
【パート2】Node.jsでWebオンライン3Dゲーム作ってみる|ダウンロード不要
前回はひとまずThree.jsを使用し、3D空間の描画を行いました。
まだまだ描画できただけで、3Dゲームとはほど遠い物になっていますが、ここから徐々に近づけていきたいと思います。
1. 前回の物を少し修正

事前に試した所、少し修正点がある事に気が付いたので修正を行っていきます。
1-1. 修正1【index.html】
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<!-- three.jsを読み込む -->
<script src="https://unpkg.com/three@0.142.0/build/three.min.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<canvas id="myCanvas “ style="width: 100%; height: 100%;"></canvas>
</body>
<!-- index.jsを読み込む -->
<script src="main.js"></script>
</html>
「ヘッダー内の<style>」、「<canvas>の属性」、「index.jsを読み込む位置」を修正しました。
ヘッダー内のstyleでは、元から付いている余計なCSSを無効化する為の物です。ここの指定がないとゲーム画面の周りに余計な余白ができてしまいます。
<canvas>の属性も、ゲーム画面を表示した際に見やすくする為に付けました。内容としては、画面いっぱいにサイズを広げるという物です。
最後の「index.js」の読み込み位置ですが、canvasの位置よりも上に配置すると正常に動作しませんでしたので、bodyタグの直下に配置しています。
2. フロアの描画
window.addEventListener('DOMContentLoaded', init);
const canvas3d = document.getElementById('myCanvas');
let floorMesh; // floorMeshを宣言
function init() {
w = window.innerWidth;
h = window.innerHeight;
//////////////////////////////////////////////////////////////////////////////////////////////////////
// レンダラーを作成
//////////////////////////////////////////////////////////////////////////////////////////////////////
const renderer = new THREE.WebGLRenderer({canvas: canvas3d});
renderer.setSize(w, h); // 描画サイズ
renderer.setPixelRatio(window.devicePixelRatio); // ピクセル比
renderer.setClearColor('#333'); // 塗りつぶし
renderer.shadowMap.enabled = true; // 影を落とす
//////////////////////////////////////////////////////////////////////////////////////////////////////
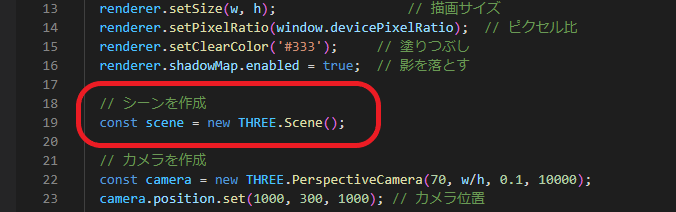
// シーンを作成
//////////////////////////////////////////////////////////////////////////////////////////////////////
const scene = new THREE.Scene();
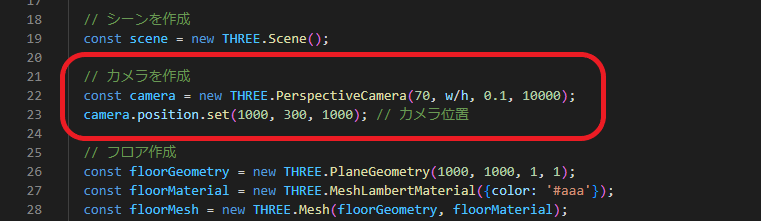
//////////////////////////////////////////////////////////////////////////////////////////////////////
// カメラを作成
//////////////////////////////////////////////2-1. 形状(ジオメトリ)とは
ジオメトリとは、幾何学模様や形状といった意味を持ちます。Three.jsでのイメージとしては骨格的な物を想像してもらえれば大体は合っていると思います。
この、ジオメトリを作成する所でどのような形状の物を作成するのかを指定します。
2-2. 質感(マテリアル)とは
マテリアルとは物の質感の事を言います。
今回作成した物ではブロックなどの表面に色を付けただけですが、他にもテカリを表現したりマッドな質感にしたり、色々と表現ができます。
2-3. メッシュとは
メッシュは形状、骨格であるジオメトリと、その質感であるマテリアルを組み合わせた物です。
メッシュを画面内に配置する事で描画されます。
3. Three.jsで必要となる物
Three.jsでは以下のような流れで3D空間を描画しています。
3-1. シーン

舞台のような意味合いが「シーン」です。
四角いブロックを作成したり、光源を作成したりしたら必ずシーンに追加して、舞台に出してあげる必要があります。
3-2. カメラ

カメラはその名の通りカメラです。
カメラの位置を変更する事で画面上に映し出される範囲を変える事ができます。
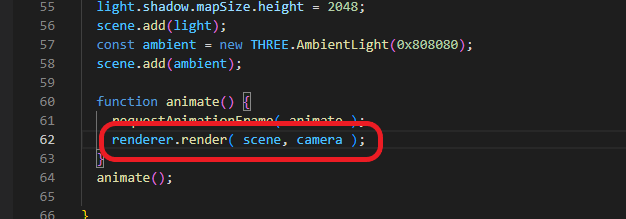
3-3. レンダラー

描画するエンジンのような役割が「レンダラー」です。
レンダラーを使用して最終的に映し出します。
4. 動かしてみよう
静止画のようなままではゲームにほど遠いので、少し動かしてみたいと思います。
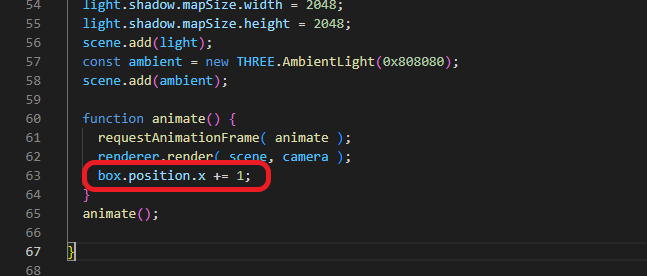
以下のコードを「animation」の中に記述してください。
アニメーションの描画を繰り返す関数の中で、「box(青い箱)」の位置をx軸に1づつ足していくプログラムです。
この状態でindex.htmlを実行すると、
このように青い箱が移動し始めます。
この処理をクライアント側のPCのキー入力などと組み合わせる事で、プレイヤーを移動させる機能を実装する事が可能です。
5. パート2まとめ
パート1ではとりあえず3D空間を描画する所までいき、パート2ではパート1のコード修正と少し動かしてみる所まで行きました。
ここから徐々にゲームに近づけていきたいと思います。
