
【初心者用】ASP.NETのサーバーコントロールの種類をまとめてみた~検証コントロール編1~
公開日: 2022/9/23 更新日: 2022/9/23
ASP.NET Webフォームで使われるサーバーコントロールについてまとめてみたので、メモがてら記事にします。
それぞれのサーバーコントロールについて、固有のプロパティ等を具体例を交えてざっくり説明していきます。
(ID等の共通するプロパティは別記事で説明しているため、今回は取り上げません)
今回は、ユーザーが入力した値を確認・検証する検証コントロールについて説明していきます。
検証サーバーコントロールの種類は、以下になります。
・CompareValidator コントロール
・CustomValidator コントロール
・RangeValidator コントロール
・RegularExpressionValidator コントロール
・RequiredFieldValidator コントロール
・ValidationSummary コントロール
そのうち、今回は
・CompareValidator コントロール
・RangeValidator コントロール
・RegularExpressionValidator コントロール
について説明していきます。
※ValidationSummary コントロールは、一応検証コントロールに入れていますが、このコントロール自体は実際に検証を行ってはおらず、検証結果のメッセージをまとめて表示するものです。
サンプルコードの開発環境は、
・Microsoft Visual Studio Community 2022
実行ブラウザは
・GoogleChrome
です。
それぞれのサーバーコントロールについて、固有のプロパティ等を具体例を交えてざっくり説明していきます。
(ID等の共通するプロパティは別記事で説明しているため、今回は取り上げません)
今回は、ユーザーが入力した値を確認・検証する検証コントロールについて説明していきます。
検証サーバーコントロールの種類は、以下になります。
・CompareValidator コントロール
・CustomValidator コントロール
・RangeValidator コントロール
・RegularExpressionValidator コントロール
・RequiredFieldValidator コントロール
・ValidationSummary コントロール
そのうち、今回は
・CompareValidator コントロール
・RangeValidator コントロール
・RegularExpressionValidator コントロール
について説明していきます。
※ValidationSummary コントロールは、一応検証コントロールに入れていますが、このコントロール自体は実際に検証を行ってはおらず、検証結果のメッセージをまとめて表示するものです。
サンプルコードの開発環境は、
・Microsoft Visual Studio Community 2022
実行ブラウザは
・GoogleChrome
です。
1. 共通プロパティ
・ControlToValidate
検証対象のコントロール名
(ここで指定したIDのコントロールを検証します)
・Display
検証コントロールの表示方法。
表示しない(None)、静的に表示する(Static)、動的に表示する(Dinamic)の3つのうちいずれかから選ぶ。
初期値はStatic。
・Enabled
検証コントロールの有効/無効の切り替え。
無効(False)の場合、動作しなくなり、検証対象の状態を問わず表示されなくなる。
・ErrorMessage
検証エラー時にValidationSummary コントロールに表示させるメッセージ。
・SetFocusOnError
検証結果が失敗だった際に、フォーカスを検証対象のコントロールに移すかどうかの設定。
・ValidationGroup
検証コントロールの所属するグループ名。
検証対象のコントロール名
(ここで指定したIDのコントロールを検証します)
・Display
検証コントロールの表示方法。
表示しない(None)、静的に表示する(Static)、動的に表示する(Dinamic)の3つのうちいずれかから選ぶ。
初期値はStatic。
・Enabled
検証コントロールの有効/無効の切り替え。
無効(False)の場合、動作しなくなり、検証対象の状態を問わず表示されなくなる。
・ErrorMessage
検証エラー時にValidationSummary コントロールに表示させるメッセージ。
・SetFocusOnError
検証結果が失敗だった際に、フォーカスを検証対象のコントロールに移すかどうかの設定。
・ValidationGroup
検証コントロールの所属するグループ名。
2. 配置方法
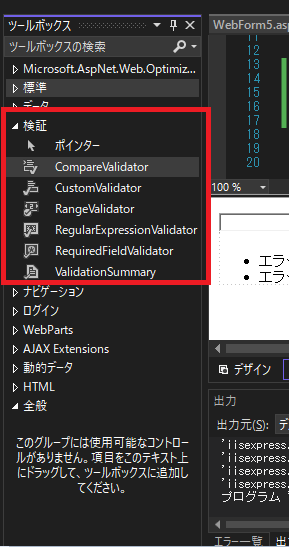
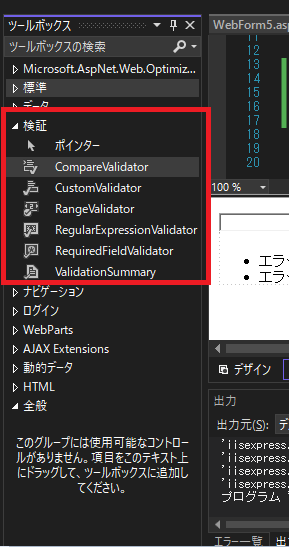
VisualStudio のデザイナーで配置したいときは、下の図のようなツールボックスの「検証」カテゴリから配置します。


