
【初心者目線】Webアプリケーションの開発 第1回
Webアプリケーションとは何かについてです。
1. Webアプリケーションとは?
普段PCで使用しているExcelやWord、PowerPoint等のOfficeアプリはデスクトップアプリケーションと呼ばれ、以下のような特徴が挙げられます。
・アプリケーションをPCにインストールする必要がある。
・主な処理は手元のPCで行われるため、オフラインでも使用可能である。
・WindowsやMac等、OSの機能を利用し画面表示される。
上記の特徴のうち「インストール」という作業を伴う事が大きな特徴と言え、店頭で購入したソフトウェアはもちろんの事、インターネットからダウンロードしたソフトウェアも「インストール」を行う必要があります。
一方、Webアプリケーションは「インストール」作業を必要とせず、アプリを利用しているという意識を持つことは少ないでしょう。
それでもPCやスマートフォンの普及等でインターネットに接する事が当たり前になった現在では、Webアプリケーションは身の回りの様々な場所で利用されています。
例えば旅行に行く際に新幹線の発着時間や料金を確認したい場合も、以下のようなサービスを利用しどこにいても簡単に調べることが出来ます。
https://www.eki-net.com/personal/top/index
上記以外にもインターネットショッピングの筆頭である「Amazon.co.jp」もWebアプリケーションの一つであり、誰もが一度は利用した事があるのではないでしょうか。
それでは、Webアプリケーションの特徴を以下にまとめてみます。
・アプリケーションをPCにインストールする必要が無い。
・主な処理は手元のPCではなく「サーバ」と呼ばれるPCで行われる。
・EdgeやChrome等、Webブラウザ上に画面表示される。
利用者にとってデスクトップアプリケーションとの大きな違いは、インストールする必要が無いという点であり、インターネットが利用できる環境があればいつでもWebアプリケーションを利用できます。
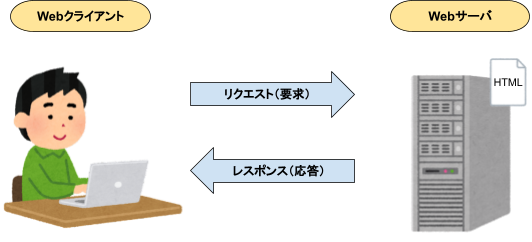
2. WebサーバとWebクライアント
Webシステムの基礎である技術として「Webサーバ」「Webクライアント」というソフトウェアがあります。
Webサーバ用のソフトとしては「Apache」や「IIS」が主に利用されており、Webクライアントとしては「Chrome」や「Edge」等のWebブラウザが多く利用されています。
WebサーバとWebクライアントの関係性を簡単に説明すると、ネットワーク上に公開するHTMLファイル等がサーバに格納されており、クライアント側からの要求に応じてアプリケーションプログラムを実行(HTMLファイルを渡す)します。(上図参照)
サーバとクライアントはインターネットを介して接続されているため、インターネットに接続可能な環境であればどこにいてもサービスを利用出来る仕組みになっています。
※一般的にはクライアントからサーバに対する要求を「リクエスト」、サーバからクライアントの対する応答を「レスポンス」と呼びます。
3. URLの仕組み
サーバとクライアントの関係性について上記で簡単に説明しましたが、実際のWebアプリケーションではサーバに対し具体的なリクエストが必要になります。
例えば日本全国から任意の「田中太郎」という人物を検索する場合、単純に名前だけで検索をすると同姓同名の情報が複数ヒットします。
名前に勤務先の情報を付与し検索した場合も、同姓同名の人物が社内にいる可能性があり個人の特定はできないかもしれません。
検索の精度を上げるためには勤務先情報に部署名や年齢をプラスするなど、個人を確実に特定出来る情報が必要になります。
実際にここまで条件を付与すると余程のことが無い限り、目的の人物を特定できるでしょう。
上記のようなメソッドでインターネット上の特定のコンテンツを指定するための仕組みが「URL」であり、階層的にリソースの位置を指定することが出来ます。
以下ではURLによるインターネット上のコンテンツ指定方法について説明します。
