
<h1>詳細</h1>
<div class="card">
<div class="card-header">
<%= @post.name %>
</div>
<div class="card-body">
<p class="card-text"><%= @post.content %></p>
</div>
<div class="card-footer text-muted">
投稿日時 <%= @post.created_at.strftime("%Y/%m/%d %H:%M:%S") %>
</div>
</div>
<% if user_signed_in? && current_user.id == @post.user_id %>
<div class="mt-3">
<%= link_to '編集', edit_post_path(@post.id), class: "btn btn-primary" %>
<%= link_to '削除', post_path(@post.id), method: :delete, data: { confirm: '本当に削除しますか?' }, class: "btn btn-danger" %>
</div>
<% end %>
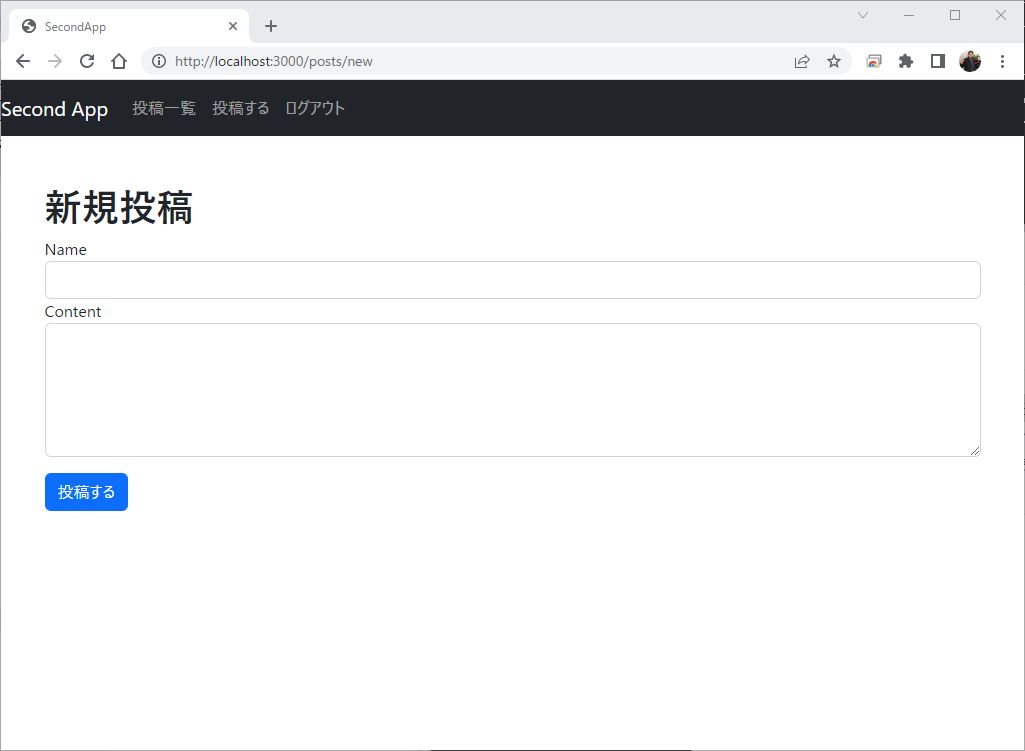
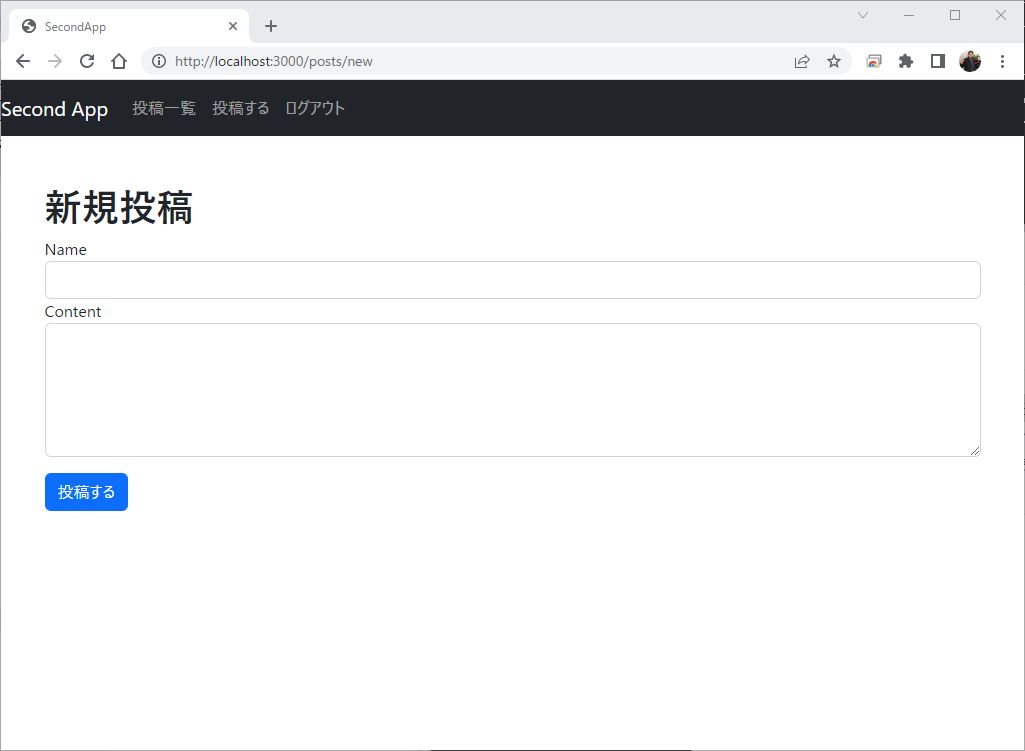
</div>5-3. app/views/posts/new.html.erb
<div class="container mt-5">
<h1>新規投稿</h1>
<%= form_with(model: @post, local: true) do |form| %>
<div class="form-group">
<%= form.label :name %>
