
【初心者用】React フックについて
React フックとは、Reactのライブラリの一部として導入された機能で、state などの React の機能をクラスを書かずに使えるようになります。
React フックを活用すると、簡潔で読みやすいコードを記述できます。
1. React フックの特徴・メリット

従来のReactでは、クラス型コンポーネントを使用して状態を管理していましたが、フックを使用することで、関数型コンポーネントでもstateやライフサイクルを使用するができるようになり、フックを使って関数型コンポーネントにすることでコードが見やすく書きやすくなりました。
フック は、より多くの React の機能をクラスを使わずに利用できるようにします。
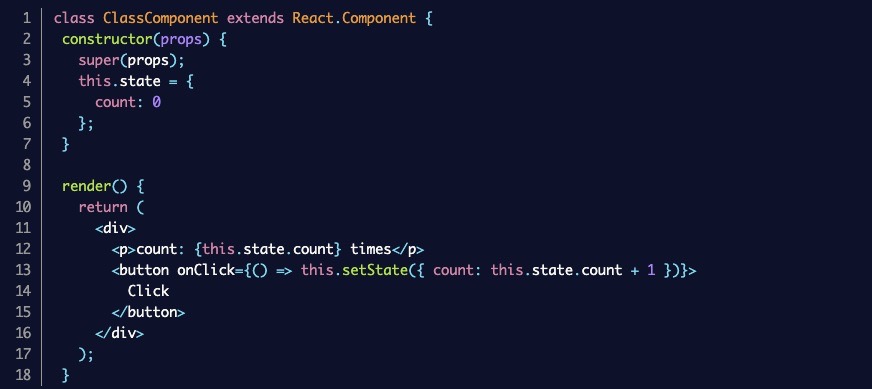
1-1. クラス型コンポーネントとは?
クラス型コンポーネントは、オブジェクト志向のクラスから作成されたコンポーネントです。
クラスコンポーネントでは、render()メソッドを使って、UIを返します。
stateやライフサイクルを使用する際には、クラス型コンポーネントの使用を指定されていました。
以下、例
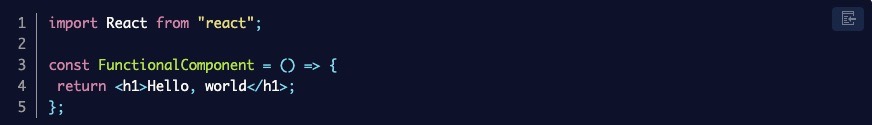
1-2. 関数型コンポーネントとは?
関数型コンポーネントは、stateを持たずにViewだけを記述するのが関数型コンポーネントになります。
アロー関数を使って定義され、UIを直接返します。
以下、例
1-3. stateの処理
クラス型コンポーネント
以下、例
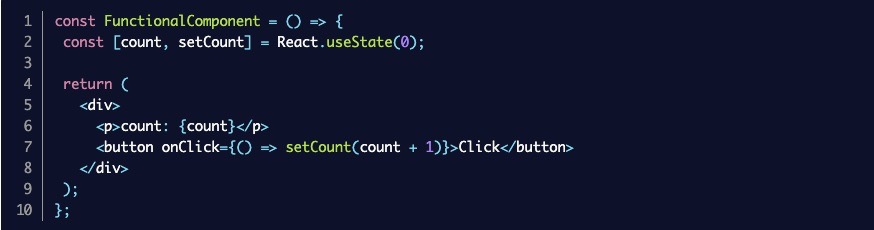
関数型コンポーネント
以下、例
https://www.twilio.com/ja/blog/react-choose-functional-components-jp
関数型コンポーネントは、クラス型コンポーネントに比べてスッキリしています。
2. React フックまとめ
下記、Reactの公式ドキュメントにあるフックのまとめになります。
https://ja.react.dev/reference/react
基本的な役割、解説などを下記にまとめてみました。
2-1. useState
useStateは、関数コンポーネントのstateを保持したり、更新したりするためのフックです。
状態の初期値を引数にとり、現在の状態とそれを更新するための関数を返します。
useStateはReactコンポーネント内で状態を管理するために使用されます。
2-10. useDebugValue
useDebugValueは、カスタムフック内でデバッグ目的の情報を提供するために使用するフックです。
React DevToolsなどのデバッグツールでカスタムフックの内部状態やロジックを確認するのが容易になります。
2-11. useDeferredValue
useDeferredValueは、非同期データの遅延読み込みを制御するためのフックです。
useDeferredValueは、非同期データの読み込みを遅延させ、UIのパフォーマンスを向上させることができます。
2-12. useInsertionEffect
useInsertionEffectは、DOMが変更される前に実行されるフックです。
useInsertionEffectは、useLayoutEffectが実行される前に実行されます。
2-13. useSyncExternalStore
