
サーブレットJSPを学ぼう!!#7
公開日: 2023/9/26
サーブレットJSPを学びます!
1. JSPとは

JSP(JavaServer Pages)は、サーブレットと同じ、サーバサイドプログラムの技術です。
サーブレットクラスの代わりにJSPファイルを使用しています。
JSPファイルは、リクエストされるとサーブレットクラスに変換されるため、サーブレットクラスでできることはJSPファイルでも行うことが出来ます。
手順
①JSPファイルのコーディングを行う。②ブラウザがJSPファイルをリクエストする。
③アプリケーションサーバがJSPファイルをサーブレットクラスに変換、コンバイルを行います。
④そのインスタンスを生成して実行する。
JSPファイルを使うと、とても楽にHTMLファイルを出力することが出来ます。
その秘密はJSPファイルの書き方にあります。
下記にJSPファイルのコードを記載します。
<%
String name = "渡邊 慎也";
int age = 28;
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSPのサンプル</title>
</head>
<body>
私の名前は<%= name %>。年齢は<%= age %>才です。
</body>
</html>見慣れない記号を含んでいますが、JavaのコードとHTMLで記述されています。
このようにJSPファイルはHTMLの中にJavaコードを埋め込んで作成します。
このJSPファイルをリクエストすると下記のようなHTMLが出力されます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSPのサンプル</title>
</head>
<body>
私の名前は渡邊 慎也。年齢は28才です。
</body>
</html>HTMLの部分はそのまま出力され、さらにnameとageは具体的な値で出力されています。
このようにJSPファイルを用いれば、サーブレットクラスのようにprintln()でHTMLを1つ出力する必要はありません。
1-1. JSPファイルの構成要素
上記のコードで見たように、JSPファイルはHTMLとJavaのコードで構成されています。
これらのJSPファイルを構成する要素には名前がついており、HTMLで書かれた部分をテンプレート、Javaファイルのコードの部分をスクリプトと呼びます。
これらを含めJSPファイルを構成する要素をまとめます。
ここからは、基本的なJSPファイルを作成するうえで必要な要素である「スクリプトレット」「スクリプト式」「JSPコメント」「pageディレクティブ」について学習します。
スクリプトレットは1つのJSPファイル内の任意の箇所に複数記述でき、スクリプトレット内で宣言した変数やインスタンスは、宣言した箇所に記述する同じJSPファイルのスクリプトレットで使用できます。
またfor文やif文を複数のスクリプトレットに分けて書くことも出来ます。
これらのJSPファイルを構成する要素には名前がついており、HTMLで書かれた部分をテンプレート、Javaファイルのコードの部分をスクリプトと呼びます。
これらを含めJSPファイルを構成する要素をまとめます。
ここからは、基本的なJSPファイルを作成するうえで必要な要素である「スクリプトレット」「スクリプト式」「JSPコメント」「pageディレクティブ」について学習します。
基本的なJSPの構成
<%@ page …%> ・・・pageディレクティブ
<%
・・・
%> ・・・スクリプトレット
<%-- ・・・--%> ・・・JSPコメント
<!DOCTYPE html>
<html>
<head>
</head>
<body> ・・・テンプレート
<%= ・・・ %> ・・・スクリプト式
</body>
</html> ・・・テンプレートスクリプトレット
スクリプトレットはJSPファイルにJavaコードを埋め込む事ができます。スクリプトレットは1つのJSPファイル内の任意の箇所に複数記述でき、スクリプトレット内で宣言した変数やインスタンスは、宣言した箇所に記述する同じJSPファイルのスクリプトレットで使用できます。
<% int x = 10; int y = 20; %>
<% int z = x + y; 5>またfor文やif文を複数のスクリプトレットに分けて書くことも出来ます。
<%for (int i = 0;i < 5; i++>){%>
<p>こんにちは</p>
<% } %>1-2. スクリプト式
スクリプト式は、変数やメソッドの戻り値などを出力できます。
おなじみのSystem.out.printl()と同様、さまざまなものを出力したいときに使います。
コメントはプログラムを分かりやすく説明するために欠かせません。
JSPファイルもサーブレットクラス同様、出力する内容をcontent-typeヘッドで指定する必要があります。
その指定を行うのがpageディレクティブのcontentType属性です。
HTMLを出力する場合、下記のように指定します。
例えば、文字コードがUT-8のHTMLをレスポンスする場合、次のように記述します。
これはお約束のようなものでEclipseでJSPでファイルを作成したら自動で記述してくれます。
下記に例文を記載します。
①単一のクラスをインポートする場合
②複数のクラスをインポートする場合
複数に分けて書く
③1つのpageディレクティブに複数の設定をまとめる場合
おなじみのSystem.out.printl()と同様、さまざまなものを出力したいときに使います。
JSPコメント
JSPコメントを使うとJSPファイルにコメントを記述できます。コメントはプログラムを分かりやすく説明するために欠かせません。
pageディレクティブ
JSPファイルに対して様々な設定をするには、pageディレクティブを使用します。JSPファイルもサーブレットクラス同様、出力する内容をcontent-typeヘッドで指定する必要があります。
その指定を行うのがpageディレクティブのcontentType属性です。
HTMLを出力する場合、下記のように指定します。
<%@ page contentType=”text/html; chrset=文字コード”%>例えば、文字コードがUT-8のHTMLをレスポンスする場合、次のように記述します。
これはお約束のようなものでEclipseでJSPでファイルを作成したら自動で記述してくれます。
<%@ page contentType=”text/html; chrset=UTF-8”%>pageディレクティブ - クラス、インターフェースをインポート
pageディレクティブのimport属性をしようすると、クラス(またはインターフェース)をインポートすることができます。下記に例文を記載します。
①単一のクラスをインポートする場合
<%@ page import =”java.util.ArrayList# %>②複数のクラスをインポートする場合
<%@ page import =”java.util.Date,java.util.ArrayList” % >複数に分けて書く
<%@ page import =”java.util.Datet” % >
<%@ page import =”java.util.ArrayList” % >③1つのpageディレクティブに複数の設定をまとめる場合
<%@ page contentType=”text/html; charset=UTF-8” import=”java.util.~”%>1-3. JSPファイルの実行方法
JSPファイルを実行するにはブラウザからリクエストを送ります。
HTMLファイルはサーブレットクラスのリクエストと同じで、次の二つの方法があります。
JSPファイルのURLは次の形式になります。
HTMLファイルはサーブレットクラスのリクエストと同じで、次の二つの方法があります。
方法①ブラウザを起動して、URLを入力する。
ブラウザを起動して、JSPファイルのURLを入力してリクエストします。方法②Eclipseの実行機能を利用する
リクエストするJSPファイルを選択し、右クリックして「実行」を選択すると表示されるメニューから「サーバで実行」を選択します。JSPファイルのURLは次の形式になります。
http://<サーバ名>/<アプリケーション名>/<webappからのパス>1-4. JSPファイルを作成して実行する
サーブレットクラスとの書き方の違いを実感するために、前回作ったプログラムと同じものをJSPファイルで作成していきたいと思います。