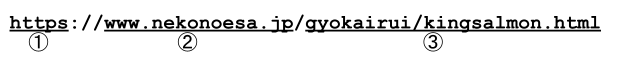
3-1. ①スキーム
コンテンツを取得するための方法を表しており、ほとんどが「httpsプロトコル ※」を使用してます。
https以外にもftpやfile等のスキームも利用されます。
※様々なコンピュータ間で情報をやり取りするための取り決めの一つであり、異なる通信プロトコル間では情報のやり取りができません。
httpsはhttp通信を暗号化したものであり、ネットバンキング、クレジットカード決済サービス、個人情報登録や編集を行うWebアプリケーションで利用されている通信方法となります。
3-2. ②ホスト名
ネットワーク上で他のコンピュータからリクエストを受け取り処理結果を返すコンピュータ名(ホストコンピュータ)を表しています。
ホスト名は「ローカル名」と「親ドメイン名」に分かれます。
上記のURLでは「www」がローカル名、「nekonoesa.jp」 が親ドメイン名となり、日本「jp」の組織「nekonoesa」のwwwコンピュータという意味になります。
3-3. ③パス名
ホストコンピュータ上のコンテンツの配置ディレクトリを表しています。
上記のURLでは「gyokairui」というディレクトリ(フォルダ)に配置されている「kingsalmon.html」というファイルを指定しています。
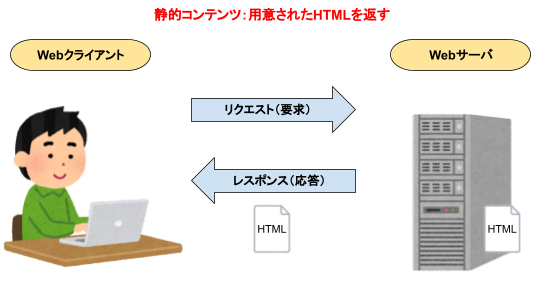
4. 動的コンテンツと静的コンテンツ
しかしコンテンツの更新は大変な作業であり頻繁に対応することは難しく、かといってWebサーバーが自動で更新内容を考え、コンテンツを生成・公開するのも現実的ではありません。
そこで訪問者を飽きさせない方法として、Webページにアクセスカウンターを設置し閲覧数を公開することによりページの人気度や自身が何人目の訪問者であるかを視認できるようにすることで、人々の興味を集める試みもとられました。
インターネットショッピングサイトでは商品の在庫数を表示することにより、利便性の向上やページの閲覧数を増やす事ができ、現在も企業のWebページでは積極的に採用されています。
上記の仕組みを実現するためにはWebサーバ上で状況に応じたコンテンツを自動生成するプログラムを作成する必要があります。
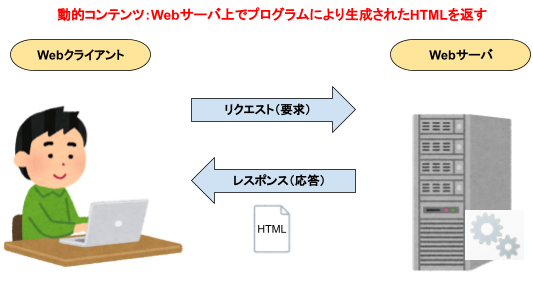
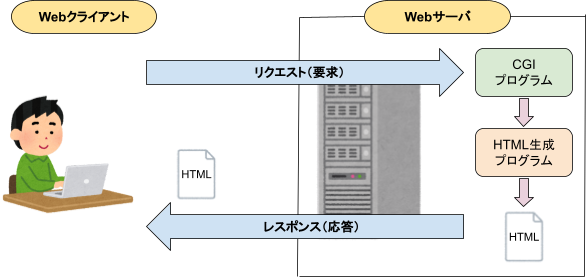
このように、プログラムによって生成されたコンテンツを「動的コンテンツ」、あらかじめ用意されたコンテンツを「静的コンテンツ」と呼びます。(下図参照)


生成された動的コンテンツをクライアントに返すためには、Webサーバとコンテンツを生成するプログラムとの連携が必要となり、そこで「CGI」という仕組みが作り出されました。
動的コンテンツ生成の簡単な流れを以下に説明します。
1.WebクライアントからWebサーバにリクエストする。
2.Webサーバが受け取ったリクエストをCGIを経由しWebサーバ上で動作するプログラムに渡す。
3.プログラムがHTMLを作成しWebサーバに返却する。
4.Webサーバは受け取ったHTMLをWebクライアントに返却する。

このようにCGIの利用により動的なコンテンツを生成することが出来るようになります。
また、Webクライアントから受け取った入力情報に応じた処理を行うアプリケーションの開発が出来るようになり、検索サイトやインターネットショッピングサイトの登場など、Webアプリケーションが世界中に発展するきっかけとなった技術の一つでした。
5. 第1回 まとめ
今回はWebアプリケーションの発展に伴う歴史を交えながら、関連する技術を説明してきましたが
いかがでしたでしょうか。
筆者もWebアプリケーションの開発を始めてまだ日が浅いのですが、理解が十分でない領域も多く
記事を書くにあたって改めて学習している次第であります。
今後も時間が許す限り第2回、第3回と続く予定ですので興味がありましたら閲覧いただけると幸いです。
次回はもう少し技術面を掘り下げた内容を掲載予定です。