<%= form.text_field :name, class: "form-control" %>
</div>
<div class="form-group">
<%= form.label :content %>
<%= form.text_area :content, rows: 5, cols: 50, class: "form-control" %>
</div>
<div class="mt-3">
<%= form.submit "投稿する", class: "btn btn-primary" %>
</div>
<% end %>
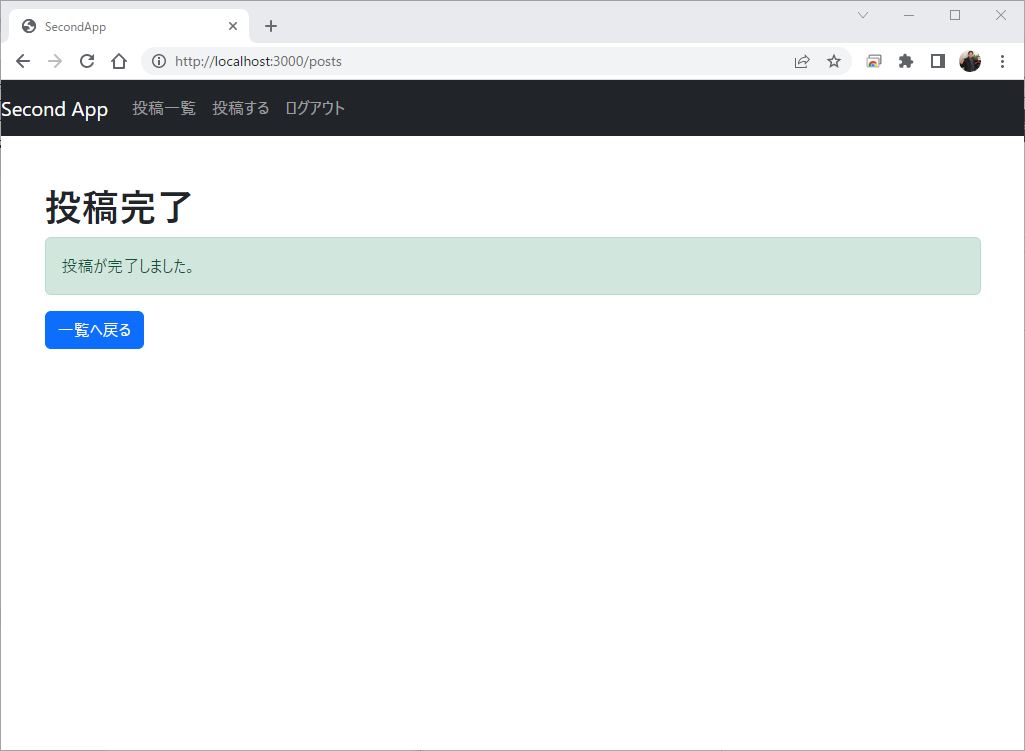
</div>5-4. app/views/posts/create.html.erb
<div class="container mt-5">
<h1>投稿完了</h1>
<div class="alert alert-success" role="alert">
投稿が完了しました。
</div>
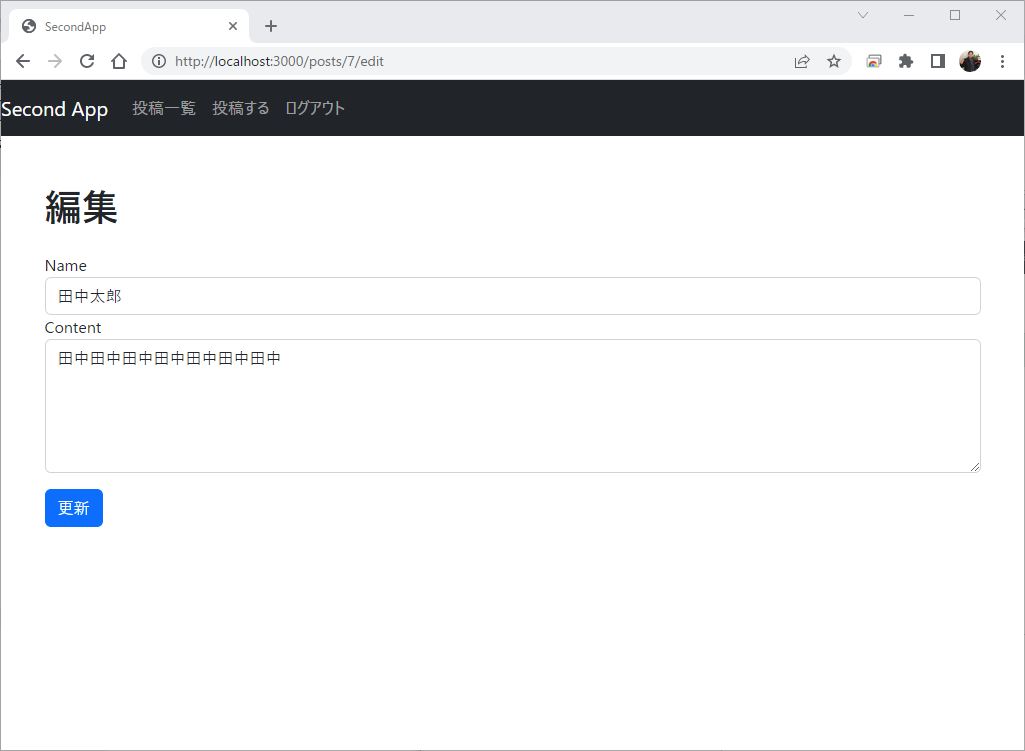
</div>5-5. app/views/posts/edit.html.erb
<div class="container mt-5">
<h1 class="mb-4">編集</h1>
<%= form_with(model: @post, local: true) do |form| %>
<div class="form-group">
<%= form.label :name %>
<%= form.text_field :name, class: "form-control" %>
</div>
<div class="form-group">
<%= form.label :content %>
