
【初心者用】CakePHPを学んでいこう⑩(プラグイン)
今回はプラグインとは何か、そしてCakePHPで実際にプラグインを使用する方法をご紹介いたします。
1. 環境
● XAMPP:8.0.25 (PHP8.0.25)
● Composer:2.5.1
● CakePHP:4.4
2. プラグインとは?
もとのアプリケーションにない機能を新たに追加する、という場合もあれば既にある機能を補強するためにプラグインを使用する場合もあります。
多くのアプリケーションソフトには、このプラグインを使用する機能を備えています。
3. プラグインの種類
プラグインといっても、使用するアプリケーションソフトごとに内容は異なってきます。
ここでは例として「Webブラウザ」「CMS」のプラグインについてご紹介していきます。
3-1. Webブラウザのプラグイン
私たちが使用しているブラウザにもたくさんのプラグインが用意されています。
「Google Chrome」をはじめ、「Edge」「Fire Fox」にも様々なプラグイン(拡張機能・アドオンと表現されている場合もあります)があります。
例えば、Webサイトの翻訳やウェブ広告をブロックするものがあります。
このようにウェブ利用者が快適に使用できる機能を、使用者自身が好きに追加・削除することができます。
3-2. CMSのプラグイン
CMSとは、Webサイトを簡単に作成・管理することができるシステムです。
有名なものを挙げると「Word Press」があります。
例えば、お問い合わせ用のウェブフォーム機能やサイトマップの作成機能であったりと、ウェブサイトを作成する中で必要な機能や、アクセスした人が利用しやすい機能などを追加することができます。
Webブラウザ・CMSのプラグインに共通して言えますが、近年ではプラグインを通してマルウェアなどのウイルスに感染するケースが発生しています。
便利だからと手当たり次第プラグインを追加しないよう、注意しながら利用することが大切です。
4. プラグインの類似語
プラグインの他にも似たようなもので「アドオン(add-on)」「アドイン(add-in)」という言葉があります。
これらもプラグイン同様、アプリケーションソフトに機能を追加できるものです。
ほぼどれも同じ意味ですが、あえて違いを挙げると「add」以降の単語の通り、
・プラグイン(plug-in)・・・アプリケーションソフトの中に機能を差し込む
・アドオン(add-on)・・・アプリケーションソフトの上に機能を追加する
・アドイン(add-in)・・・アプリケーションソフトの中に機能を追加する
となります。
が、結局は同じような意味合いなので、これらの単語を見かけたときは機能を拡張するものなのだと思っておけば問題ありません。
5. CakePHPでプラグインを導入してみよう
今回は公式ドキュメントにも紹介があるように、「Authentication」というプラグインを導入してログイン機能を実装してみようと思います。
参考:https://book.cakephp.org/authentication/2/ja/index.html

5-1. Composerでプラグインをインストールする
Composerを使用して「Authentication」をインストールします。
コマンドプロンプトを開き、以下のディレクトリまで移動してください。
C:\xampp\htdocs\cake_pjt
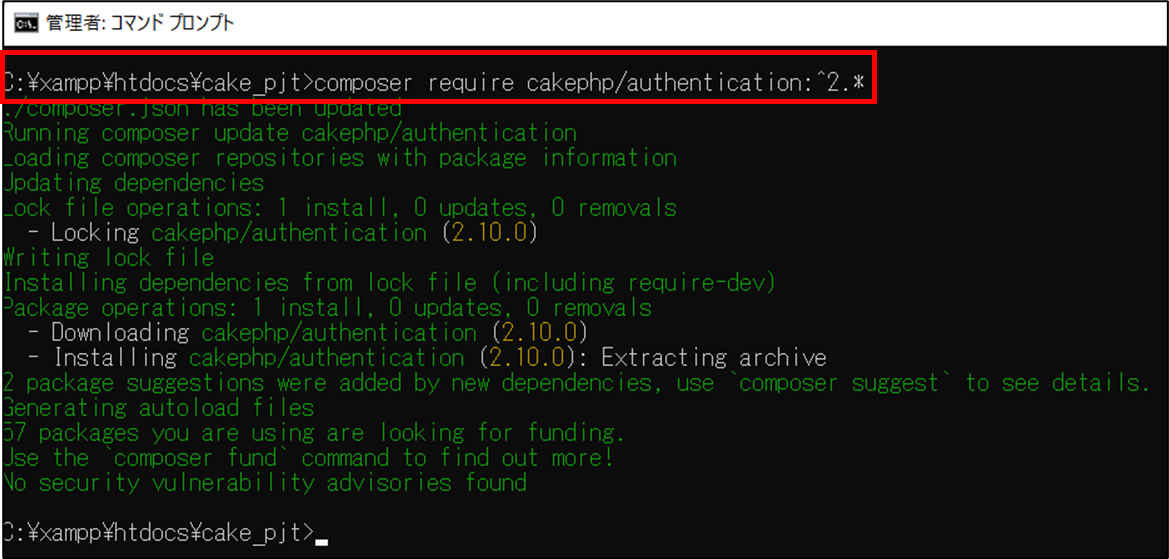
「composer require cakephp/authentication:^2.*」を入力して実行します。
公式ドキュメントでは、「2.0」を指定していますが、私の環境ではエラーとなってしまったため、最新版を取得するよう「*」で実行しました。
5-2. ログインユーザーのテーブル・画面を作成する
<テーブルSQL>
CREATE TABLE `test`.`users` (`id` INT(10) NOT NULL COMMENT 'ID' , `name` VARCHAR(255) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '名前' , `password` VARCHAR(255) NOT NULL COMMENT 'パスワード' , `create_date` DATETIME NOT NULL COMMENT '作成日' , `update_date` DATETIME NOT NULL COMMENT '更新日' , PRIMARY KEY (`id`)) ENGINE = InnoDB COMMENT = 'ユーザーテーブル';
