
【初心者目線】Webアプリケーションの開発 第14回
【初心者目線】Webアプリケーションの開発 第14回について書きます。
1. Webシステムの構成

前回までにWebアプリケーションの3つの構成要素である、Webサーバ、アプリケーションサーバ(APサーバ)、データベースサーバ(DBサーバ)について説明しました。
実際のノードへの3つのサーバの配置方法はWebシステムにより様々な構成になりますが、ここでは一般的な構成例を使って解説します。
1-1. Webサーバを省略した構成
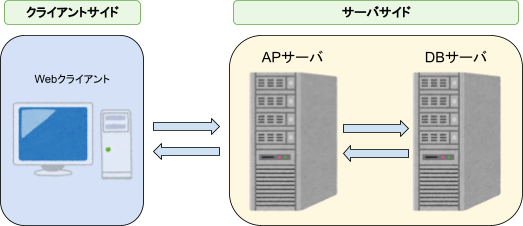
最も小規模で簡単なWebシステムの構成としてWebサーバが省略されたものがあります。
サーバーサイドのコンピュータの中でAPサーバとDBサーバのみを稼働させておき、WebサーバはAPサーバが提供する機能を利用するといった構成になります。
(前回説明した通り、ほとんどのAPサーバはWebサーバの機能を併せ持っています。)
このような構成はサーバサイドで使用するコンピュータ数が最小となるため、小規模なシステムやWebシステム開発時の開発環境、テスト環境などに利用されることが多いです。
また、Webサーバを省略しない場合も1つのノード上で全てのプロセスを稼働させることも十分に可能です。
1-2. 各サーバを分離した構成
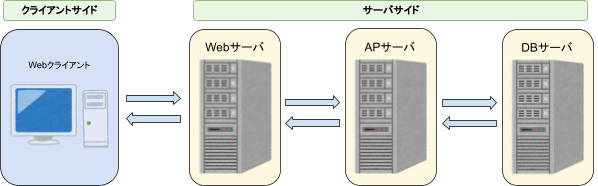
実際のWebシステムで良く使用されている構成として、Webサーバ、APサーバ、DBサーバを別々のノードに配置する方法があります。
各サーバを分離させることによりそれぞれのコンピュータのCPU、メモリ、ストレージなどのリソースを最大限に利用することができます。
このような構成は、利用者が多く扱うデータ量も多い中規模から大規模のWebシステムで利用されています。
一般的にはネットショッピングサイトや、大企業の社内システムなどで採用されることが多いです。
1-3. 一部のサーバを分離した構成
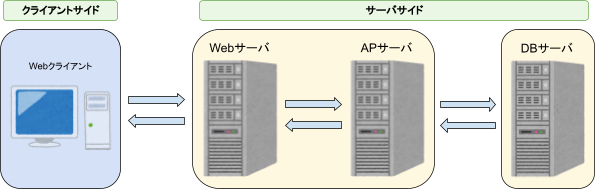
先ほど説明したようなサーバサイドの全てのサーバを別のノードに配置するのではなく、WebサーバとAPサーバは同一ノードに配置し、DBサーバのみ別のノードに配置する構成があります。
このような構成は、利用者があまり多くない企業の業務システムなどに採用されています。
例えば企業内の一部の人のみがそのシステムを利用できるが、データ量が膨大なためデータベースに非常に大きなリソースが必要な場合に、DBサーバのみを別のノードに配置させることがあります。
1-4. Web3層構成
システムの用途や規模によってWebシステムは様々な構成をとりますが、どの構成でもサーバサイドに「Webサーバ」「APサーバ」「DBサーバ」の3つの要素が必ず存在するということは変わりません。
各サーバのプロセスを1つのノードにまとめるのか、複数のノードに分散して配置するのか、どのサーバを分散させるのかを必要に応じて変えているだけになります。
このようにWebシステムを構成しているサーバを3つの役割に分けて連携させる構成を「Web3層構成」と呼びます。
それぞれの役割ごとにサーバを分けておくことにより、システムの規模を大きくした際も各層のサーバを増やすことにより負荷分散を行うことができます。
また、複数台のサーバでシステムを運用することにより、サーバの故障時もシステムを停止させることがなく、可用性が高いシステムを実現できます。
2. アーキテクチャ
ソフトウェア開発において重要な考え方があります。
それはロジックとデザインの分離という考え方です。
たとえば、ショッピングサイトのログイン画面から商品一覧画面への遷移では、ユーザIDとパスワードが正しいか判定する処理を「ロジック」、その他の画面表示部分は「デザイン」と分けられます。
このロジックとデザインでは必要となる技術も異なるため、プログラマとデザイナが分業し開発を進める方が効率や品質の向上につながります。
このようにロジックとデザインの分離は必然的に行われています。
大規模なアプリケーションの開発ではこれらの考え方も重要ですが、最初にシステムの全体構造をしっかりと考える必要があります。
例えば十分に設計せずに各プログラマが個人の得意な技術を使用して開発した場合、画面ごとのオペレーションが異なったり、システムの連携が上手くいかないなど問題だらけのアプリケーションが出来上がってしまいます。
また、ショッピングサイトなどのWebアプリケーションでは、どのサイトでも基本的な設計方法は似通っているため、既存の設計パターンを利用することにより適切な開発を行うことができます。
そのような設計方法とそれに基づく全体構造を「アーキテクチャ」と呼びます。
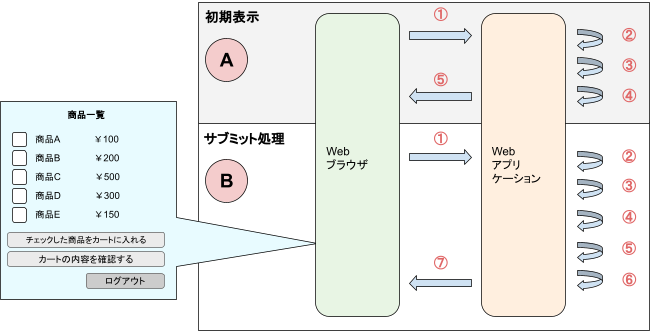