<%= form.text_area :content, rows: 5, cols: 50, class: "form-control" %>
</div>
<div class="mt-3">
<%= form.submit "更新", class: "btn btn-primary" %>
</div>
<% end %>
</div>
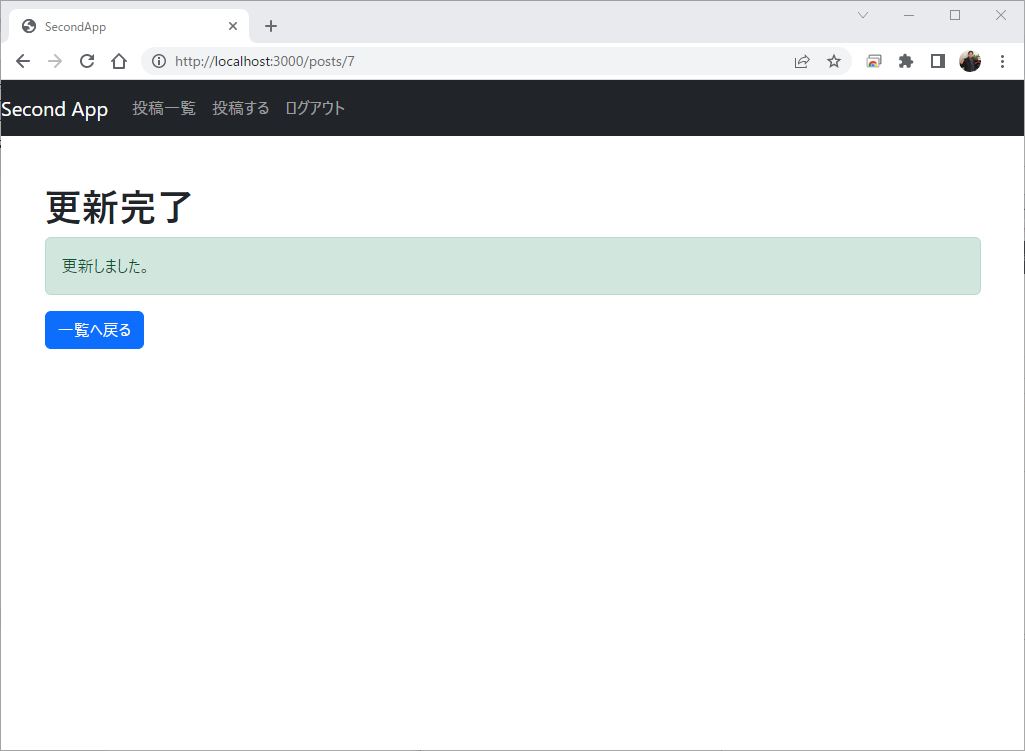
5-6. app/views/posts/update.html.erb
<div class="container mt-5">
<h1>更新</h1>
<div class="alert alert-success" role="alert">
更新しました。
</div>
<%= link_to '一覧へ戻る', posts_path, class: "btn btn-primary" %>
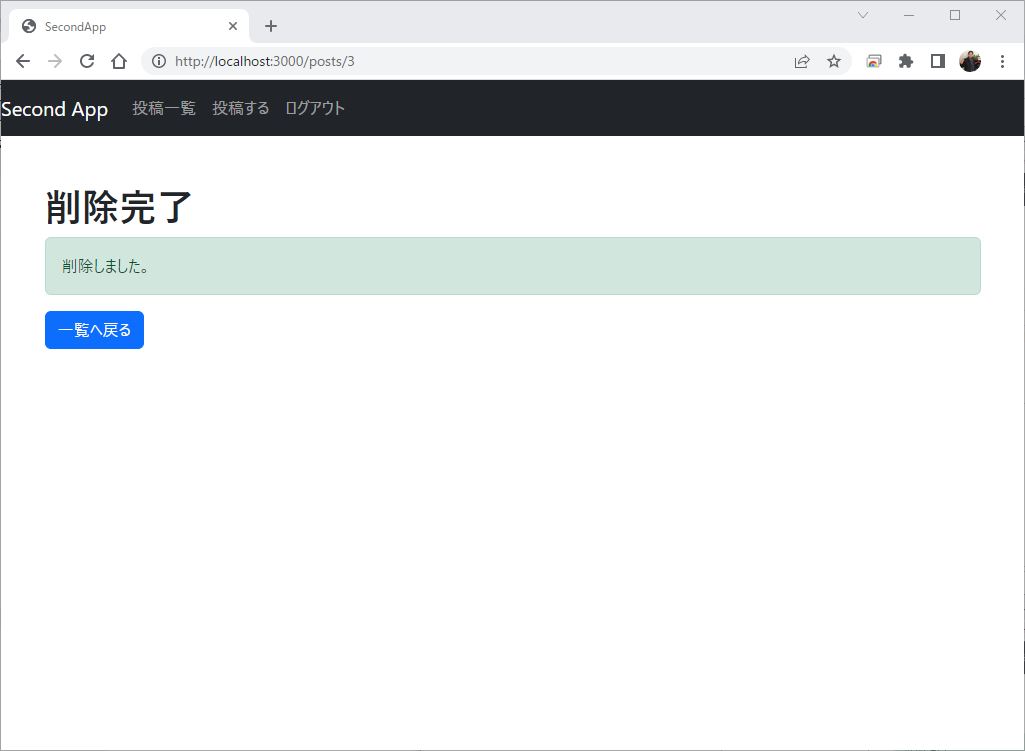
</div>5-7. app/views/posts/destroy.html.erb
<div class="container mt-5">
<h1>削除</h1>
<div class="alert alert-success" role="alert">
削除しました。
</div>
<%= link_to '一覧へ戻る', posts_path, class: "btn btn-primary" %>
</div>
5-8. app/view/layouts/application.html.erb
<!DOCTYPE html>
<html>
<head>
<title>SecondApp</title>
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