<データSQL>
INSERT INTO `users`(`id`, `name`, `password`, `create_date`, `update_date`) VALUES (1,'admin','$2y$10$NIBGTh43rYC9U4QHTdILAuDuzqlINpZ8rl0wYm4ZgVe.ya/CnG0h6','2023-01-27 13:38:00','2023-01-27 13:38:00');
※パスワードは「test.pass」をハッシュ化したものを入れています。
<コントローラー>
../cake_pjt/src/Controller/UsersController.php今はひな形だけ用意しておきます。
<?php
namespace App\Controller;
use App\Controller\AppController;
/**
* User Controller
*
*/
class UsersController extends AppController
{
/**
* loginページ
*
*/
public function login()
{
}
}
?>
<テンプレート>
../cake_pjt/templates/Users/login.php<div class="row">
<div class="column-responsive">
<div class="forms form content">
<?= $this->Form->create(null, ['url' => ['controller' => 'users', 'action' => 'login']]) ?>
<fieldset>
<?php
echo $this->Form->control('name', [
'label' => 'Name',
'required' => false,
'placeholder' => 'UserName',
]);
?>
<?php
echo $this->Form->control('password', [
'label' => 'Password',
'type' => 'password',
'required' => false,
'placeholder' => 'UserPasswor5-3. プラグインを読み込む
../cake_pjt/src/Application.php
/**
* Load all the application configuration and bootstrap logic.
*
* @return void
*/
public function bootstrap(): void
{
:
:
// Load more plugins here
$this->addPlugin('Authentication');
:
:
}
次に、ミドルウェアを追加します。
/**
* Setup the middleware queue your application will use.
*
* @param \Cake\Http\MiddlewareQueue $middlewareQueue The middleware queue to setup.
* @return \Cake\Http\MiddlewareQueue The updated middleware queue.
*/
public function middleware(MiddlewareQueue $middlewareQueue): MiddlewareQueue
{
:
:
$middlewareQueue
:
:
->add(new AuthenticationMiddleware($this));
return $middlewareQueue;
}
そしてユーザが認証されているか、ログインされていない場合はどこにリダイレクトするかなどを処理する部分です。
/**
* Returns a service provider instance.
