
【初心者用】ASP.NETのサーバーコントロールについてまとめてみた~基礎知識編~
公開日: 2022/9/9 更新日: 2022/9/9
ASP.NET Webフォームで使われるサーバーコントロールについてまとめてみたので、メモがてら記事にします。
実行環境は、ASP.NETのスタンダードとしてVisualStudioで動かしていきます。
実行環境は、ASP.NETのスタンダードとしてVisualStudioで動かしていきます。
1. そもそもサーバーコントロールって何?
サーバーコントロールとは、ざっくり説明すると、ASP.NET Webフォームにおいて、ページであるWebフォームを構成する部品のことです。
分かりやすい具体例としてはボタンやテキストボックスあたりがありますが、そういったシンプルなモノ以外にもカレンダーやデータリスト等、色々なコントロールを配置することができます。
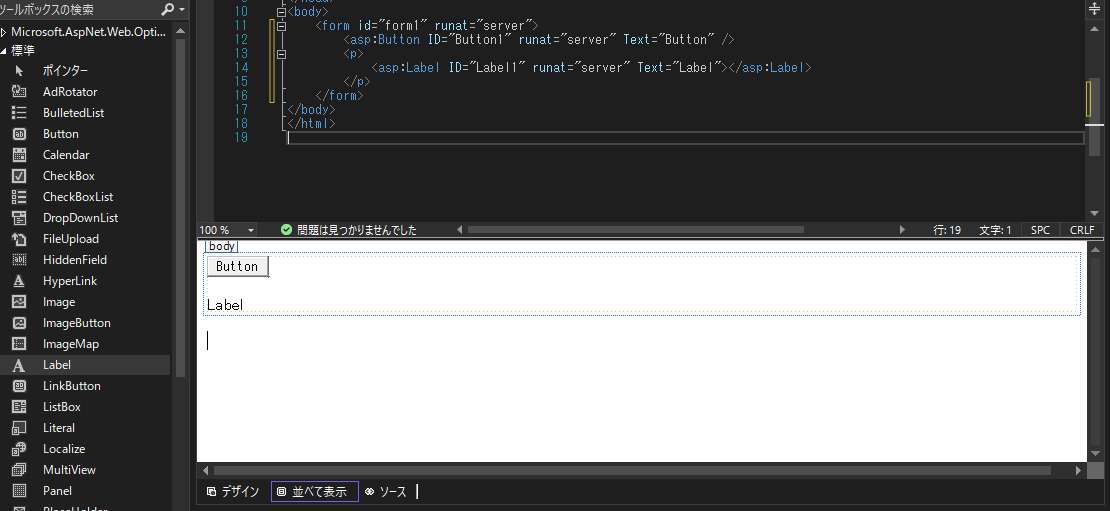
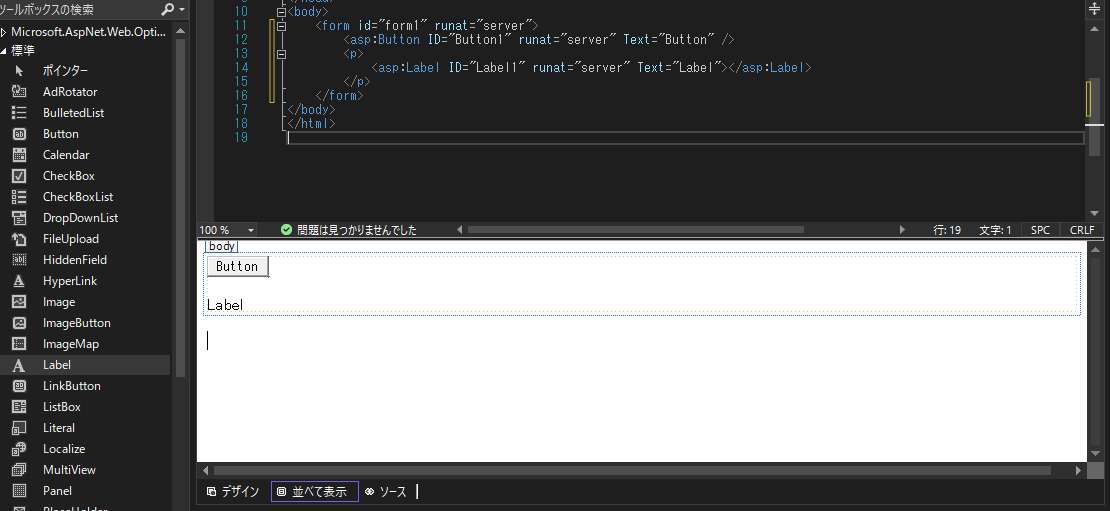
また、ASP.NETをVisualStudioで開発する際の特徴として、それらサーバーコントロールを下図のように画面左のツールボックスから右下のデザイン画面にドラッグアンドドロップすることで配置することができます。
配置したサーバーコントロールは、下図右上のようにHTMLに自動的に変換されるので、コード・デザイン両面から確認することが可能です。

このように、マウス操作で直感的に画面を構築できるうえ、それぞれのサーバーコントロールに対して文字列や画像のURL等のプロパティの編集もできるため、HTMLやCSS等のWebの精通していなくとも開発が可能なのも、ASP.NETの利点と言えるでしょう。
分かりやすい具体例としてはボタンやテキストボックスあたりがありますが、そういったシンプルなモノ以外にもカレンダーやデータリスト等、色々なコントロールを配置することができます。
また、ASP.NETをVisualStudioで開発する際の特徴として、それらサーバーコントロールを下図のように画面左のツールボックスから右下のデザイン画面にドラッグアンドドロップすることで配置することができます。
配置したサーバーコントロールは、下図右上のようにHTMLに自動的に変換されるので、コード・デザイン両面から確認することが可能です。

このように、マウス操作で直感的に画面を構築できるうえ、それぞれのサーバーコントロールに対して文字列や画像のURL等のプロパティの編集もできるため、HTMLやCSS等のWebの精通していなくとも開発が可能なのも、ASP.NETの利点と言えるでしょう。
2. 簡単に画面を作って動かしてみる
フォームにいくつかサーバーコントロールを配置して、ボタンを押すと何かの動作を行う、といった形の物を作ってみます。
といっても、前項で述べた通り、サーバーコントロールをドラッグアンドドロップするだけなので簡単です。
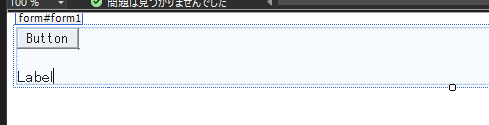
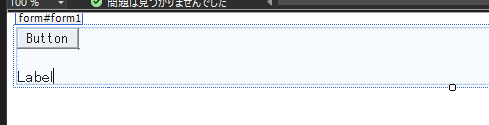
試しに、ボタンとラベルを1つずつ置いてみます。

HTMLだと以下のようになります。
最初に画面を作る
まず、画面を作ります。といっても、前項で述べた通り、サーバーコントロールをドラッグアンドドロップするだけなので簡単です。
試しに、ボタンとラベルを1つずつ置いてみます。

HTMLだと以下のようになります。
- <%@ Page Language="vb" AutoEventWireup="false" CodeBehind="WebForm1.aspx.vb" Inherits="WebApplication1.WebForm1" %>
-
-
-
-
-
-
-