<%= javascript_include_tag "jquery", "jquery_ujs" %>
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-dark">
<%= link_to "Second App", root_path, class: "navbar-brand" %>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<%= link_to "投稿一覧", posts_path, class: "nav-link" %>
</li>
</ul>
<% if user_signed_in? %>
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<%= link_t6. レイアウトファイル
application.html.erb は Railsアプリケーションのレイアウトファイルで、全てのビューが読み込まれる前に自動的に読み込まれます。
このファイルには、アプリケーション全体に適用されるHTMLやCSS、JavaScriptなどの共通部分を記述します。例えば、メニューやフッターなどが挙げられます。
<%= yield %> は Railsアプリケーションのビューファイルに記述された内容を表示するために使われます。
yieldは、ビューに含まれる特定のコンテンツを取り込むためのプレースホルダーとして機能します。
すなわち、application.html.erbの中で <%= yield %> が呼び出されると、ビューファイルに書かれたHTMLコードが埋め込まれます。
このようにして、ビューファイルの内容が共通のレイアウトで囲まれた状態で表示されることができます。
前項のapp/view/layouts/application.html.erbの、<nav>タグで囲まれた部分は、全ページに共通して表示されるヘッダーになります。
7. deviseで作成されたログイン画面と新規作成画面を編集する
deviseで作成されたログイン画面と新規作成画面を編集するには、以下の手順を実行します。
7-1. deviseのビューファイルを生成する
deviseには、ビューファイルのテンプレートが含まれています。Deviseのインストール後に、下記のコマンドを実行して、デフォルトのビューを生成できます。
rails generate devise:views7-2. ビューファイルをカスタマイズする
生成されたDeviseのビューファイルをカスタマイズするには、必要な変更を加えたいファイルを編集します。
たとえば、新規作成画面をカスタマイズするには、app/views/devise/registrations/new.html.erbを編集します。
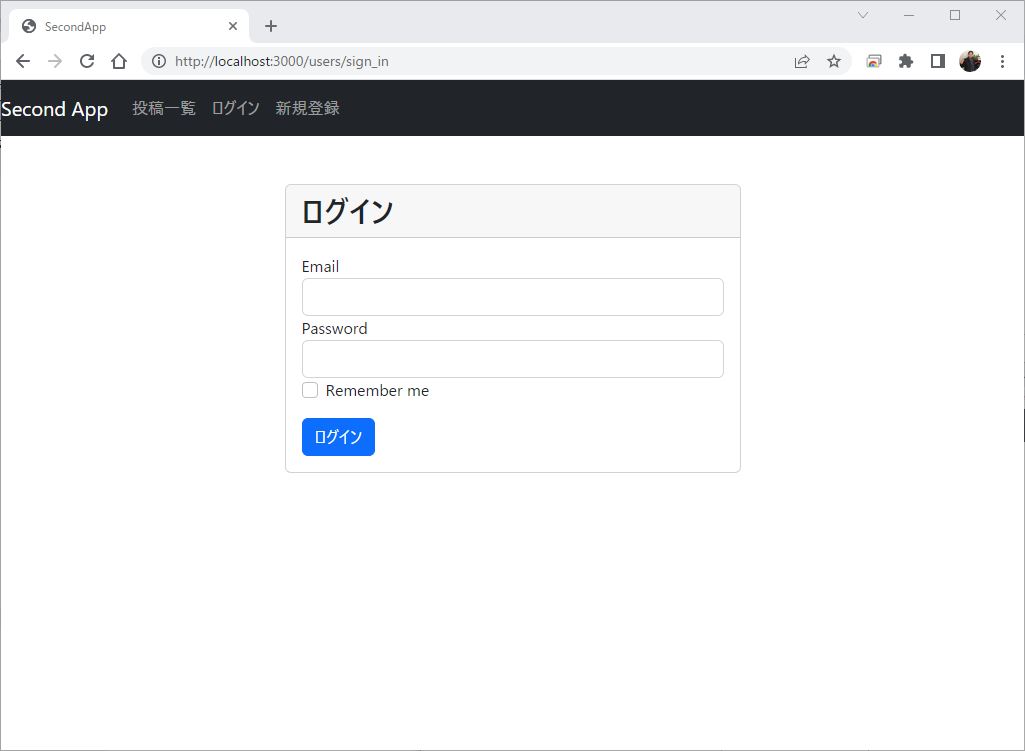
同様に、ログイン画面をカスタマイズするには、app/views/devise/sessions/new.html.erbを編集します。
app/views/devise/registrations/new.html.erb
<div class="container mt-5">
<div class="row justify-content-center">
<div class="col-md-6">
<div class="card">
<div class="card-header">
<h2 class="mb-0">新規登録</h2>
</div>
<div class="card-body">
<%= form_for(resource, as: resource_name, url: registration_path(resource_name), html: {class: "form"}) do |f| %>