ここからはショッピングサイトを例にしてWebアプリケーションの構造を確認してみます。
処理の流れとしては初期表示(A)とサブミット処理(B)に大きく分かれています。
それぞれWebブラウザを起点として処理が開始されます。そのなかの処理について順番に説明します。
2-1. 初期表示処理
A-1:ログイン画面でログインが成功すると商品一覧画面(goods_list.php)へのHTTPリクエストが発生します。
A-2:Webアプリケーション側はセッションよりログインしているユーザIDを取得します
A-3:その後、ユーザIDをもとに画面に表示する商品一覧をデータベースより取得します。
A-4,5:データベースより取得したデータを整形し、HTMLファイルを生成し出力します。
ここで、商品一覧画面がWebブラウザに表示されます。
2-2. サブミット処理
B-1:商品一覧画面で購入したい商品をチェックし「チェックした商品をカートに入れる」ボタンを押下すると、POSTリクエストが発生します。
B-2:Webアプリケーション側は受信したCookieからセッション情報を取得します。
B-3:POSTリクエストの内容からどの商品にチェックされているか確認します。
B-4:B-3での確認結果よりチェックされた商品を判別し、セッション内のカートへ情報を格納します。
B-5:商品一覧画面を再表示するためにデータベースから商品情報を取得します。
B-6,7:初期表示処理と同様に、データベースより取得したデータの整形、HTMLファイルを生成を行い商品一覧画面を表示します。
2-3. サーバサイドの処理
初期表示処理、サブミット処理に対するサーバサイドの処理は細かい処理に分かれていましたが、これらの処理は「入力(Input)」「処理(Process)」「出力(Output)」の3つに分類できます。
この3要素はそれぞれの頭文字から「IPO」と呼ばれ、システムの処理における基本的な要素になります。
3. MVCモデル
ネットショッピングサイトでは様々な画面遷移のパターンが存在します。
ログイン画面ではログインの成否により次に遷移する画面が、商品一覧画面かログイン失敗画面のどちらか一方になります。
ログイン成功後の商品一覧画面でも押下するボタンにより遷移先の画面が変化します。
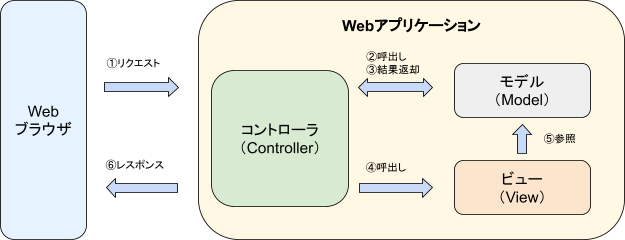
このような画面遷移や情報の流れを踏まえたアーキテクチャを「MVCモデル」といいます。
MVCモデルでは「モデル」「ビュー」「コントローラ」の3つに分けてアプリケーションを作ります。
ここからはそれぞれの役割について説明していきます。
3-1. モデル
モデルはWebアプリケーションの処理とそれに関する情報の保持を担当しています。
ネットショッピングサイトを例とすると、「ログイン処理」「データベースから商品一覧データを取得する処理」「商品をカートに保存する処理」「商品の金額を計算する処理」などがモデルの担当になります。
3-2. ビュー
モデルによる処理結果を画面に表示する部分を担当しています。
ビューがモデルから処理結果を取得し、データを整形して画面に表示します。
情報の処理は全く行わず画面への表示(HTML生成)のみを担当します。
3-3. コントローラ
画面からの情報の入力、モデルの呼び出し、モデルから返却された結果をもとにしたビューの呼び出しを担当しています。
ユーザが画面に入力した情報を取得し、対応する処理を行うモデルに渡します。
そしてモデルの処理結果によりその内容を表示するためのビューを呼び出すことにより、Webアプリケーションの処理の流れを制御しています。
3-4. MVCモデルの処理の流れ
モデル、ビュー、コントローラの役割を説明したので、MVCモデルの処理の流れをまとめてみます。
まず最初にWebブラウザから送信されたリクエストをコントローラが受け取ります。
リクエストからパラメータを取り出し、必要に応じてセッションから情報の取得も行います。
そして、入力情報を処理するモデルを呼び出しパラメータを渡します。
次に、モデルでは受け取ったパラメータをもとに処理を実施し、その結果をコントローラに返却します。
ここでは処理が正しく成功したか、失敗したかのステータスを返却しています。
モデルからステータスを受け取ったコントローラは結果を表示するための画面を選択し、その画面を表示するためのビューを呼び出します。
そしてビューはモデルを参照して表示する情報を取得し、その結果をHTML出力しHTTPレスポンスとしてWebブラウザに返します。
4. 第14回 まとめ
今回はWeb3層構成、アーキテクチャ、MVCモデルについて解説しました。
これらは大規模なWebアプリケーションを開発するためには必須の技術です。
特にアーキテクチャは品質の良いWebアプリケーション作成には欠かせない設計方法ですので、この考え方は常に意識しておく必要があります。
次回はフレームワークについて説明する予定です。
