
【初心者目線】Webアプリケーションの開発 第3回
【初心者目線】Webアプリケーションの開発 第3回について書きます。
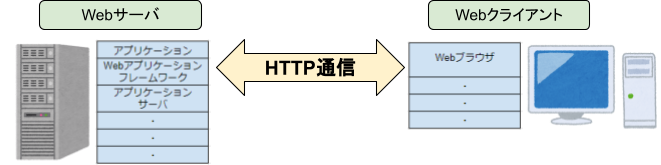
1. HTTP通信とは
これは私たちがWebサイトを閲覧する際に使われているものと同じもので、WebサーバとWebクライアント間を通信するための根幹技術となっています。

現在のアプリケーション開発では「フレームワーク」と呼ばれる土台を基にしているため、HTTP通信について詳しくなくてもある程度のWebアプリケーションを開発することができますが、開発したアプリケーションに不具合が発生している場合、原因を突き止める事が困難になるでしょう。
よって開発者としてHTTP通信の仕組みも理解しておく必要があります。
2. HTTPリクエスト
HTML通信ではクライアントからのリクエストに応じたレスポンスをサーバ側が返す仕組みになっていますが、ここではリクエストの仕組みについて解説していきます。
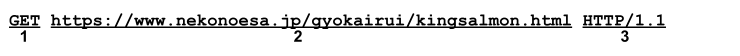
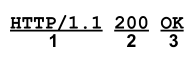
3. リクエストライン

3-1. メソッド
下線部1の部分は「メソッド」と呼びます。
ここでは「GET」となっており、URI(※後述)で指定した情報を送るよう要求してます。
URIがファイル名のときは指定したファイルの中身が、プログラム名のときは指定したプログラムの出力が返却されてきます。
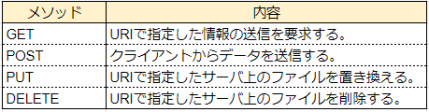
メソッドにはGET以外にもPOST、PUT、DELETEといったものがありますが、WebブラウザからWebサーバへ送信されるリクエストのほとんどはGETになります。
一般的にGETは良く使われるメソッドですが、その他にもPOSTメソッドも多く使用されています。
GETがリソースの取得を目的としたメソッドである事に対し、POSTはリソースの作成をするメソッドになります。特に機密性の高いデータを送信する事に優れており、Webページからレストランの予約や
通販サイトでユーザー登録を行うなど、個人情報を扱う場面で使用されています。
3-2. URI
上記で説明したGETメソッドは情報を送るように要求する意味しか持たず、何を送ればよいか表現できません。そこで何が欲しいかについて表しているのが下線部2の「URI」と呼ばれるものです。
URIの記述を見る限り「URLと同じ内容なのに何故名称が違うのか?」と疑問に思う方もいらっしゃると思います。
大まかに結論付けるとURIとURLはほぼ同じものと考えても問題ありませんが、ここではもう少し掘り下げて説明します。
もともとインターネット上に無数に存在するWebサイトの中から、特定の一つを表示させるためにURLが考え出されました。その後URLを拡張した概念としてURIが考え出されてます。
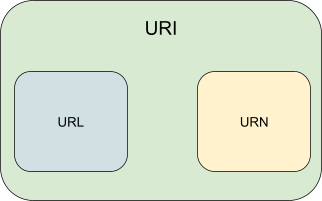
URIの概念をわかりやすく示すため、図にするとこのようになります。ここで「URN」というものが新しく登場しました。
URLはWeb上のファイルの場所を表しますが、このURNはWeb上のファイルの名前を表すものです。
しかし普段一般ユーザーが目にする事はほとんどありませんので、URIとURLの関係性を知るうえで頭の片隅に置いておく程度で問題ありません。
よって、URIは「Web上のファイルの配置場所 + Web上のファイルの名前」の総称であると言えます。
3-3. HTTPバージョン
下線部3はHTTPのバージョンを表しています。
これはバージョンにより使用可能なメソッドやリクエストヘッダの種類が異なるため、どのバージョンによるリクエストであるかを指定しています。
下線部3ではHTTP 1.1が使用されていることを表しています。
4. メッセージヘッダ
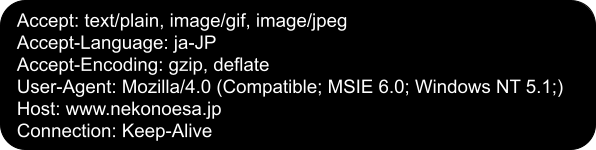
下図のようなHTTPリクエストライン以降のHTMLリクエストは「メッセージヘッダ」と呼ばれます。
ここからはその中で代表的なヘッダについて解説していきます。
4-1. Accept
Webクライアントが受信可能なデータの種類をカンマ区切りで表したものです。
ここではテキストファイルを表す「text/plain」やgif画像を表す「image/gif」、jpeg画像を表す「image/jpeg」が表されています。
この情報があることにより、Webサーバ側はクライアントが受信可能なデータのみを送信すれば良くなるという利点があります。
例)テキストしか表示できないソフトウェアでは「Accept: text/plain」としておくことで、サーバ側はファイルサイズの大きいgif画像やjpeg画像ファイルを送信しなくてもよい事になります。
4-2. Accept-Language
Webクライアントが受信可能な自然言語(人間が理解できる言語)を表しています。
ここでは「ja-JP」となっていることから日本語であることを表しています。
最近のWebサイトは複数の言語に対応していることも多く、そのようなサイトではAccept-Languageヘッダの情報により、クライアントで使用する言語に合わせたコンテンツをWebサーバ側が返すことができるようになってます。
4-3. User-Agent
ユーザーが利用しているWebブラウザの種類やバージョンを表したものです。
Webサイトにアクセスしてきたクライアントの種類に応じてWebサーバ側が返すコンテンツを判別するために使用されてます。
例えばPCとスマートフォンから閲覧できるWebサイトがある場合、WebサーバがUser-Agentを参照しスマートフォンからのアクセスの場合、専用のHTMLを返すようにしています。
またUser-Agentを参照してユーザーがどのようなWebブラウザを使用しているか、PCとスマートフォンの各アクセス数の集計等の統計を取ることも行われています。
5. HTTPレスポンス
ここまでリクエストの仕組みについて簡単に解説しましたが、ここからはWebサーバから返されたHTTPレスポンスについて解説していきます。
5-1. ステータスライン
リクエストに基づいてサーバーが行った処理について結果が示され、リクエストライン同様に3つの部分で構成されています。