<%= render "devise/shared/error_messages", resource: resource %>
<div class="form-group">
<%= f.label :email %>
<%= f.email_field :email, autofocus: true, autocomplete: "email", class: "form-control" %>
</div>
<div class="form-group">
<%= f.label :password %>
<% if @minimum_password_length %>
<em>(<%= @minimum_p8. 実装後の画面










9. まとめ
今回はRailsのビューデザインの基本を学習しました。
Bootstrapは、HTML、CSS、JavaScriptで構成されたオープンソースのフロントエンドフレームワークです。
これを使用することで、ビューデザインを簡単かつ効果的に実装することができました。
また、application.html.erbを使用することで、コードを簡潔にし、可読性とメンテナンス性を高めることができました。
<%= yield %>は共通レイアウトの定義を一箇所にまとめることができます。
これにより、ビューごとに同じHTMLコードを書く必要がなくなり、開発時間を大幅に短縮することができます。
このような効率的な開発プロセスにより、プロジェクトの進行がスムーズになり、開発者はより多くの時間をコア機能の実装に割くことができます。
Railsには多くのビューデザインのツールが用意されていますが、Bootstrapとapplication.html.erbはその中でも非常に効果的であるため、今後のプロジェクトでも活用していきたいと思います。
今回もありがとうございました。