*
* @param \Psr\Http\Message\ServerRequestInterface $request Request
* @return \Authentication\AuthenticationServiceInterface
*/
public function getAuthenticationService(ServerRequestInterface $request): AuthenticationServiceInterface
{
$service = new AuthenticationService();
// Define where users should be redirected to when they are not authenticated
$service->setConfig([
'unauthenticatedRedirect' => Router::url([
'prefix' => false,
'plugin' => null,
'controller' => 'Users', // コントローラー名
'action' => 'login', // メソッド名
]),
'queryParam' => 'redirect',
]);
$fields = [
IdentifierInterface::CREDENTIAL_USERNAME => 'name',
IdentifierInterface::CREDENTIAL_PASSWORD => 'password'
];
// Load the authenticators. Session5-4. 認証処理
../cake_pjt/src/Controller/UsersController.php
/**
* User Controller
*
*/
class UsersController extends AppController
{
public function beforeFilter(\Cake\Event\EventInterface $event)
{
parent::beforeFilter($event);
// ログインアクション認証を必要としないように設定することで、
// 無限リダイレクトループの問題を防ぐことができます
$this->Authentication->addUnauthenticatedActions(['login', 'logout']);
}
/**
* login
*
*/
public function login()
{
$result = $this->Authentication->getResult();
// 認証成功
if ($result->isValid()) {
$target = $this->Authentication->getLoginRedirect() ?? '/forms';
return $this->redirect($target);
}
// ログインできなかった場合
if ($this->request->is('post') && !$result->isValid()) {
