
【初心者目線】Webアプリケーションの開発 第9回
【初心者目線】Webアプリケーションの開発 第9回を書きます。
1. Cookieの問題点と解決する技術
しかし、このCookieにはセキュリティ上の問題点があります。
CookieはHTTPのリクエストヘッダ、レスポンスヘッダを使用して情報のやり取りを行っていますが、少しでも知識のある方が見れば、ツールを使用して簡単にその情報を閲覧することができてしまいます。
また特殊なツールを使用しなくても、Cookieの情報はインターネット上でやり取りされるため相手に情報を送信する途中で第三者に盗み見られる可能性もあります。
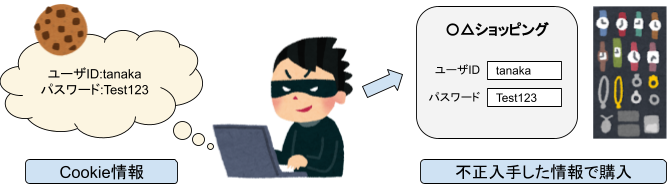
ユーザIDやパスワード、銀行の暗証番号などの機密情報が悪意のあるユーザに見られてしまうと、本人になりすまして商品の購入や預金の引き出しを行われ、大きな被害を被ることになります。

このようにCookieにユーザIDやパスワードをCookieに保存するとセキュリティ上のリスクが高くなります。
1-1. セッション(Session)
これらの問題点を解決するために「セッション」という技術が考え出されました。
ここでは銀行窓口で口座開設する流れを例にして、セッションの技術を説明していきます。
銀行窓口には窓口には整理券の発行機器があり、機械を操作すると受付番号が印刷された整理券が発行されます。
整理券を受け取り待っているとモニターに自身の受付番号が表示され、指定の窓口に向かうと用件を聞かれます。
ここで、口座を開設したいと伝えると申込用紙に必要事項を記入するよう促されます。
申込用紙を記入し受付に渡すと手続き終了まで待つように伝えられます。

実際の口座開設対応は受付担当者が行うのではなく、専門の業務担当者によって行われます。
そのため、受付担当者は下記のように次の受付番号を持っているお客様の業務対応が可能になっています。

そうこうしているうちに田中さんの口座開設手続きが完了し、モニターに受付番号100が表示されます。
田中さんは受け取り窓口に向かい通帳を受け取ります。

限られた窓口で多くのお客様に対応するため、口座開設手続き中のお客様は待合スペースで待ってもらい、手続き完了後に再度受付番号で呼び出すようにして口座開設業務は進められています。
このようなタスクの管理方法はWebアプリケーションに当てはめることもできます。
口座開設のため窓口に訪れたお客様はWebクライアント、窓口業務の担当者はWebサーバに当てはまります。
銀行の場合はお客様と窓口担当者は書類でやり取りを行いますが、WebアプリケーションはHTTPで通信を行っています。
銀行で口座開設をするためお客は複数回窓口を訪れてますが、これと同じようにWebアプリケーションも目的を達成するために複数回HTTPリクエストを行っています。

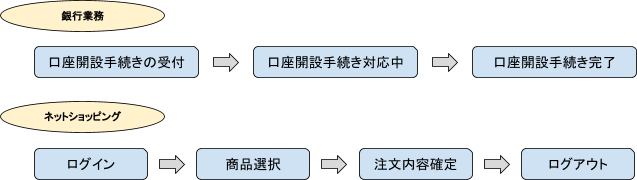
上記は銀行業務とWebアプリケーションにおけるネットショッピングの一連の流れを表したものですが、この流れのことを「セッション」と呼びます。
1-2. セッションの管理
Webアプリケーションにおけるセッションは銀行で口座開設を行うのと同様に、1回のやり取りでは完了しません。
よってセッションの状態を管理する必要があります。
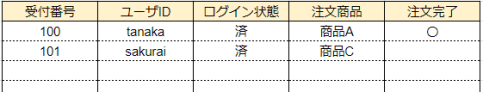
簡単な管理の方法として、以下のような管理表を作成し現在のセッションの状態をそこに当てはめていく方法があります。
次にこの表をどのように管理するか考える必要があります。
セッションの状態の保持が目的の管理表であるため、Cookieで保持する方法が考えられます。
しかし、初めにも説明した通りCookieは第三者に内容を盗み見られる危険性があります。
また、記憶可能な容量に制限があるため適していません。
よってセッションの情報はCookieではなくWebサーバ側で管理する方法が適しています。
実際のWebアプリケーションではコンピュータのメモリやデータベース(DB)にセッションの状態を保存しており、WebクライアントとWebサーバの間は受付番号のみで情報のやり取りを行っています。
Webアプリケーションで使用する受付番号のことを「セッションID」と呼びます。
セッションIDは銀行などの受付番号と同様に一意性が保たれており、本来紐付けされるユーザの情報が別のユーザに誤って紐付けされることはありません。
また、セッションID自体にはユーザIDや注文商品などの情報は含まれておらず、WebサーバにリクエストしたWebクライアントを判別するために利用されています。
1-3. HTTP通信によるセッションIDのやり取り
では、セッションIDはどのように受け渡されるのでしょうか。