HTTPバージョン
下線部1は「HTTPバージョン」と呼ばれ、リクエストの時と同様に使用しているHTTPプロトコルのバージョンを表しています。ステータスコード
ステータスラインで一番重要な部分は下線部2の「ステータスコード」であり、この部分の値を確認する事によりリクエストが成功したのか失敗したのかがわかります。3桁の数字 + メッセージで構成されており上記の「200」はリクエストが成功したことを表しています。
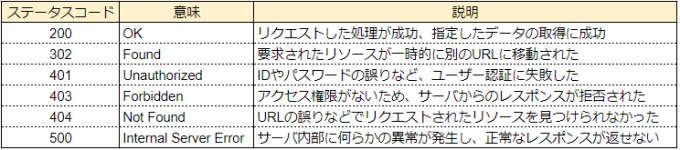
一般的なHTTP通信で表示される事の多いステータスコードを以下の表にまとめています。

レスポンスフレーズ
下線部3の「レスポンスフレーズ」はステータスコードを人間が読んで分かる言葉で表したものです。
しかし、この部分の表現形式は厳密には定められていませんので、ブラウザなどのプログラムでリクエストの結果を判定するときには、通常ステータスコードを用います。
6. メッセージヘッダ
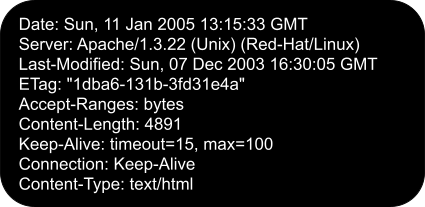
HTTPレスポンスにもHTTPリクエストと同様にメッセージヘッダと呼ばれる領域にレスポンスに関連する付加情報が格納されます。
ここではその中で代表的なヘッダについて簡単に解説していきます。
Last-Modified/ETag
HTMLや画像などのファイルがいつ更新されたものであるかの情報が格納されており、情報を組み合わせてサーバー上のファイルの場所ID、ファイルのサイズ、更新日時などから更新情報をチェックする際に使用されます。
次回同じデータをリクエストする際に、これらの情報を使って更新されているかどうかを確認します。
Connection
Webサーバとクライアントの接続について設定する項目です。
Keep-Aliveの場合、接続を持続したままとし、Closeの場合は毎回接続を切断します。
Content-Type
Webサーバから返されたデータの情報が格納されており、上記の場合「text/html」となっていることからテキスト形式のデータのうち、HTML規格に従って記述されたデータであることを示しています。
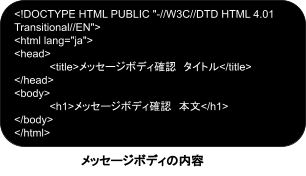
7. メッセージボディ
「メッセージボディ」はHTTPレスポンスを構成する中でステータスライン、メッセージヘッダに続き最後に登場する部品になり、Webブラウザで表示する情報などのメインのコンテンツになります。

上図のようにHTMLの場合はテキスト形式でメッセージボディに格納されているため、私たち人間がそのまま読むことも可能です。
jpeg形式の画像ファイルなどもそのデータがそのままメッセージボディに格納されます。
8. 第3回 まとめ
今回はHTTP通信におけるリクエストとレスポンスについて一般的な技術を中心に説明しました。
メソッドやステータスコードはよく出てくるものを掲載してますが、実際にはもっと多数のパラメータが存在します。
全て覚える必要はありませんが、気になった方は調べてみてはいかがでしょうか。
次回はIPアドレス、DNSに関連する内容を掲載予定です。