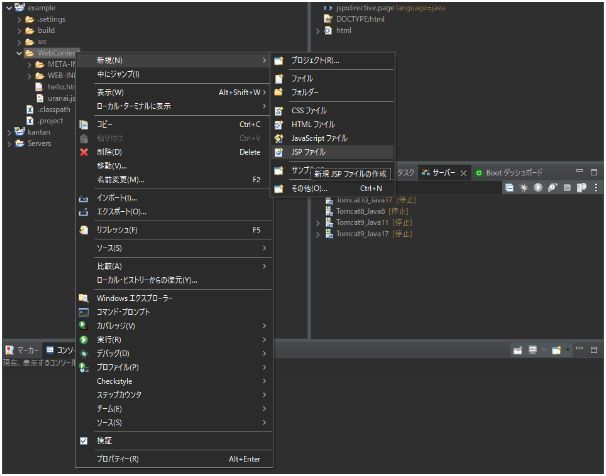
WebContentで新規→JSPファイルを押下することで作成することができます。
JSPファイルの作成が出来たら、上記のコードを入力して実行してみましょう。

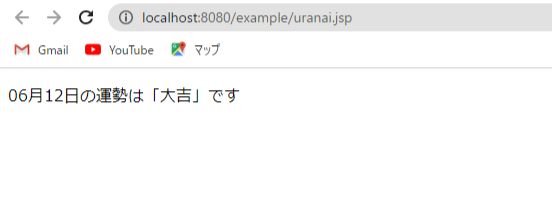
上記のような画面が表示されたら成功です。
次回の会では、Webアプリケーションを作成するうえで、重要な技術の1つである「フォーム」を学びます。
「フォーム」を使えばユーザーがWebアプリケーションにデータを入力できるので、これをマスターして本格的なWebアプリケーション制作への第一歩を踏み出しましょう。
WebContentで新規→JSPファイルを押下することで作成することができます。
%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.Date,java.text.SimpleDateFormat" %>
<%
//運勢をランダムで決定
String[] luckArray = {"大吉","中吉","小吉","吉","凶","大凶"};
int index =(int)(Math.random() * 6);
String luck = luckArray[index];
//実行日を所得
Date date = new Date();
SimpleDateFormat sdf =new SimpleDateFormat("MM月dd日");
String today =sdf.format(date);
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>今日の占い!</title>
</head>
<body>
<p><%=today %>の運勢は「<%= luck %>」です</p>
</body>
</html>JSPファイルの作成が出来たら、上記のコードを入力して実行してみましょう。
上記のような画面が表示されたら成功です。
次回の会では、Webアプリケーションを作成するうえで、重要な技術の1つである「フォーム」を学びます。
「フォーム」を使えばユーザーがWebアプリケーションにデータを入力できるので、これをマスターして本格的なWebアプリケーション制作への第一歩を踏み出しましょう。