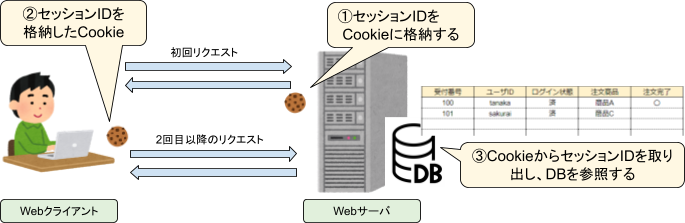
上図はWebアプリケーションでのセッションIDの受け渡しを処理順に表したものです。
ログイン画面のようなセッションの開始ではWebサーバ側がセッションIDを発行し、HTTPレスポンスのCookieに格納してWebクライアントに引き渡します。
次のリクエスト(商品一覧画面の表示など)ではセッションIDが格納されたCookieをクライアントからサーバへ送信します。
Cookieを受け取ったWebサーバは格納されたセッションIDをもとに、メモリやDBに保持しているクライアントの状態を表示します。
ここまでの説明で少し気になる点があります。
セキュリティ上の問題から、セッション情報の保持にはCookieを使用することはできないと説明しましたが、上図では使用されています。
なぜCookieが使用できるかというと、CookieにはセッションIDのみを格納するからです。
セッションID自体は意味を持たない数字であるためCookieに格納した場合の安全性も高く、情報量の制限も気にする必要がありません。
ただし、意味を持たない数字だからと言っても、第三者にセッションIDが盗み見られても良いということではありません。
その理由についてはまた別の機会に説明します。
ここからは実際のセッションIDのやり取りを説明していきます。

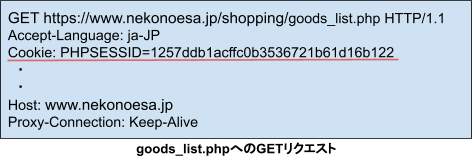
上記は商品一覧画面へのGETリクエストの一部を抜粋したものですが、下線部のようにCookieが追加されており、「PHPSESSID」というパラメータに英数字の文字列が格納されています。
この文字列がセッションIDとなります。
このセッションIDはログイン画面のレスポンスで発行されたものです。

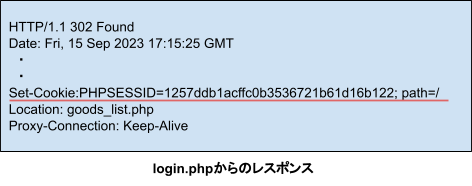
ログイン画面からのレスポンスの下線部にSet-Cookieヘッダがありますが、これがWebサーバから発行されたセッションIDになります。
1-4. ユーザを識別する仕組み
セッションIDに紐づくセッション情報の中にはユーザIDやログイン状態、注文した商品名などが格納されていますが、1台のクライアントPCで一人の人物が複数のWebブラウザを起動し、それぞれ異なるユーザID、パスワードでショッピングサイトにログインした場合、両方のセッション情報を問題なく表示できるのでしょうか。
結論から申し上げると問題なく識別できます。
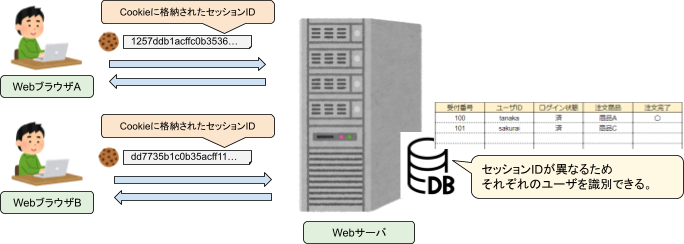
その仕組みを以下の図で説明します。
一人の人物が異なるアカウントでWebサイトにログインした場合でも、Webブラウザがそれぞれ異なるセッションで起動しているためCookieの管理もそれぞれで行われています。
よって、Webサーバからは異なる別のクライアント情報と判別されるためセッションIDに紐づく正しい情報が取得可能となります。
2. 第9回 まとめ
今回はCookieとセッションの関係性について解説してきました。
HTTP通信の不足を補うために登場したCookieですが、万能な技術というわけではなく問題点もありました。
それをさらに補うためセッションという考え方が生み出され、Cookieとセッション(セッションID)の組み合わせにより、安全なWebアプリケーションの作成ができるようになりました。
これらは最も基本的な技術ですが、Webアプリケーションの根幹技術ですのでしっかり理解しておく必要があります。
次回はWebアプリケーションを構成するクライアントやサーバ、それらの役割について解説予定です。