$this->Flash->error('ユーザー名またはパスワードに誤りがあります');
}
}
/**
* logout
*
*/
public function logout()
{
$this->Authentication->logout();
return $this->redirect(['action' => 'login']);
}
}
?>
最初に「beforeFilter」を設定します。
これはログインしていない状態でも、このUsers画面にアクセスできるようにするためです。
この処理を書いておかないと、/users/login/ 画面にアクセスしても、リダイレクトが無限ループして画面が表示されないので注意してください。
loginメソッドは非常にシンプルで、画面から送られてきた情報をもとに、Authenticationが認証処理を実施してくれます。
認証が成功すれば、「http://localhost/cake_pjt/forms」へ遷移し、失敗するとエラーとともにログイン画面へ戻ります。
logoutメソッドも、Authenticationのログアウト処理を呼び出すだけで完了です。
5-5. 画面を確認する
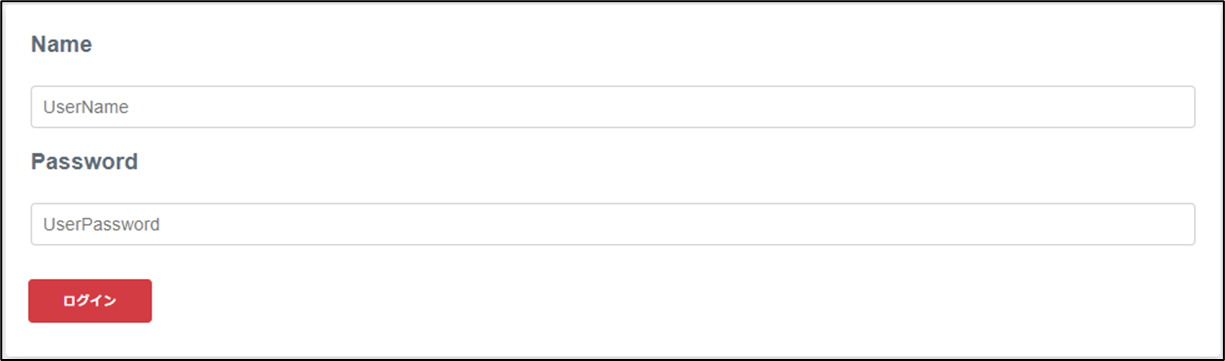
http://localhost/cake_pjt/users/login/
上記のURLにアクセスすると、ログイン画面が表示されます。

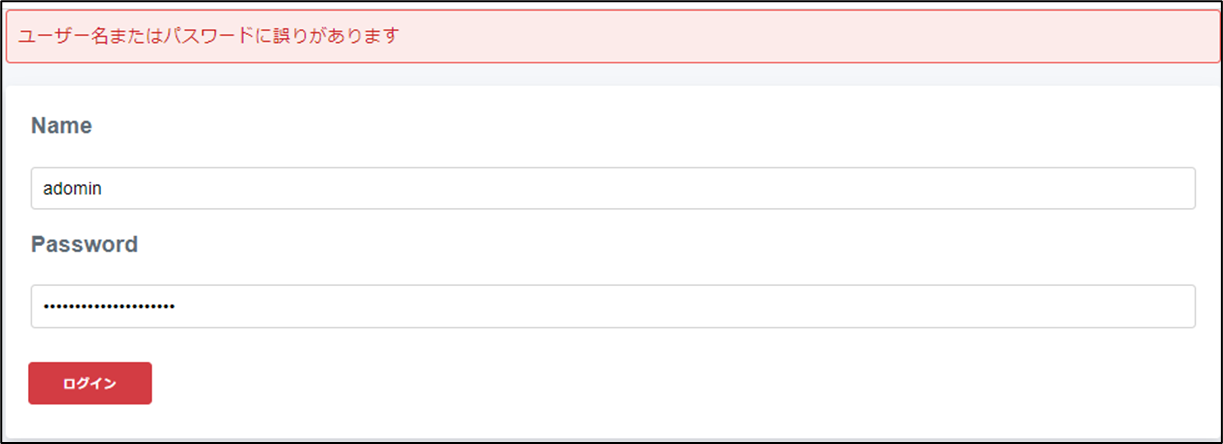
まずは適当なユーザー名またはパスワードを入力してログインしてみましょう。

エラーになりました。
では正しい情報でログインしてみます。
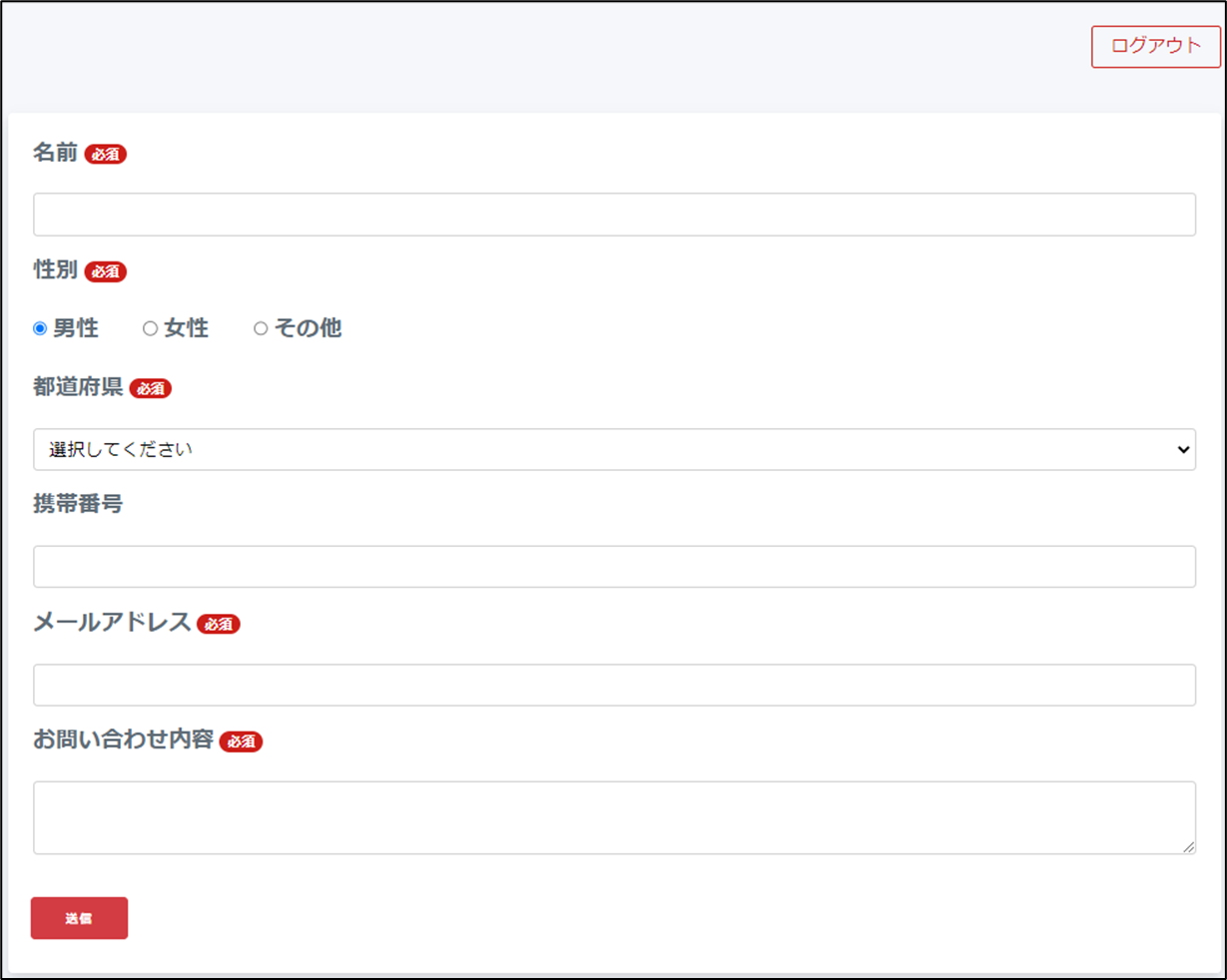
http://localhost/cake_pjt/forms/

無事ログインできました!forms画面に遷移しました。
ログアウトも確認してみます。
以下のURLにアクセスするとログアウトします。
http://localhost/cake_pjt/users/logout/
上記の画面にあるように、ログアウトボタンを使用すれば簡単にログアウトできます。
ログアウト後、forms画面など他の画面にアクセスしようとしても、ログインページにリダイレクトされることも確認してみてください。
この時、ログインしていないのにもかかわらずアクセス出来てしまう場合は、それぞれの画面のコントローラーの「initialize」メソッドに以下を記述してみてください。
$this->loadComponent('Authentication.Authentication');
6. まとめ
今回はプラグインについて、CakePHPでのプラグインの導入方法についてご紹介しました。
一から実装しなくとも、プラグインを使用すれば効率的に開発できるということを実感することができました。
公式ドキュメントにもいくつかプラグインが紹介されているので、ぜひ参考にしてみてください。
https://book.cakephp.org/4/ja/plugins.html