useSyncExternalStoreは、非同期ストア(外部データソース、データベース、APIなど)とReactコンポーネントの状態を同期させるフックです。
useSyncExternalStoreは、外部ストアからデータを非同期的に取得し、それをReactコンポーネントの状態と同期させるのに役に立ちます。
2-14. useTransition
useTransitionは、UIをブロックせずにstateを更新するためのフックです。
useTransitionは、リアルタイムのデータ同期やサーバーとの通信など、非同期操作を含むアプリケーションで役に立ちます。
2-2. useEffect
useEffectは、関数コンポーネントで副作用を制御できるフックです。
副作用は、コンポーネントのレンタリングサイクルの外部で発生するアクションや効果のことを指し、DOMの操作、APIの呼び出し、タイマーの設定などになります。
useEffectは、コンポーネントのライフサイクルと副作用を管理し、非同期操作や外部データの変更に対応するために使用されます。
2-3. useContext
useContextは、下の階層のコンポーネントとデータ共有を行う時に使うフックです。
useContextフックは、コンポネートツリー内のどのコンポネートでもグローバルな状態や設定にアクセスでき、認証情報、言語設定、テーマ、ユーザープロファイルなどのアプリケーション全体で共有される情報を管理する場合に役に立ちます。
2-4. useReducer
useReducerは、コンポネート内で状態管理を行うためのフックです。
useStateと似たような機能になります。
useReducerは、特に状態の変更が複数のアクションに依存し、状態の変更ロジックが複雑な場合に役に立ちます。
2-5. useCallback
useCallbackは、メモ化したコールバック関数を返すフックです。
メモ化とは、同じ結果を返す処理で初回のみ処理を実行記録しておき、値が必要になった2回目以降、前回の処理結果を計算することなく呼び出し値を得られるようになります。
2-6. useMemo
useMemoは、関数が出力した値を保持しておくためのフックです。
何度実行しても結果が変わらない計算などの値を保持し、必要なタイミングで再取得できます。
2-7. useRef
useRefは、DOMを参照して要素にアクセスするためのフックです。
また、useRefはコンポーネント内での値を保持することもできます。
useRefはレンダリングを起こさず値を保持することが特徴で、useSateなどレンダリングさせたくないときに使います。
2-8. useImperativeHandle
useImperativeHandleは、子コンポーネントが親コンポーネントにカスタムなインターフェース(メソッドやプロパティ)を提供するためのフックです。
このフックは、Reactコンポーネントのインスタンスに対する公開インターフェースをカスタマイズする際に便利です。
2-9. useLayoutEffect
useLayoutEffectは、コンポーネントがレンダリングされた直後に同期的な副作用を実行するためのフックです。
コンポーネントが画面に描画される手前でDOMへの変更を行う必要がある場合や、DOMのサイズや位置に依存する計算を行う場合に役に立ちます。
3. まとめ
今回は、React フックについて紹介と解説をしました。
フックはuseState以外にも独自のフックを作成することもできるので、お試しで作成してみてもいいのではないでしょうか。