3. CompareValidator
CompareValidator コントロールは、入力内容を比較するコントロールです。
Webサイトで、メールアドレスやパスワードを登録する際に、通常の入力するものとは別に「確認用」を入力する際、入力内容に差異がある場合に出るエラーメッセージが身近な例だと思います。
検証対象コントロールと比較するコントロール。
画面のプログラムソースとデザインは以下になります。
Webサイトで、メールアドレスやパスワードを登録する際に、通常の入力するものとは別に「確認用」を入力する際、入力内容に差異がある場合に出るエラーメッセージが身近な例だと思います。
主なプロパティ
・ControlToCompare検証対象コントロールと比較するコントロール。
使用例
試しに、以下のように配置してみます。画面のプログラムソースとデザインは以下になります。
- <%@ Page Language="vb" AutoEventWireup="false" CodeBehind="WebForm5.aspx.vb" Inherits="WebApplication1.WebForm5" %>
-
-
-
- メールアドレス :
-
-
4. RangeValidator
RangeValidator コントロールは、入力した値が一定の範囲内かを検証するコントロールです。
主に数値入力などで使われます。
検証範囲下限値
・MaximumValue
検証範囲最大値
・Type
検証対象の入力値のデータ型
画面のプログラムソースとデザインは以下になります。
主に数値入力などで使われます。
主なプロパティ
・MinimumValue検証範囲下限値
・MaximumValue
検証範囲最大値
・Type
検証対象の入力値のデータ型
使用例
試しに、以下のように実装してみます。画面のプログラムソースとデザインは以下になります。
- <%@ Page Language="vb" AutoEventWireup="false" CodeBehind="WebForm5.aspx.vb" Inherits="WebApplication1.WebForm5" %>
-
-
-
- 年齢:
-
-
5. RegularExpressionValidator
RegularExpresionValidator コントロールは、入力した値を正規表現で検証するコントロールです。
主に電話番号入力やメールアドレス入力等、特定の書式の文字列のチェックに使われます。
検証に使う正規表現。
例
・^[A-Za-z0-9]+$
英数字のみ
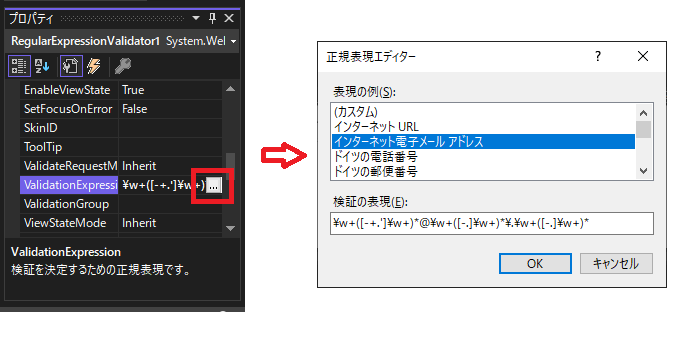
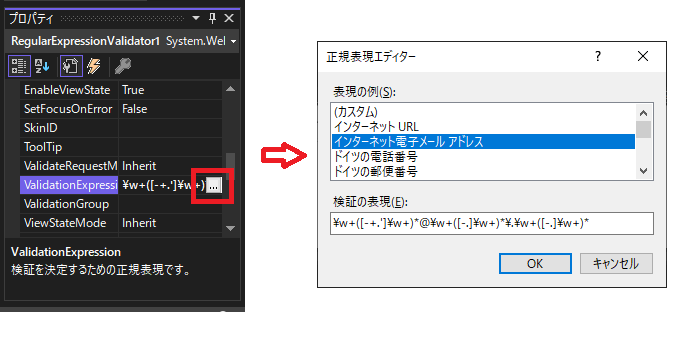
※正規表現は、ネット等で調べて自分で記述することもできますが、デザイン画面でValidationExpressionプロパティの右端の「...」ボタンから正規表現エディタを開き、選択することも可能です。

主に電話番号入力やメールアドレス入力等、特定の書式の文字列のチェックに使われます。
主なプロパティ
・ValidationExpression検証に使う正規表現。
例
・^[A-Za-z0-9]+$
英数字のみ
※正規表現は、ネット等で調べて自分で記述することもできますが、デザイン画面でValidationExpressionプロパティの右端の「...」ボタンから正規表現エディタを開き、選択することも可能です。

使用例
試しに、メールアドレス(〇〇@△△.□□という書式)をチェックする画面を作成します。
- <%@ Page Language="vb" AutoEventWireup="false" CodeBehind="WebForm5.aspx.vb" Inherits="WebApplication1.WebForm5" %>
-
-
-
- メールアドレス:
-
